用传统方式完成网页布局(大作业1221-1222)
1.用table实现网页布局
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>全站首页导航与轮播图1220作业(table布局)</title><link rel="stylesheet" href="../static/font/iconfont.css"><style>*{margin:0;padding:0;}/*设置主体宽度,并居中*/.mainbox{margin: 0 auto;width: 1200px;font-size: 13;color: #555555;}a{text-decoration: none;color:#666666;}/*设置搜索区块的定位类型,为子元素定位提供支持*/.tbsearch{position: relative;}/*设置搜索栏输入框的样式*/.tbsearch input{width: 333px;height: 36px;border: 1px solid #cccccc;border-radius: 10px;/*去掉轮廓线,获取焦点时不会出现蓝色边框*/outline: none;padding: 6px;position: relative;}.tbsearch input:hover{box-shadow: 0 0 5px #888888;}/*设置搜索栏图标的样式*/.tbsearch label{position: absolute;top: 5px;left: 370px;font-size: 28px;}/*设置快速入口链接的样式*/.tbquickentry a{font-size:33px;margin-left:12px;}/*设置鼠标滑过快速入口链接时的样式*/.tbquickentry a:hover{color:red;}/*设置导航栏四个图片的样式*/.navtablebox span{font-size: 39px;color: red;}/*设置导航区上下外边距*/.navtablebox{margin-bottom: 20px;margin-top: 20px;}</style></head><body><div class="mainbox"><!-- 设置bannar区--><table class="bannertablebox" width="1200px" ><tr><td align="left" width="470px"><a href="www.php.cn"><img src="../images/logo.png" alt="log图片"></a></td><td align="right" width="410px"><div class="tbsearch" ><input type="search" name="search" id="search"><label for="search" class="iconfont icon-jinduchaxun"></label></div></td><td width="300px" height="36px" align="right"><div class="tbquickentry"><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-danmu1"></a><a href="" class="iconfont icon-fabu"></a><a href="" class="iconfont icon-fangda"></a><a href="" class="iconfont icon-huiyuan2"></a><a href="" class="iconfont icon-dianzan"></a></div></td></tr></table><!-- 设置导航区--><table class="navtablebox" width="1200px" cellspacing="0"><tr><!-- 设置导航小图标--><td rowspan="2" align="center" ><span class="iconfont icon-gongdan" ></span></td><td width="40px">咨询</td><!--设置间隔小竖线--><td rowspan="2" width="6px" style="border-left: 1px solid gray"></td><td><a href="">器材</a></td><td><a href="">大师</a></td><td><a href="">学院</a></td><td><a href="">实战</a></td><!--设置导航小图标前留白区域--><td rowspan="2" width="10px"></td><!-- 设置导航小图标--><td rowspan="2" align="center"><span class="iconfont icon-renwujincheng"></span></td><td width="40px">爱好</td><!--置间隔小竖线--><td rowspan="2" width="6px" style="border-left: 1px solid gray"></td><td><a href="">有品</a></td><td><a href="">图片</a></td><td><a href="">喝水</a></td><td><a href="">飞机</a></td><!--设置导航小图标前留白区域--><td rowspan="2" width="10px"></td><!-- 设置导航小图标--><td rowspan="2" align="center"><span class="iconfont icon-gongdan"></span></td><td width="40px">软件</td><!--置间隔小竖线--><td rowspan="2" width="6px" style="border-left: 1px solid gray"></td><td><a href="">学习</a></td><td><a href="">爱国</a></td><td><a href="">敬业</a></td><td><a href="">友善</a></td><!--设置导航小图标前留白区域--><td rowspan="2" width="10px"></td><!-- 设置导航小图标--><td rowspan="2" align="center"><span class="iconfont icon-DOC" ></span></td><td width="40px">编程</td><!--置间隔小竖线--><td rowspan="2" width="6px" style="border-left: 1px solid gray"></td><td><a href="">吃饭</a></td><td><a href="">周易</a></td><td><a href="">黄山</a></td><td><a href="">合肥</a></td></tr><tr><td>学习</td><td><a href="">大赛</a></td><td><a href="">裤子</a></td><td><a href="">影视</a></td><td><a href="">其它</a></td><td>姐妹</td><td><a href="">坦克</a></td><td><a href="">气球</a></td><td><a href="">毛线</a></td><td><a href="">其它</a></td><td>技能</td><td><a href="">富强</a></td><td><a href="">互助</a></td><td><a href="">仁义</a></td><td><a href="">其它</a></td><td>美女</td><td><a href="">上海</a></td><td><a href="">杭州</a></td><td><a href="">北京</a></td><td><a href="">其它</a></td></tr></table><!-- 设置轮播图区块--><table class="pictablebox" width="1200px"><tr ><td > <a href=""><img src="../images/2.jpg" alt=""></a></td><td ><a href=""><img src="../images/banner-right.jpg" alt=""></a></td></tr></table></div></body></html>
预览图:
2.用float+position实现网页布局
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>全站首页导航与轮播图1220作业(flaot+position布局++)</title><link rel="stylesheet" href="../static/font/iconfont.css"><style>*{margin: 0; padding: 0;}.mainbox{margin: 0 auto;width: 1200px;}a{text-decoration: none;color:#666666;}.logbox{position: relative;width: 1200px;}.log{float: left;}.searchbox{float: left;width: 430px;position: relative;left:370px;top: 19px;}.search{width: 330px;height: 33px;border-radius: 10px;/*去掉轮廓线,获取焦点时不会出现蓝色边框*/outline: none;padding: 6px;}.search:hover{box-shadow: 0 0 15px #888888;}.searchbox label{font-size: 28px;position: relative;left: -40px;top: 5px;}.quick-entry{float: right;position: relative;top: 19px;}.quick-entry a{font-size:33px;margin-left: 17px;}.quick-entry a:hover{color: red;}.navbox{float: left;width: 1200px;position: relative;margin-bottom: 10px;}.nav{display: inline-block;width: 295px;}.pic{display: inline;width: 101px;}.pic>span{display: inline-block;font-size: 40px;color: red;}.pic div{display: inline-block;width: 40px;text-align: center;margin-right:5px;border-right:1px solid #cccccc;}.pic div span{display: inline-block;font-size: 16px;margin-right: 5px;}.links{display: inline-block;width: 190px;}.links a{margin-left: 10px;}</style></head><body><div class="mainbox"><div class="logbox"><div class="log"><a href=""><img src="../images/logo.png" alt="log图片"></a></div><div class="searchbox"><input type="search" class="search" id="search"><label for="search" class="iconfont icon-jinduchaxun"></label></div><div class="quick-entry"><a href="" class="iconfont icon-huiyuan1"></a><a href="" class="iconfont icon-danmu1"></a><a href="" class="iconfont icon-fabu"></a><a href="" class="iconfont icon-fangda"></a><a href="" class="iconfont icon-huiyuan2"></a><a href="" class="iconfont icon-dianzan"></a></div></div><div class="navbox"><div class="nav"><div class="pic"><span class="iconfont icon-gongdan"></span><div><span>资讯</span><span>学习</span></div></div><!--右侧导航链接--><div class="links"><a href="">器材</a><a href="">大师</a><a href="">学院</a><a href="">实战</a><a href="">大赛</a><a href="">裤子</a><a href="">影视</a><a href="">其它</a></div></div><div class="nav"><div class="pic"><span class="iconfont icon-renwujincheng"></span><div><span>爱好</span><span>姐妹</span></div></div><!--右侧导航链接--><div class="links"><a href="">有品</a><a href="">图片</a><a href="">喝水</a><a href="">飞机</a><a href="">坦克</a><a href="">气球</a><a href="">毛线</a><a href="">其它</a></div></div><div class="nav"><div class="pic"><span class="iconfont icon-gongdan"></span><div><span>软件</span><span>技能</span></div></div><!--右侧导航链接--><div class="links"><a href="">学习</a><a href="">爱国</a><a href="">敬业</a><a href="">友善</a><a href="">富强</a><a href="">互助</a><a href="">仁义</a><a href="">其它</a></div></div><div class="nav"><div class="pic"><span class="iconfont icon-DOC"></span><div><span>编程</span><span>美女</span></div></div><!--右侧导航链接--><div class="links"><a href="">吃饭</a><a href="">周易</a><a href="">黄山</a><a href="">合肥</a><a href="">上海</a><a href="">杭州</a><a href="">北京</a><a href="">其它</a></div></div></div><div class="picbox"><div><a href=""><img src="../images/2.jpg" alt=""></a><a href=""><img src="../images/banner-right.jpg" alt=""></a></div></div></div></body></html>
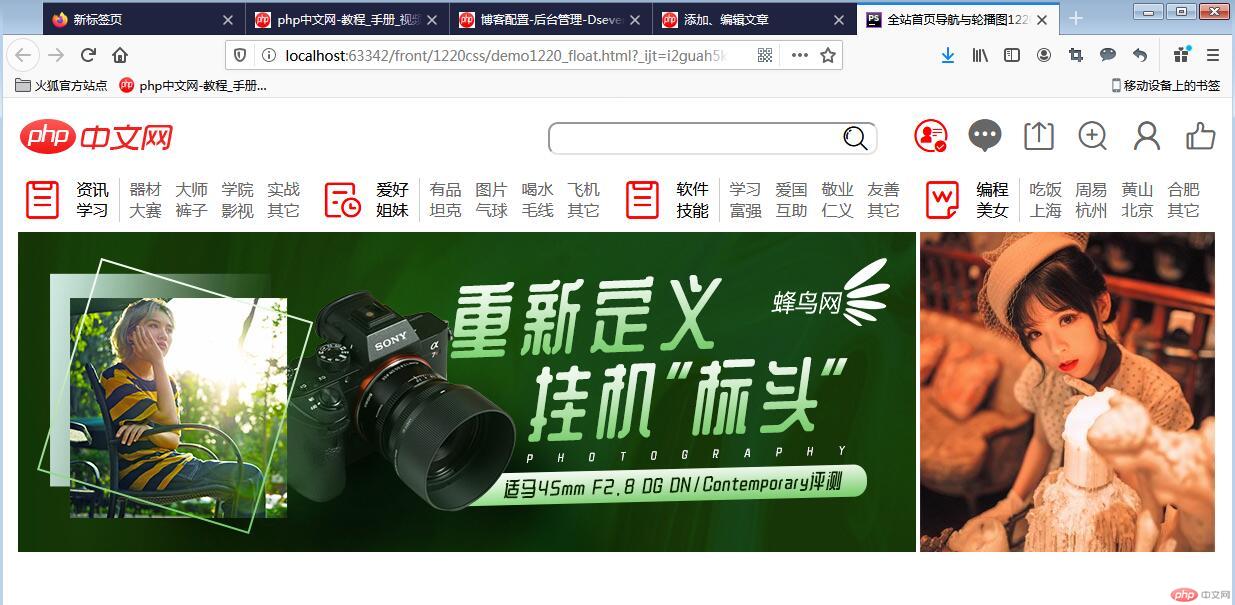
预览图:
3.完成作业的几点总结
3.1仔细计算盒子的尺寸
它包括内容尺寸、内边距尺寸、边框尺寸、外边距尺寸,其中witdh和height设置的只是边框以内的尺寸,如果计算不对,在浮动布局中会出现问题。
3.2
可以灵活运用margin或者padding来调整元素之间的间隔
3.3
运用图标库时,要先将其CSS样式引入,然后再用。
3.4
利用浮动加定位布局的关键点是父元素需要有一个定位属性,通常用relative,这样在子元素中可以利用absolute属性来进行相对于父元素的绝对定位。

