1.Flex容器中的项目的六种属性
1.1 flex-grow
用来分配容器的剩余空间,默认值为0,即不分配
1.2 flex-shrink
压缩自身空间,默认值为1,自动压缩
1.3 flex-basis
基本宽度,优先级高于width,默认值为auto
1.4 flex
flex-grow flex-shrink flex-basis的简写方式,默认值:flex:0 1 auto;
1.5 align-self
项目本身在交叉轴上的对齐方式,有时可以替换line-height居中方式
1.6 order
项目的显示次序,数值越小,越排在前面,默认值为0,
2.手写笔记

3.组件开发的思路与实现过程
组件开发是将网页元素按照不同的位置进行划分,成为一个一个的功能块,在开发时先编写功能块的html和css文件,然后按照需求进行组装。组件开发分为公共组件和专用组件。公共组件是可以在多个页面中重复使用的,专用组件是只能在一个或一类网页中使用的。组件开发的过程中必须注重组件的命名规则,一般将组件的主入口的class名称(即组件内部最大的那个容器)作为组件的文件名,且该类名不能重复。
4.导航组件的实现过程
4.1组件的html部分
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>公共导航条</title><link rel="stylesheet" href="public_header.css"><link rel="stylesheet" href="../../../../static/font/iconfont.css"></head><body><div class="public-header"><a href="">网站首页</a><a href="">专题</a><a href="">网站导航</a><a href="">二手商品</a><a href="">讨论区</a><span><a href=""><i class="iconfont icon-huiyuan2"></i>登录</a><a href="">免费注册</a></span></div></body></html>
4.2组件的css部分
/*引入初始化样式表*/@import "../../../reset.css";/*设定公共头部整体样式*/.public-header {height: 44px;background-color: black;display: flex;flex-flow: row nowrap;/*margin: 5px;*/padding: 0 20px;}/*设定公共头部链接样式*/.public-header a {color: #fff;font-size: 16px;/*在弹性盒子里利用第二种方法设置项目居中*//*line-height: 44px;*/align-self: center;padding: 0 10px;}/*设定公共头部链接鼠标滑过样式*/.public-header>a:hover {background-color: white;color: black;}/*设定公共头部登录栏靠右*/.public-header span {margin-left: auto;align-self: center;}/*设定登录icon与登录之间的间距*/.public-header>span>a>i {padding-right: 10px;}
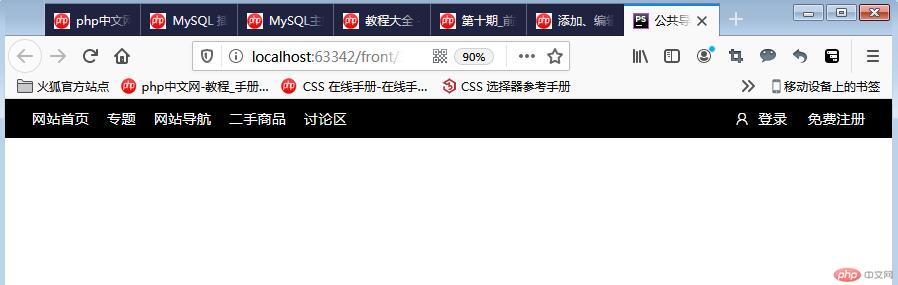
4.3效果图