使用querySelector函数和querySelectorAll函数时要注意参数的语法规则。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>原生jsquerySelector和querySelectorAll方法</title> <style> </style> </head> <body> <ul style="list-style: none;"> <li><img class="red blue" src="images/eguomeinv.jpg" width="300" alt=""></li> <li><img src="images/meiguomeinv.jpg" width="300" alt=""></li> <li><img src="images/beioumeinv.jpg" width="300" alt=""></li> </ul> <button>querySelector</button> <button>querySelectorAll</button> <script> document.querySelectorAll('button')[0].onclick=function () { document.querySelector('.red,.blue').style.borderRadius='50%' } document.querySelectorAll('button')[1].onclick=function () { for(var i=0;i<document.querySelectorAll('img').length;i++){ document.querySelectorAll('img')[i].style.borderRadius='50%' } } </script> </body> </html>
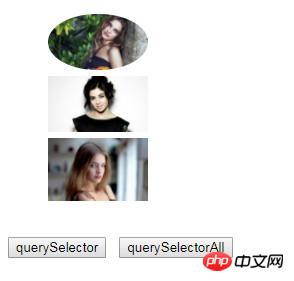
点击querySelector按钮后结果

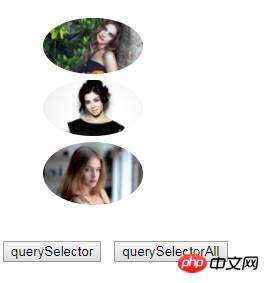
点击querySelectorAll后的结果:

其中querySelectorAll返回一个数组,需要自己遍历。

