在实现 CSS3 段落每行渐变色文本效果 的时候,主要用到以下 CSS 属性:
.box p {background:linear-gradient(to right,deeppink,dodgerblue);-webkit-background-clip:text;background-clip:text;color:transparent;}
HTML 主要代码如下:
<body><div class='box'><p>W3cplus 是一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量的前端技术博文;其文章内容广泛,主要以 CSS3、HTML5、JavaScript、Vue、React、Mobile、动画等教程、译文和案例为主。</p></div></body>
完整代码如下所示:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>CSS3 段落每行渐变色文本效果</title><style>.box p {background:linear-gradient(to right,deeppink,dodgerblue);-webkit-background-clip:text;background-clip:text;color:transparent;}</style></head><body><div class='box'><p>W3cplus 是一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量的前端技术博文;其文章内容广泛,主要以 CSS3、HTML5、JavaScript、Vue、React、Mobile、动画等教程、译文和案例为主。</p></div></body></html>
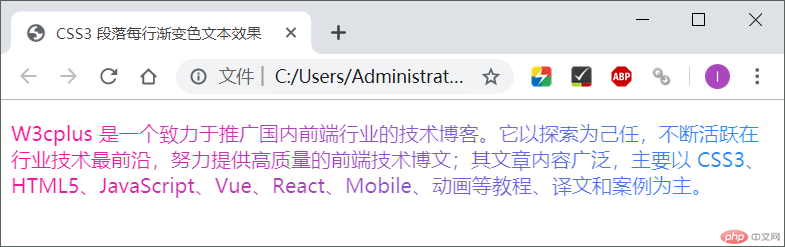
效果如下图所示: