1.标签元素
1.1常用标签
<h1>-<h6>: 标题通常用来划分或标注内容中的文本段落<header>页眉: 一般是由导航, logo等元素组成<footer>页脚: 一般是由友情链接, 联系方式, 备案号,版权等信息组成<nav>导航: 导航通常是由一个或多个链接标签<a>标签组成<main>主体: 做为页面主要内容的容器使用,建议一个页面, 只出现一次<article>文档: 本义是文档, 实际上可以充当其它内容的容器<aside>边栏: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等<section>片断: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等<div>区块: 也叫通用容器,本身无任何语义, 功能主要是通过它的属性来描述`<p>段落内容<pre>按源码格式原样显示<br>换行(源码中的换行会被解析来空格)<span>与<div>类似,无语义, 主要用作内容的样式钩子<time>描述日期或时间<abbr>缩写<sub>下标<sup>上标<address>地址,通常用在<footer>中<s> / <del>删除线, <s>无语义<code>显示代码块,通常与代码格式化插件配合,才能高亮关键字<progress>进度条<b> / <strong>加粗, <b>无语义<i> / <em>斜体, <i>无语义<mark>高亮标记, 默认为内容添加黄色背景<q> / <blockquote>引用, 内容加双引号
1.2图片标签
<img src="..." alt="...">: 图像元素使用的标签,典型的空标签/自闭合标签
- 图片元素是可置换元素, 文档中的
<img>只是外部图片资源的占位符, 默认全部水平排列显示
*src:图片来源地址, 可以是本地, 也可以是来自网络alt:图片描述信息, 当图片无法显示时, 显示该信息, 也可以为无障碍阅读器所识别width/height:图片大小, 宽高只需设置一个,另一个会等比缩放, 推荐使用css设置
1.3 链接元素
<a href="..." target="..." title="...">: 链接元素,可以实现用户在不同的页面跳转的功能href属性: 跳转的目标地址href="url": 跳转的目标地址href="mailto: 498668472@qq.com":打开邮箱,发送邮件 |href="tel:159****8988": 点击后,会询问用户是否要拨打电话href="demo1.zip":浏览器不能解析的文档, 会直接下载
target属性: 在哪个窗口打开新页面,默认当前窗口target="__self" :当前窗口target="_blank":新窗口target="_parent":父窗口target="_top":顶层窗口target="name":指定名称的窗口target="#anchor": 跳转到设置了锚点的元素所在位置
1.4列表
<ul>, <li>:无序列表<ol>, <li>:有序列表<dl>, <dt>,<dd>:自定义列表
1.5表格
<table>定义表格, 必选<tr>定义表格中的行, 必选<th>定义表格头部中的单元格, 必选<td>定义表格主体中的单元格, 必选<caption>定义表格标题, 可选<thead>定义表格头格, 只需定义一次, 可选<tbody>定义表格主体, 允许定义多次, 可选<tfooter>定义表格底, 只需定义一次, 可选
常用属性:border:<table>,添加表格框cellpadding:<table>,设置单元格内边距cellspacing:<table>,设置单元格边框间隙align:不限,设置单元格内容水平居中bgcolor:不限,设置背景色
1.6表单
元素类型
| 序号 | 元素 | 名称 | 描述 |
|---|---|---|---|
| 1 | <form> |
表单容器 | 表单应该放在该标签内提交 |
| 2 | <input> |
输入控件 | 由type属性指定控件类型 |
| 3 | <label> |
控件标签 | 用于控件功能描述与内容关联 |
| 4 | <select> |
下拉列表 | 用于选择预置的输入内容 |
| 5 | <datalist> |
预置列表 | 用于展示预置的输入内容 |
| 6 | <option> |
预置选项 | 与<select>,<datalist>配合 |
| 7 | <textarea> |
文本域 | 多行文本框,常与富文本编辑器配合 |
| 8 | <button> |
按钮 | 用于提交表单 |
2. 表单元素属性
| 序号 | 元素 | 属性 |
|---|---|---|
| 1 | <form> |
action, method |
| 2 | <label> |
for |
| 3 | <input> |
type, name,value,placeholder… |
| 4 | <select> |
name |
| 5 | <datalist> |
id,与<input list="">关联 |
| 6 | <option> |
value, label,selected |
| 7 | <textarea> |
cols, rows,name… |
| 8 | <button> |
type,name |
表单元素的公共属性(并非所有元素都具备)
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | name |
元素/控件名称,用做服务器端脚本的变量名称 |
| 2 | value |
提交到服务器端的数据 |
| 3 | placeholder |
输入框的提示信息 |
| 4 | form |
所属的表单,与<form name="">对应 |
| 5 | autofocus |
页面加载时,自动获取焦点 |
| 6 | required |
必填 / 必选项 |
| 7 | readonly |
该控件内容只读 |
| 8 | disabled |
是否禁用 |
3. <input>的type类型
3.1 常用的type类型
| 序号 | 属性 | 名称 | 描述 |
|---|---|---|---|
| 1 | type="text" |
文本框 | 默认值 |
| 2 | type="password" |
密码框 | 输入内容显示为*,不显示明文 |
| 3 | type="radio" |
单选按钮 | 多个选项中仅允许提交一个(应提供默认选项) |
| 4 | type="checkbox" |
复选框 | 允许同时提交一个或多个选项(应提供默认选项) |
| 5 | type="hidden" |
隐藏域 | 页面不显示,但数据仍会被提交 |
| 6 | type="file" |
文件上传 | 本地文件上传,有accept,multiple属性 |
| 7 | type="submit" |
提交按钮 | 点击后会提交按钮所在的表单 |
| 8 | type="reset" |
重置按钮 | 点击后会重置输入控件中的内容为默认值 |
| 9 | type="button" |
自定义按钮 | 使用JS脚本定义按钮点击后的行为 |
3.2 其它type类型(部分)
| 序号 | 属性 | 名称 | 描述 |
|---|---|---|---|
| 1 | type="email" |
邮箱 | 输入必须是邮箱格式 |
| 2 | type="number" |
整数 | 输入必须是整数,可设置范围min,max |
| 3 | type="url" |
URL地址 | 输入内容必须是有效的URL格式文本 |
| 4 | type="search" |
搜索框 | 通常与autocomplete配合 |
| 5 | type="hidden" |
隐藏域 | 页面不显示,但数据仍会被提交 |
| 6 | type="date" |
日期控件 | 不同浏览器显示略有不同,但功能一致 |
| 7 | type="color" |
调色板 | 可直接选择颜色, 不同平台略有不同 |
| 8 | type="tel" |
电话号码 | 手机端会弹出数字小键盘 |
实例
例1:
代码
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>布局标签</title></head><body><!--页眉--><header><!--导航--><nav><a href="">Home</a><a href="">About</a><a href="">Connect</a><a href="">Blog</a></nav></header><!--主体--><main><!-- 文档--><article><header><h1>文档标题</h1><p>文章段落1</p><p>文章段落2</p></header><section><h2>标题2</h2><p>文章段落1</p><p>文章段落2</p></section><footer><section>分页条</section></footer></article><!-- 边栏--><aside><ul><li>推荐信息1</li><li>推荐信息2</li><li>推荐信息3</li><li>推荐信息4</li><li>推荐信息5</li></ul></aside><aside><section><h3>广告位招商</h3></section></aside><section><span>标签1</span><span>标签2</span><span>标签3</span></section></main><!--页脚--><footer><!-- 友情链接--><div class="link"><a href="">链接1</a><a href="">链接2</a><a href="">链接3</a></div></footer></body></html>
预览图
例2
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>基本文本标签</title></head><body><p>今年双十一,购物车清空了吗?</p><pre>满园春色关不住,一支红杏出墙来。</pre><p>你前女友结婚了请你,<br>你会去吗?</p><span style="“color:red">必须去,看看是哪个倒霉蛋娶了她</span></body></html>
预览图:
例3
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>语义化文本</title></head><body><time>2019-11-15 14:22:45</time><!-- 换成span,你会发现是一样的,因为内容是时间,显然用time语义化更强,更容易被搜索引擎理解--><span>2019-11-15 14:22:45</span><p>HTML文档,是指采用超文本标记语言编写的结构化文档</p><!-- 缩写文本下有虚线,说明这是一段内容的缩写,完整信息在标签的title属性中--><p><abbr title="HyperText Markup Language">HTML</abbr>文档,是指采用超文本标记语言编写的结构化文档</p><!--上标与下标--><p>2 <sup>3</sup>=8<br>合肥 <sub style="color:gray">中国发展最快的城市之一</sub>欢迎您</p><!--地址,默认会换行,并斜体显示--><footer>联系地址:<address>合肥市政务新区怀宁路999号</address></footer><!--删除线--><p>猪肉原价:<s>58.88元</s>,现价:<span>49.99元</span><br>猪肉原价:<del>58.88元</del>,现价:<span>49.99元</span></p><!-- 代码,通常与pre配合--><p><code>var num = 100;num += 5;</code></p><!--如果浏览器不支持该标,则显示内部文本:已完成 50%--><progress value="50" max="100">已完成50%</progress><p><!-- 强调--><b>多看多写是最快的学习方法</b><strong>多看多写是最快的学习方法</strong><br><i>程序员是世界上最聪明的一群人</i><em>程序员是地球上最聪明的一群人</em></p><!--标注--><p>我是PHP中文网的讲师: <mark>朱老师(PeterZhu)</mark></p><!--引用--><p><q>引用文本</q></p><blockquote cite="https://www.php.cn"><p>超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行链接,为人们查找,检索信息提供方便</p></blockquote></body></html>
预览图:
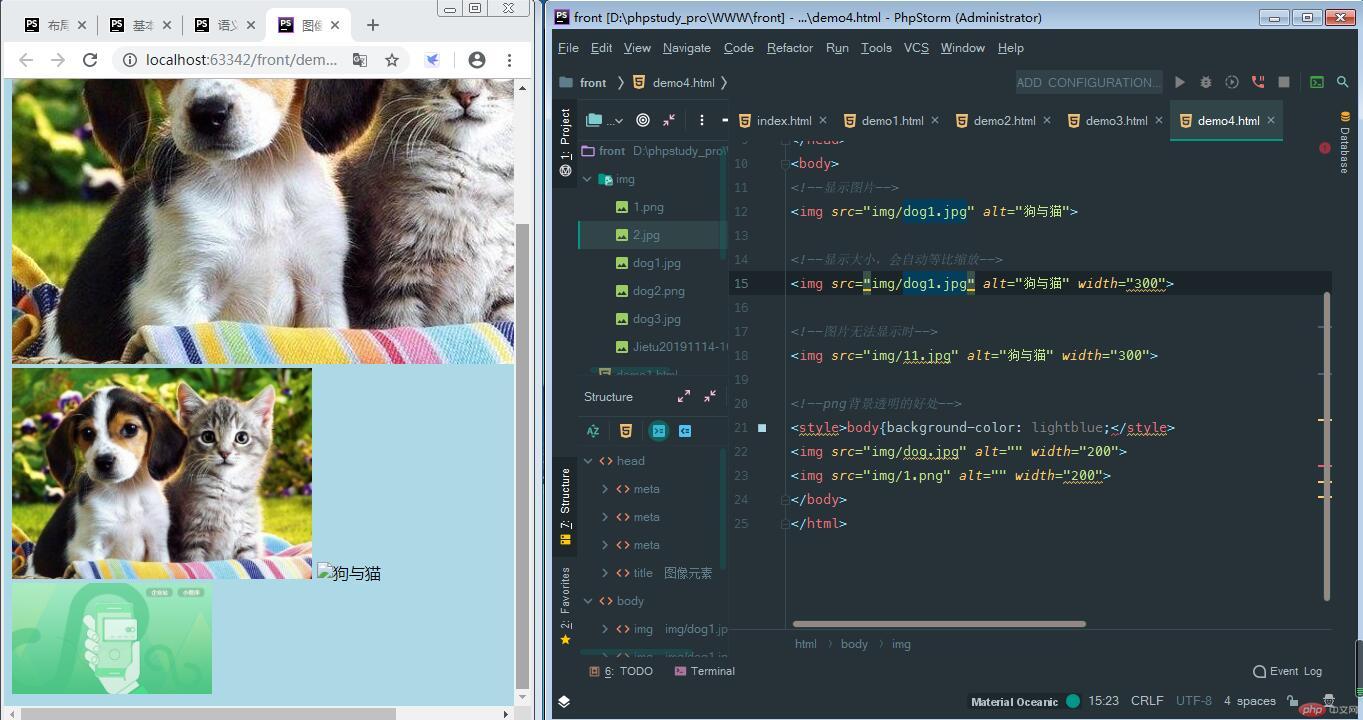
例4
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>图像元素</title></head><body><!--显示图片--><img src="img/dog1.jpg" alt="狗与猫"><!--显示大小,会自动等比缩放--><img src="img/dog1.jpg" alt="狗与猫" width="300"><!--图片无法显示时--><img src="img/11.jpg" alt="狗与猫" width="300"><!--png背景透明的好处--><style>body{background-color: lightblue;</style><img src="img/dog.jpg" alt="" width="200"><img src="img/1.png" alt="" width="200"></body></html>
预览图:
例5
代码:
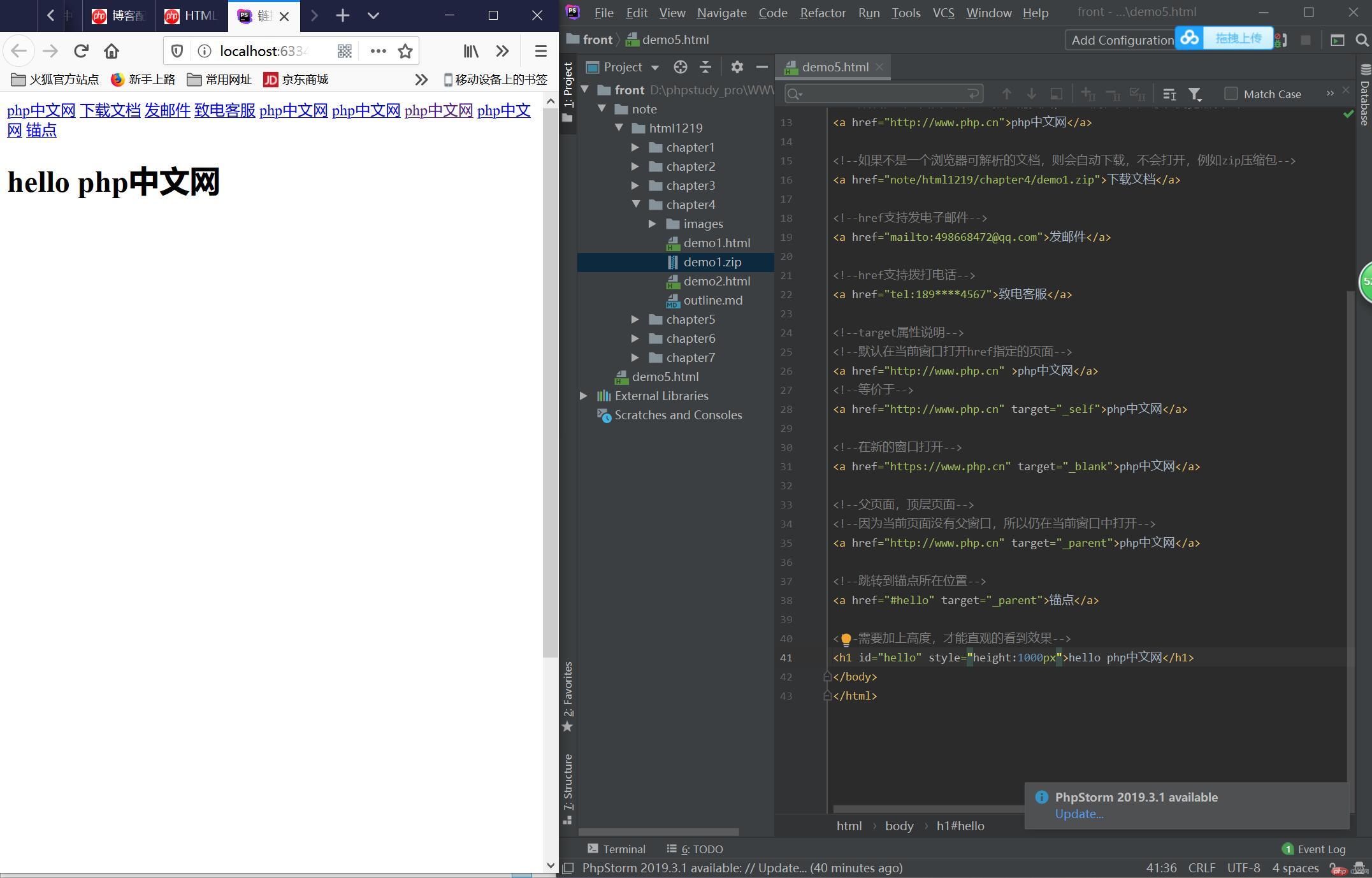
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>链接元素</title></head><body><!-- href属性说明--><!--默认在当前窗口打开href指定的页面,href属性值会显示在浏览器状态栏--><a href="http://www.php.cn">php中文网</a><!--如果不是一个浏览器可解析的文档,则会自动下载,不会打开,例如zip压缩包--><a href="note/html1219/chapter4/demo1.zip">下载文档</a><!--href支持发电子邮件--><a href="mailto:498668472@qq.com">发邮件</a><!--href支持拨打电话--><a href="tel:189****4567">致电客服</a><!--target属性说明--><!--默认在当前窗口打开href指定的页面--><a href="http://www.php.cn" >php中文网</a><!--等价于--><a href="http://www.php.cn" target="_self">php中文网</a><!--在新的窗口打开--><a href="https://www.php.cn" target="_blank">php中文网</a><!--父页面,顶层页面--><!--因为当前页面没有父窗口,所以仍在当前窗口中打开--><a href="http://www.php.cn" target="_parent">php中文网</a><!--跳转到锚点所在位置--><a href="#hello" target="_parent">锚点</a><!--需要加上高度,才能直观的看到效果--><h1 id="hello" style="height:1000px">hello php中文网</h1></body></html>
预览图:
例6
代码:
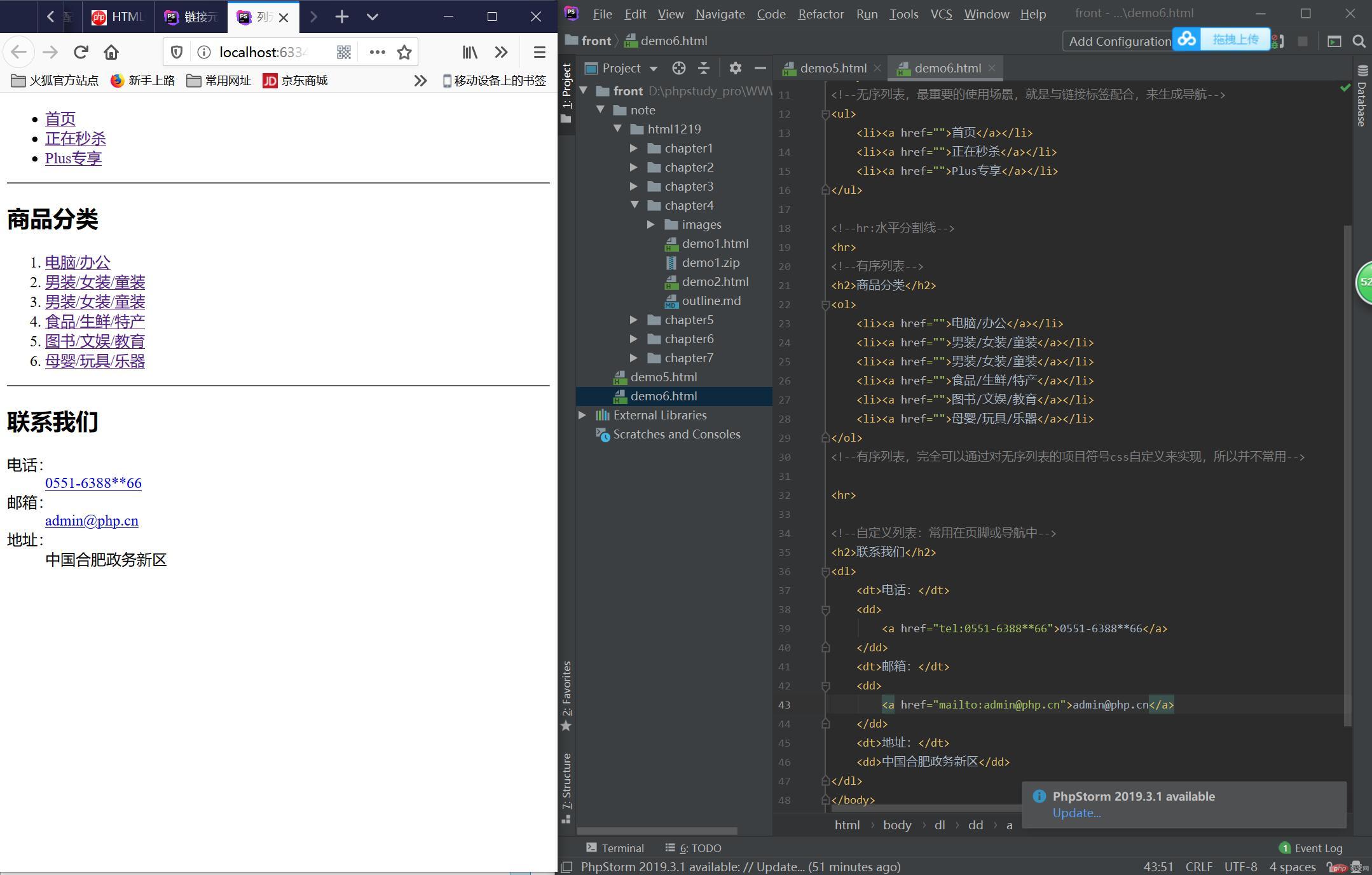
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>列元素</title></head><body><!--无序列表,最重要的使用场景,就是与链接标签配合,来生成导航--><ul><li><a href="">首页</a></li><li><a href="">正在秒杀</a></li><li><a href="">Plus专享</a></li></ul><!--hr:水平分割线--><hr><!--有序列表--><h2>商品分类</h2><ol><li><a href="">电脑/办公</a></li><li><a href="">男*装/女*装/童*装</a></li><li><a href="">男*装/女*装/童*装</a></li><li><a href="">食品/生鲜/特产</a></li><li><a href="">图书/文娱/教育</a></li><li><a href="">母婴/玩具/乐器</a></li></ol><!--有序列表,完全可以通过对无序列表的项目符号css自定义来实现,所以并不常用--><hr><!--自定义列表:常用在页脚或导航中--><h2>联系我们</h2><dl><dt>电话:</dt><dd><a href="tel:0551-6388**66">0551-6388**66</a></dd><dt>邮箱:</dt><dd><a href="mailto:admin@php.cn">admin@php.cn</a></dd><dt>地址:</dt><dd>中国合肥政务新区</dd></dl></body></html>
预览图:
例7
代码:
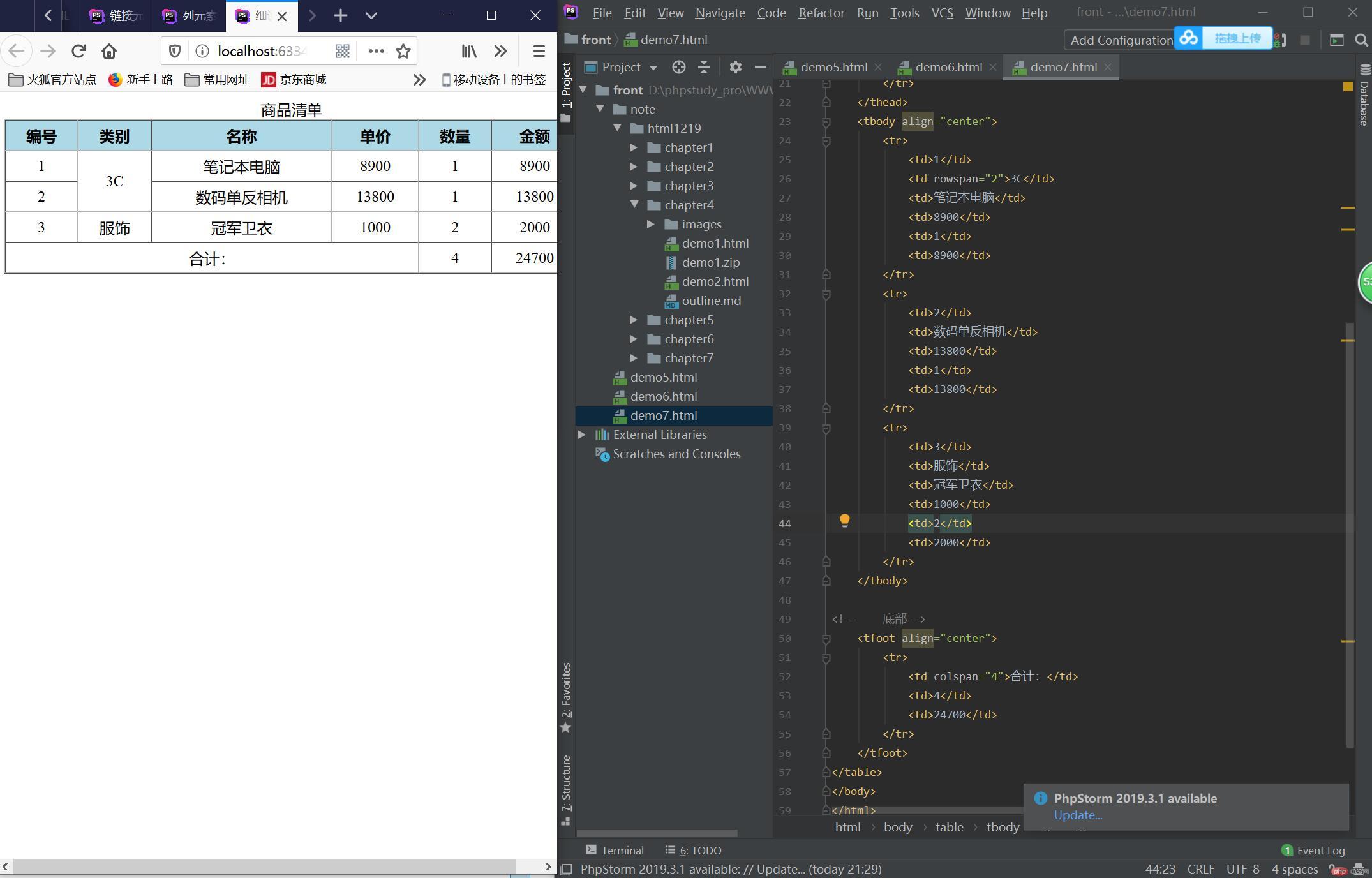
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>细说表格</title></head><body><table border="1" cellpadding="5" cellspacing="0" width="600" align="center"><caption>商品清单</caption><thead bgcolor="lightblue"><tr><th>编号</th><th>类别</th><th>名称</th><th>单价</th><th>数量</th><th>金额</th></tr></thead><tbody align="center"><tr><td>1</td><td rowspan="2">3C</td><td>笔记本电脑</td><td>8900</td><td>1</td><td>8900</td></tr><tr><td>2</td><td>数码单反相机</td><td>13800</td><td>1</td><td>13800</td></tr><tr><td>3</td><td>服饰</td><td>冠军卫衣</td><td>1000</td><td>2</td><td>2000</td></tr></tbody><!-- 底部--><tfoot align="center"><tr><td colspan="4">合计:</td><td>4</td><td>24700</td></tr></tfoot></table></body></html>
预览图:
例8
代码:
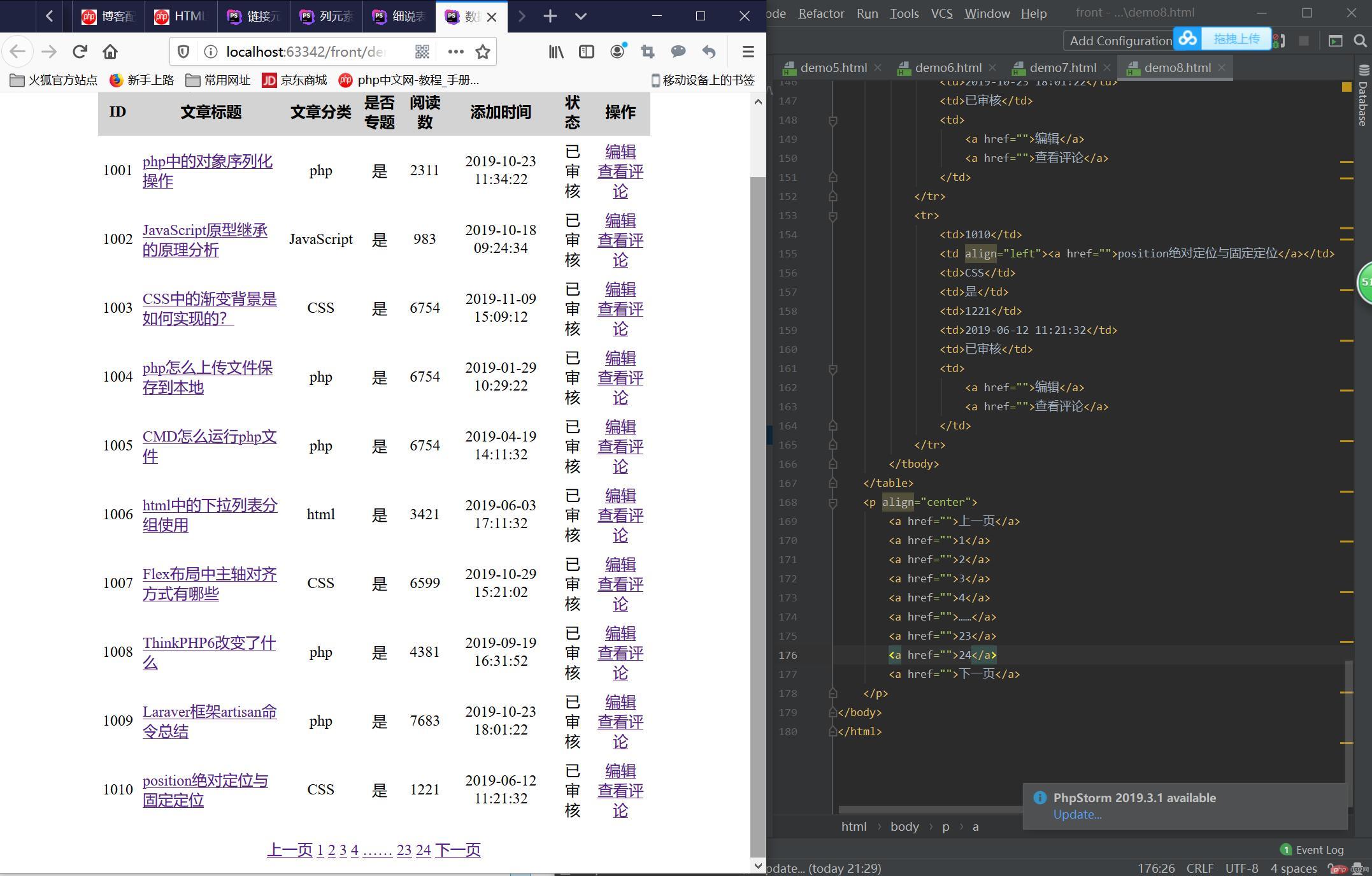
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>数据表信息显示</title><style>/*所有行添加鼠标悬停效果*/tr:hover{background-color:lightgray;}</style></head><body><table bodrer="1" cellpadding="5" cellspacing="0" width="75%" align="center"><caption><h3>最新文章列表</h3></caption><thead bgcolor="lightgray"><tr><th>ID</th><th>文章标题</th><th>文章分类</th><th>是否专题</th><th>阅读数</th><th>添加时间</th><th>状态</th><th>操作</th></tr></thead><tbody align="center"><tr><td>1001</td><td align="left"><a href="">php中的对象序列化操作</a></td><td>php</td><td>是</td><td>2311</td><td>2019-10-23 11:34:22</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1002</td><td align="left"><a href="">JavaScript原型继承的原理分析</a></td><td>JavaScript</td><td>是</td><td>983</td><td>2019-10-18 09:24:34</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1003</td><td align="left"><a href="">CSS中的渐变背景是如何实现的?</a></td><td>CSS</td><td>是</td><td>6754</td><td>2019-11-09 15:09:12</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1004</td><td align="left"><a href="">php怎么上传文件保存到本地</a></td><td>php</td><td>是</td><td>6754</td><td>2019-01-29 10:29:22</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1005</td><td align="left"><a href="">CMD怎么运行php文件</a></td><td>php</td><td>是</td><td>6754</td><td>2019-04-19 14:11:32</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1006</td><td align="left"><a href="">html中的下拉列表分组使用</a></td><td>html</td><td>是</td><td>3421</td><td>2019-06-03 17:11:32</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1007</td><td align="left"><a href="">Flex布局中主轴对齐方式有哪些</a></td><td>CSS</td><td>是</td><td>6599</td><td>2019-10-29 15:21:02</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1008</td><td align="left"><a href="">ThinkPHP6改变了什么</a></td><td>php</td><td>是</td><td>4381</td><td>2019-09-19 16:31:52</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1009</td><td align="left"><a href="">Laraver框架artisan命令总结</a></td><td>php</td><td>是</td><td>7683</td><td>2019-10-23 18:01:22</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr><tr><td>1010</td><td align="left"><a href="">position绝对定位与固定定位</a></td><td>CSS</td><td>是</td><td>1221</td><td>2019-06-12 11:21:32</td><td>已审核</td><td><a href="">编辑</a><a href="">查看评论</a></td></tr></tbody></table><p align="center"><a href="">上一页</a><a href="">1</a><a href="">2</a><a href="">3</a><a href="">4</a><a href="">……</a><a href="">23</a><a href="">24</a><a href="">下一页</a></p></body></html>
预览图:
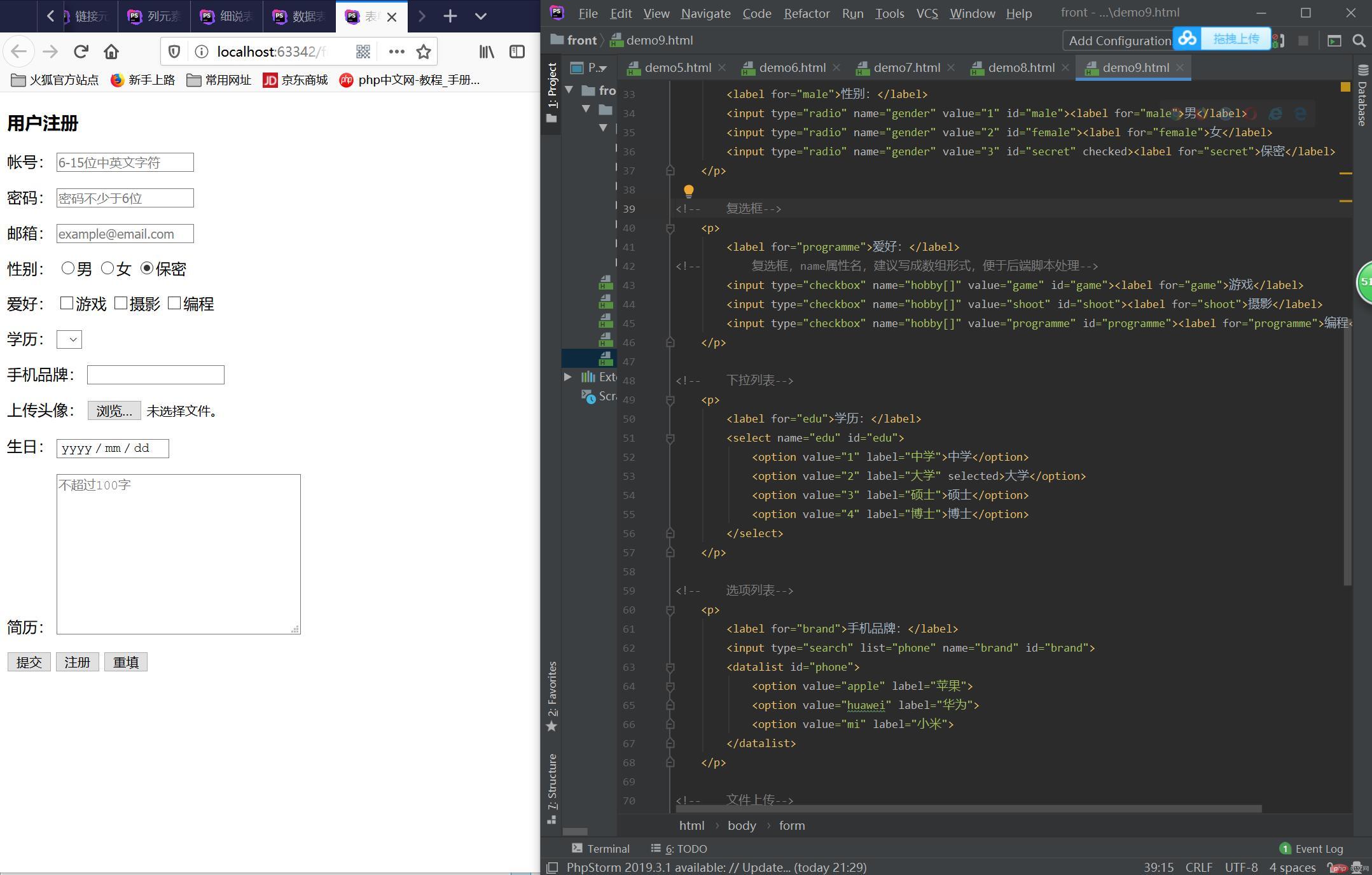
例9
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>表单元素</title></head><body><h3>用户注册</h3><form action="check.php" method="post"><!-- 文本框--><p><label for="username">帐号:</label><input type="text" id="username" name="username" placeholder="6-15位中英文字符" requirde></p><!-- 密码--><p><label for="password">密码:</label><input type="password" id="password" name="password" placeholder="密码不少于6位" required></p><!-- 邮箱--><p><label for="email">邮箱:</label><input type="email" id="email" name="email" placeholder="example@email.com" required></p><!-- 单选按钮--><p><!-- label中的for应该与某一个选项中的ID对应--><label for="male">性别:</label><input type="radio" name="gender" value="1" id="male"><label for="male">男</label><input type="radio" name="gender" value="2" id="female"><label for="female">女</label><input type="radio" name="gender" value="3" id="secret" checked><label for="secret">保密</label></p><!-- 复选框--><p><label for="programme">爱好:</label><!-- 复选框,name属性名,建议写成数组形式,便于后端脚本处理--><input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="shoot" id="shoot"><label for="shoot">摄影</label><input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">编程</label></p><!-- 下拉列表--><p><label for="edu">学历:</label><select name="edu" id="edu"><option value="1" label="中学">中学</option><option value="2" label="大学" selected>大学</option><option value="3" label="硕士">硕士</option><option value="4" label="博士">博士</option></select></p><!-- 选项列表--><p><label for="brand">手机品dd牌:</label><input type="search" list="phone" name="brand" id="brand"><datalist id="phone"><option value="apple" label="苹果"><option value="huawei" label="华为"><option value="mi" label="小米"></datalist></p><!-- 文件上传--><p><label for="uploads">上传头像:</label><input type="file" name="user_pic" id="uploads" accept="image/png,image/jpeg,image/gif"></p><!-- 日历控件--><p><label for="birthday">生日:</label><input type="date" id="birthday" name="birthday"></p><!-- 文本域--><p><label for="resume">简历:</label><textarea name="resume" id="resume" cols="30" rows="10" placeholder="不超过100字"></textarea></p><!-- 按钮--><p><button>提交</button><input type="submit" value="注册" name="submit"><input type="reset" value="重填" name="reset"></p></form></body></html>
预览图:
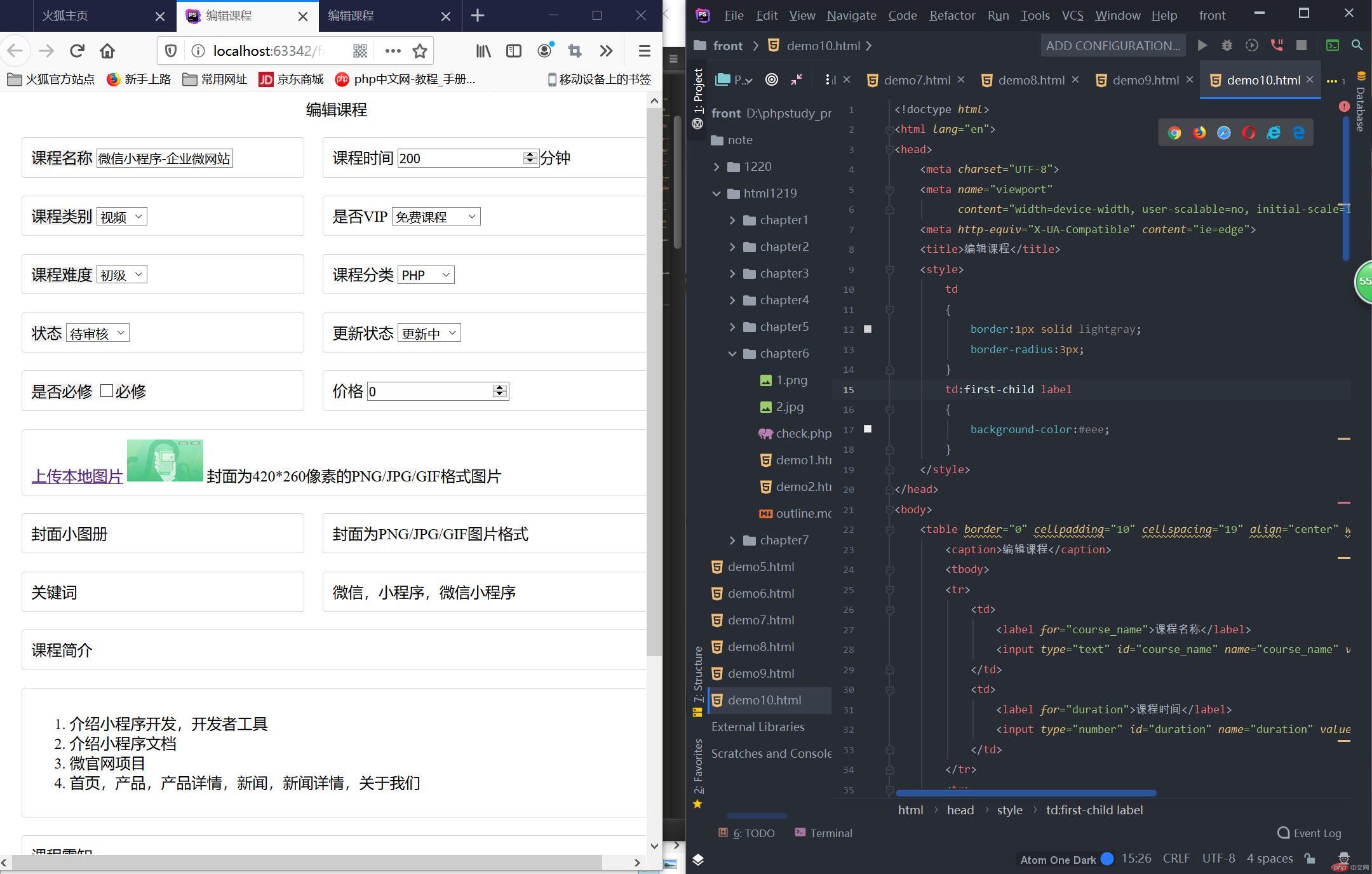
例10
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>编辑课程</title><style>td{border:1px solid lightgray;border-radius:3px;}td:first-child label{background-color:#eee;}</style></head><body><table border="0" cellpadding="10" cellspacing="19" align="center" width="700"><caption>编辑课程</caption><tbody><tr><td><label for="course_name">课程名称</label><input type="text" id="course_name" name="course_name" value="微信小程序-企业微网站"></td><td><label for="duration">课程时间</label><input type="number" id="duration" name="duration" value="200">分钟</td></tr><tr><td><label for="course_type">课程类别</label><select name="course_type" id="course_type"><option value="0" selected>视频</option><option value="1">手册</option><option value="2">实战</option><option value="3">工具</option></select></td><td><label for="is_vip">是否VIP</label><select name="is_vip" id="is_vip"><option value="0" selected>免费课程</option><option value="1">线上直播课</option><option value="2">VIP课程</option></select></td></tr><tr><td><label for="course_difficulty">课程难度</label><select name="course_difficulty" id="course_difficulty"><option value="0" selected>初级</option><option value="1">中级</option><option value="2">高级</option></select></td><td><label for="course_classify">课程分类</label><select name="course_classify" id="course_classify"><option value="0" selected>PHP</option><option value="1">CSS</option><option value="2">HTML</option></select></td></tr><tr><td><label for="course_status">状态</label><select name="course_status" id="course_status"><option value="0">待审核</option><option value="1" selectde>正常</option><option value="2">下架</option></select></td><td><label for="update_status">更新状态</label><select name="update_status" id="update_status"><option value="0" selected>更新中</option><option value="1">更新完</option></select></td></tr><tr><td><!-- 使用复选框后面的label进行关联--><label for="">是否必修</label><input type="checkbox" id="required" name="required"><label for="required">必修</label></td><td><label for="price">价格</label><input type="number" id="price" name="price" value="0"></td></tr><!-- 上传本地图片,使用一行一列布局,涉及列合并--><tr><td colspan="2"><a href="">上传本地图片</a><img src="note/html1219/chapter6/1.png" alt="" width="80"><span>封面为420*260像素的PNG/JPG/GIF格式图片</span></td></tr><tr><td>封面小图册</td><td>封面为PNG/JPG/GIF图片格式</td></tr><tr><td>关键词</td><td>微信,小程序,微信小程序</td></tr><tr><td colspan="2">课程简介</td></tr><tr><td colspan="2"><ol><li>介绍小程序开发,开发者工具</li><li>介绍小程序文档</li><li>微官网项目</li><li>首页,产品,产品详情,新闻,新闻详情,关于我们</li></ol></td></tr><tr><td colspan="2">课程需知</td></tr><tr><td colspan="2"><ol><li>熟悉html+css</li><li>熟悉js</li><li>熟悉php</li></ol></td></tr></tbody><tfoot><tr><td colspan="2" align="center"><button>保存</button></td></tr></tfoot></table></body></html>
预览图:
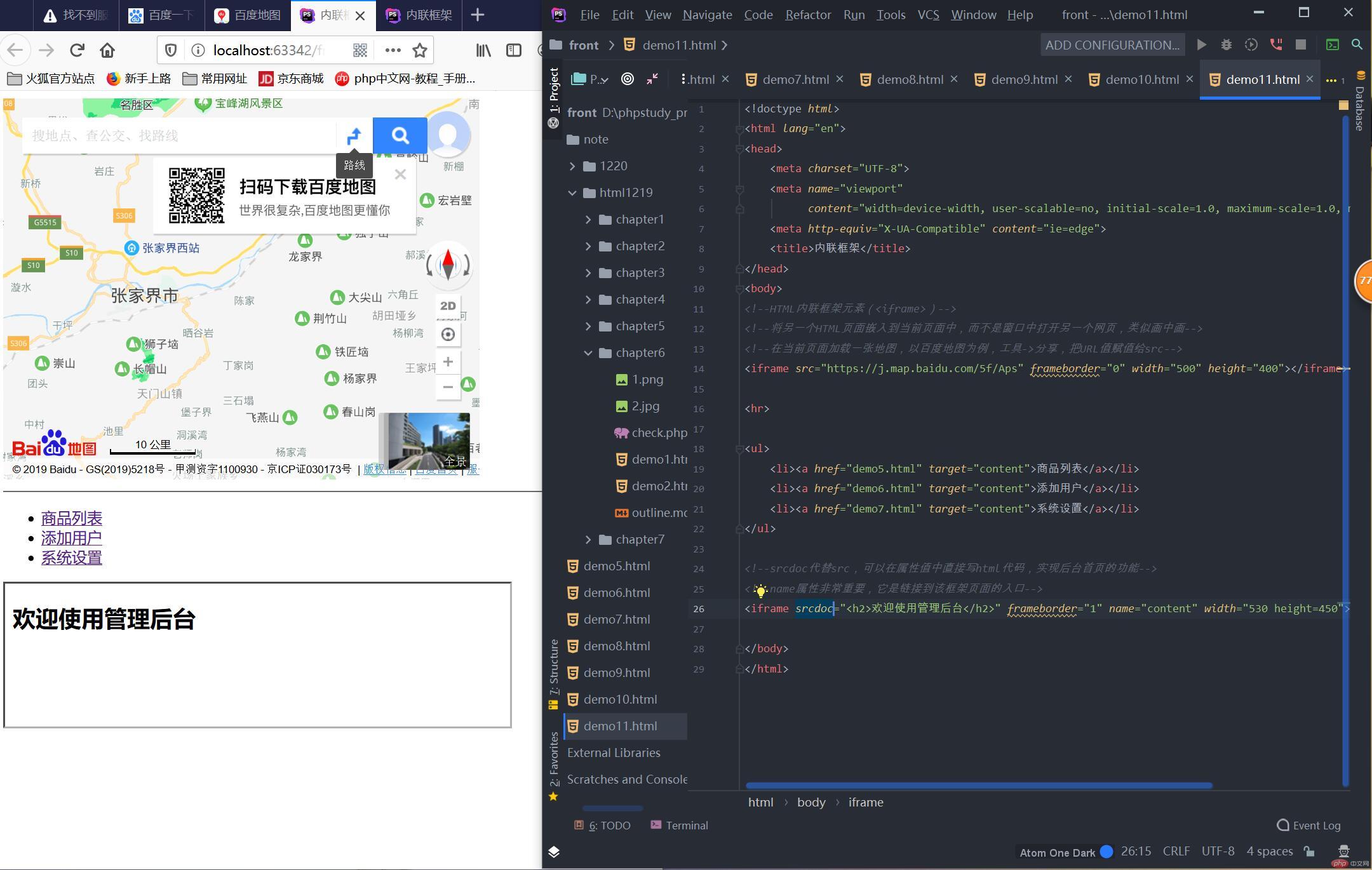
例11
代码:
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>内联框架</title></head><body><!--HTML内联框架元素(<iframe>)--><!--将另一个HTML页面嵌入到当前页面中,而不是窗口中打开另一个网页,类似画中画--><!--在当前页面加载一张地图,以百度地图为例,工具->分享,把URL值赋值给src--><iframe src="https://j.map.baidu.com/5f/Aps" frameborder="0" width="500" height="400"></iframe><hr><ul><li><a href="demo5.html" target="content">商品列表</a></li><li><a href="demo6.html" target="content">添加用户</a></li><li><a href="demo7.html" target="content">系统设置</a></li></ul><!--srcdoc代替src,可以在属性值中直接写html代码,实现后台首页的功能--><!--name属性非常重要,它是链接到该框架页面的入口--><iframe srcdoc="<h2>欢迎使用管理后台</h2>" frameborder="1" name="content" width="530 height=450"></iframe></body></html>
预览图:
手抄笔记