flex容器案例属性案例
1flex-direction:设置容器中项目的主轴方向,水平方向(行)或者垂直方向(列)
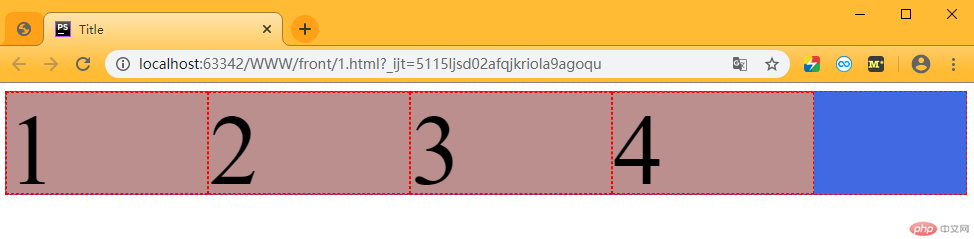
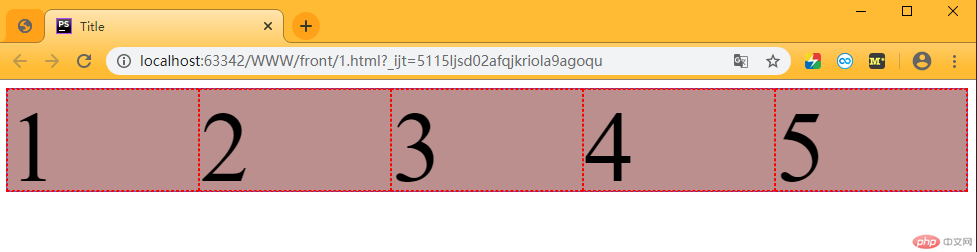
(1)flex direction:row:主轴方向为行的起始线到终止线默认是flex direction:row代码如下1.(1)
.container{border:1px dashed red;box-sizing:border-box;background-color:royalblue;display:flex;flex-direction:row;}</style>

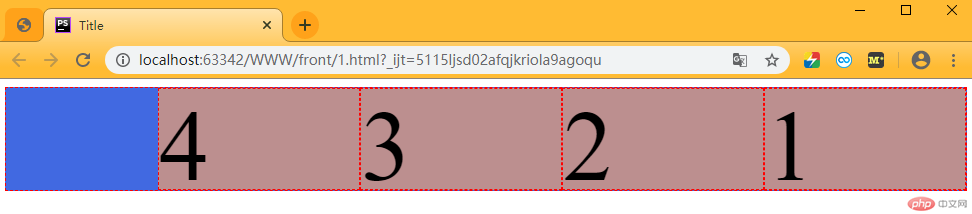
(2)flex direction:row reversr:交换行轴的起始线和终止线
}
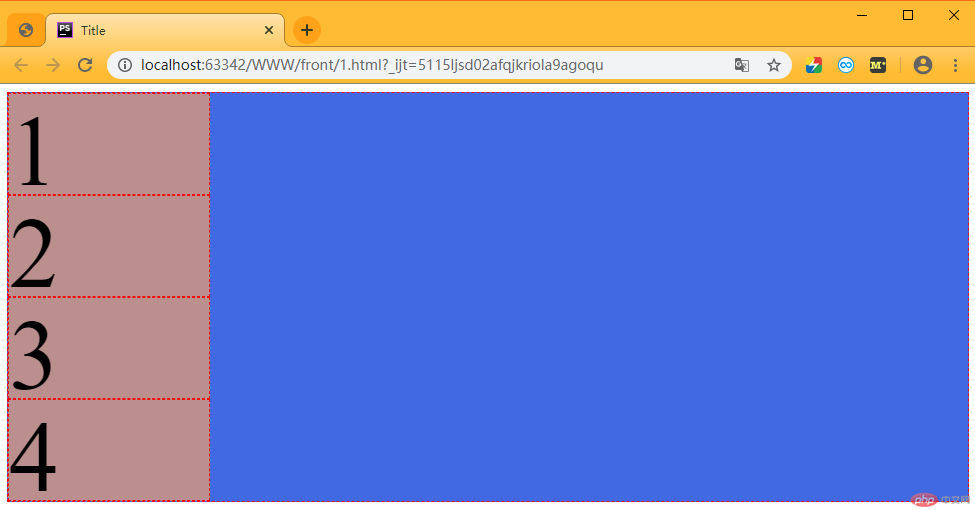
(3)flex direction:colum:交换主轴和交叉轴
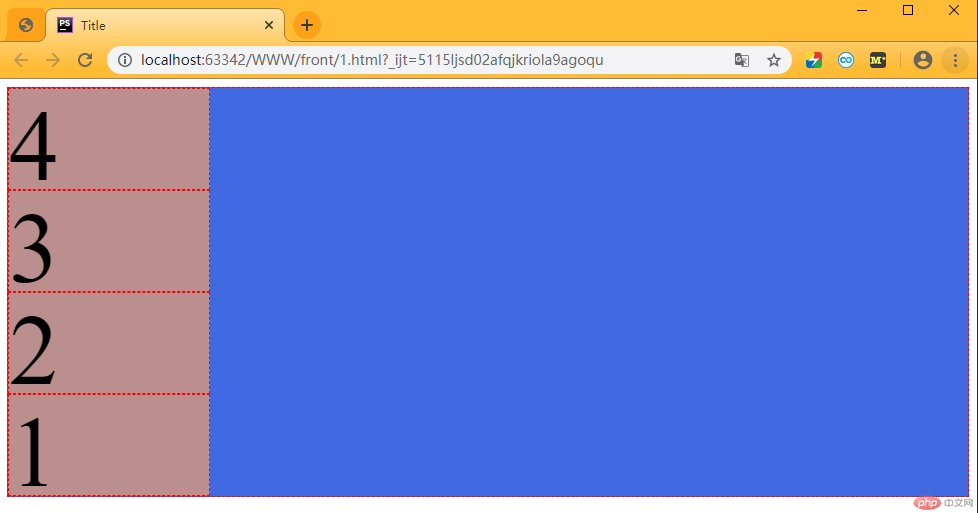
(4)flex direction:colum-reserve:交换现主轴起始线和终止线
" class="reference-link">
2flex-wrap:是否允许创建多行容器,即元素一行排列不下是否允许换行。
(1)flex-wrap:row允许换行
(2)flex-wrap:nowrap不允许换行
" class="reference-link">
3flex-flow:主轴方向 是否换行
flex-flow:row nowrap:主轴方向为默认 不换行
4justify-content设置flex项目在主轴上的对齐方式
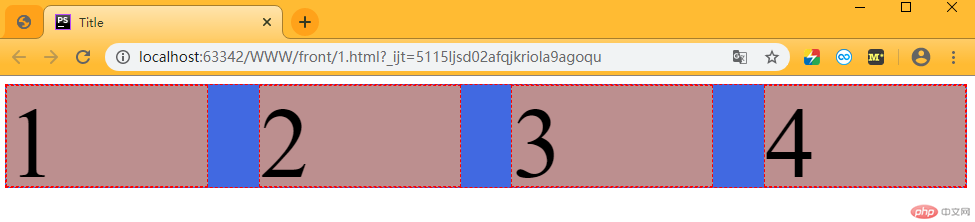
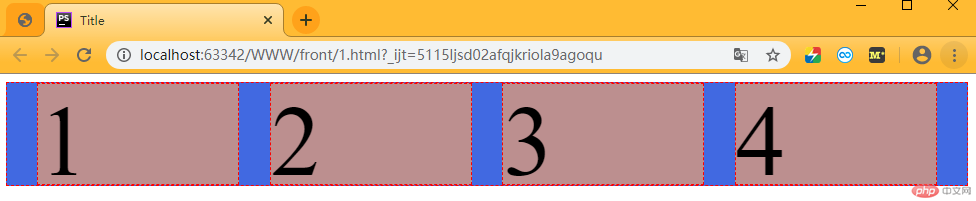
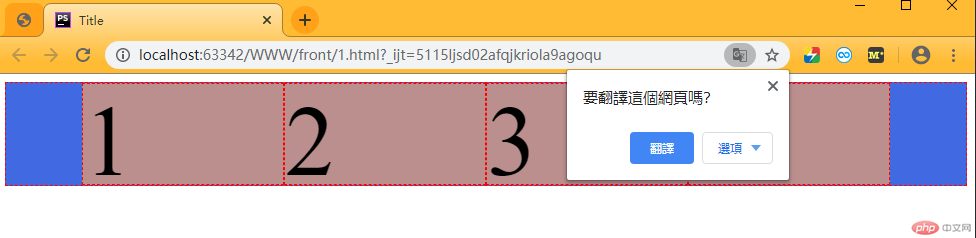
(1)justify-content:space-between:两端对齐

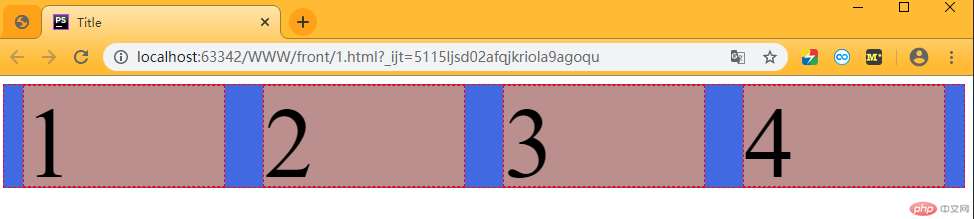
(2)justify-content:space-around:分散对齐
(3)justify-content:emely:平均对齐
(4)justify-content:center:水平居中对齐
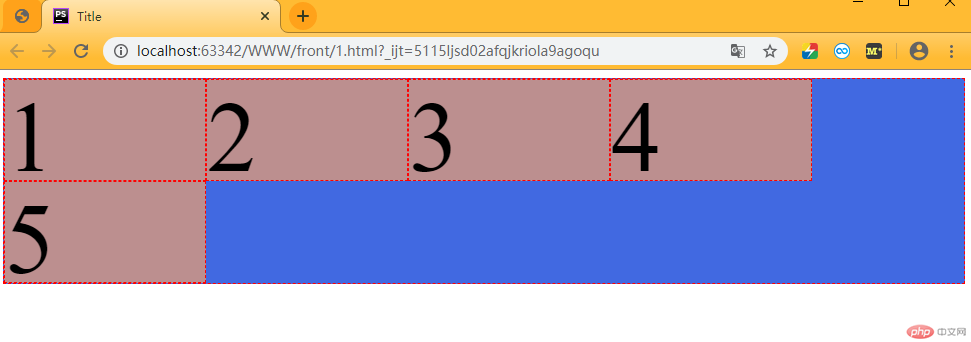
5项目在交叉轴上的对齐方式(单行12)(多行34)
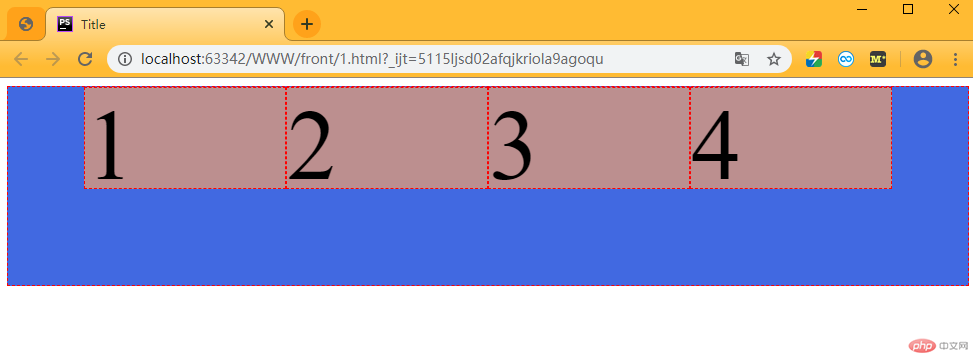
(1)align-items:flex-start:默认位于顶部
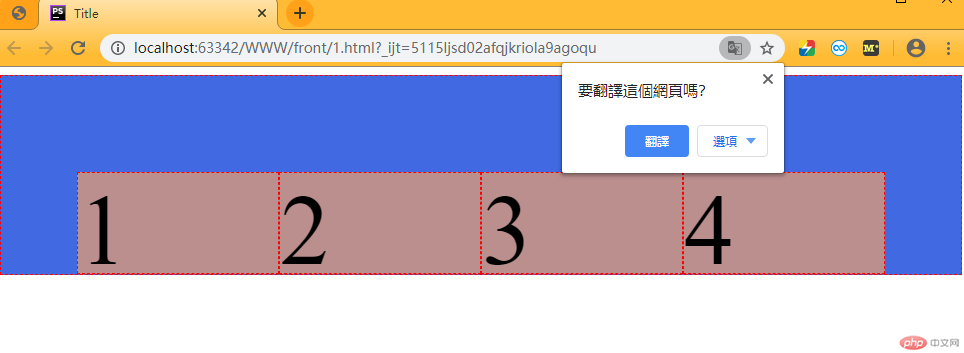
(2)align-items:flex-end:
(3)align-content:flex-start
(4)align-content:flex-end
(3和4)主要用于分配剩余空间align-content:space-between around evenly
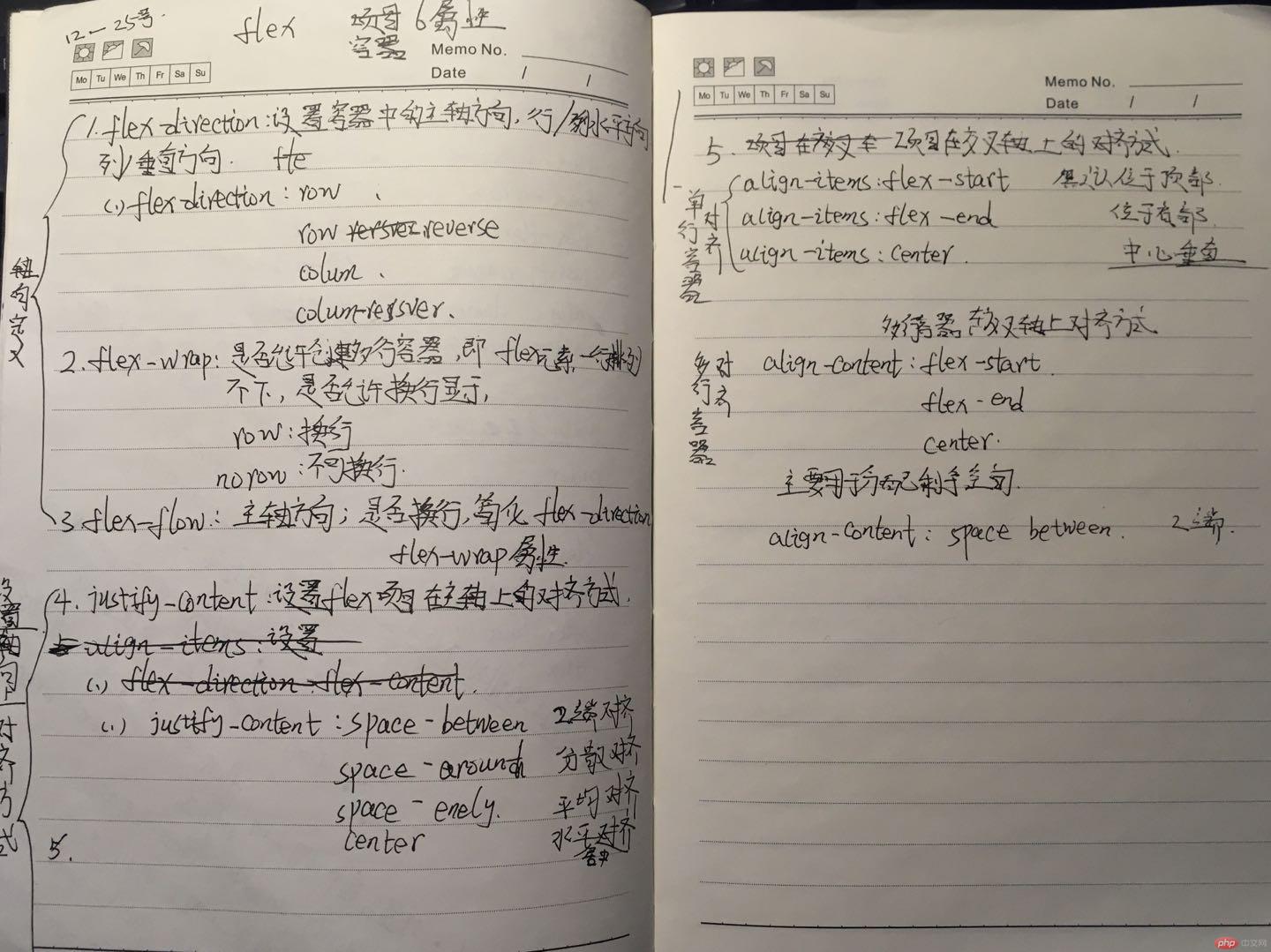
手写flex容器6属性及功能
" class="reference-link">
对于12.20号布局作业的总结
刚知道作业时有些难搞,主要是自己基本功不扎实,不知道要怎么去写布局,也不清楚一些标签怎么用,怎么写结构,总之是很多问号???
在css代码中.后面跟的是类,#后面跟的是id等等开始是不清楚这些写法的。尽管老师讲了传统布局的定位方法,但我对其中的我一些概念和写法还是不清楚·
比如定位父级position:relative 其下的子级position:absolute 这时子级的运动是相对于父级运动的,现在好像大致知道了。
现在的感觉就像老师说的,买了车直接上路,不看说明书,遇到问题时解决问题。
12.20的作业大致上是完成了,但是也是边看录播视频边写的,存在的问题就是我还没有深刻的去理解,慢慢消化这些知识可能会好

