<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex改写PHPUI页面</title>
<link rel="stylesheet" href="css/style1.css">
<style>
*{
margin: 0;
padding: 0;
list-style:none;
text-decoration: none;
}
header{
width: 100%;
height: 60px;
background-color: lightslategrey;
display: flex;
align-items: center;
padding-left: 5%;
}
main{
display: flex;
}
main>article>ul:first-of-type{
display: flex;
flex-flow: column nowrap;
flex: 1;
width: 200px;
align-items: center;
background-color: lightsteelblue;
height: 100%;
}
main>article>ul:first-of-type li {
padding-top: 10px;
width: 150px;
}
main>article>ul:first-of-type li ul li{
padding-top: 3px;
}
main iframe{
display: flex;
flex: 4;
padding: 30px;
}
main>article>ul li{
font-weight: bold;
font-size: 20px;
}
main>article>ul li ul li{
font-weight: normal;
font-size: 1rem;
}
</style>
</head>
<body>
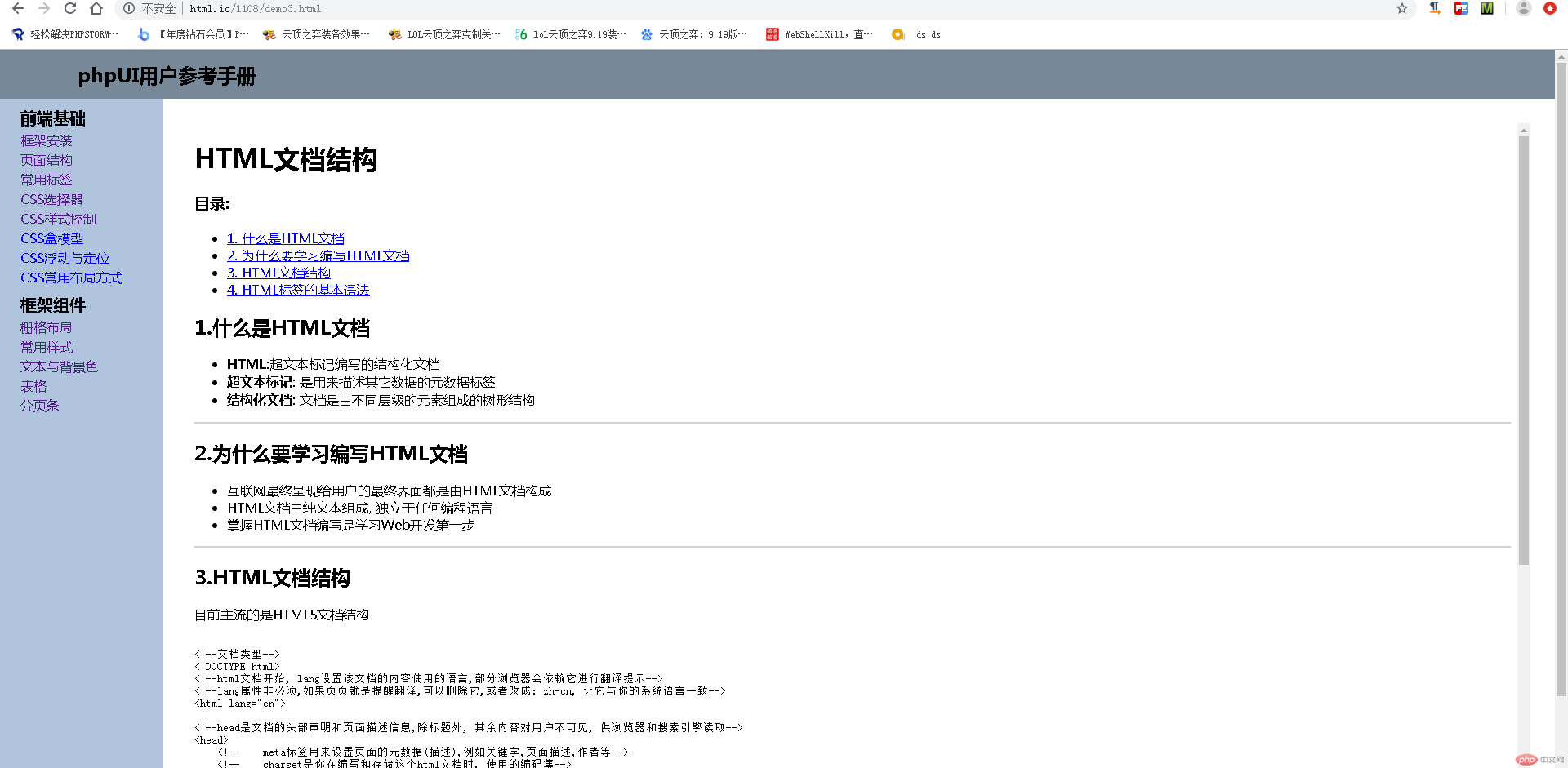
<header><h2>phpUI用户参考手册</h2></header>
<main>
<article>
<ul>
<li>前端基础
<ul>
<li><a href="base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li>
</ul>
</li>
<li>框架组件
<ul>
<li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content">表格</a></li>
<li><a href="component/5_分页条.html" target="content">分页条</a></li>
</ul>
</li>
</ul>
<footer><h3>php中文网 &169</h3></footer>
</article>
<iframe src="welcome.html" frameborder="0" name="content" style="width: 100%; height: 900px;"></iframe>
</main>
</body>
</html>