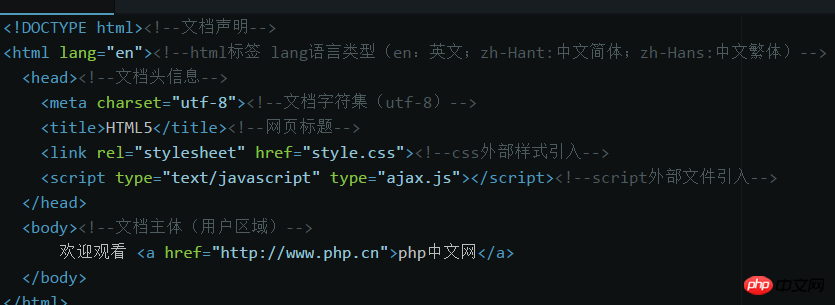
<!DOCTYPE html><!--文档声明-->
<html><!--html标签 lang语言类型(en:英文;zh-Hant:中文简体;zh-Hans:中文繁体)-->
<head><!--文档头信息-->
<meta charset="utf-8"><!--文档字符集(utf-8)-->
<title>HTML5</title><!--网页标题-->
<link rel="stylesheet" href="style.css"><!--css外部样式引入-->
<script type="text/javascript" type="ajax.js"></script><!--script外部文件引入-->
</head>
<body><!--文档主体(用户区域)-->
欢迎观看 <a href="http://www.php.cn">php中文网</a>
</body>
</html>