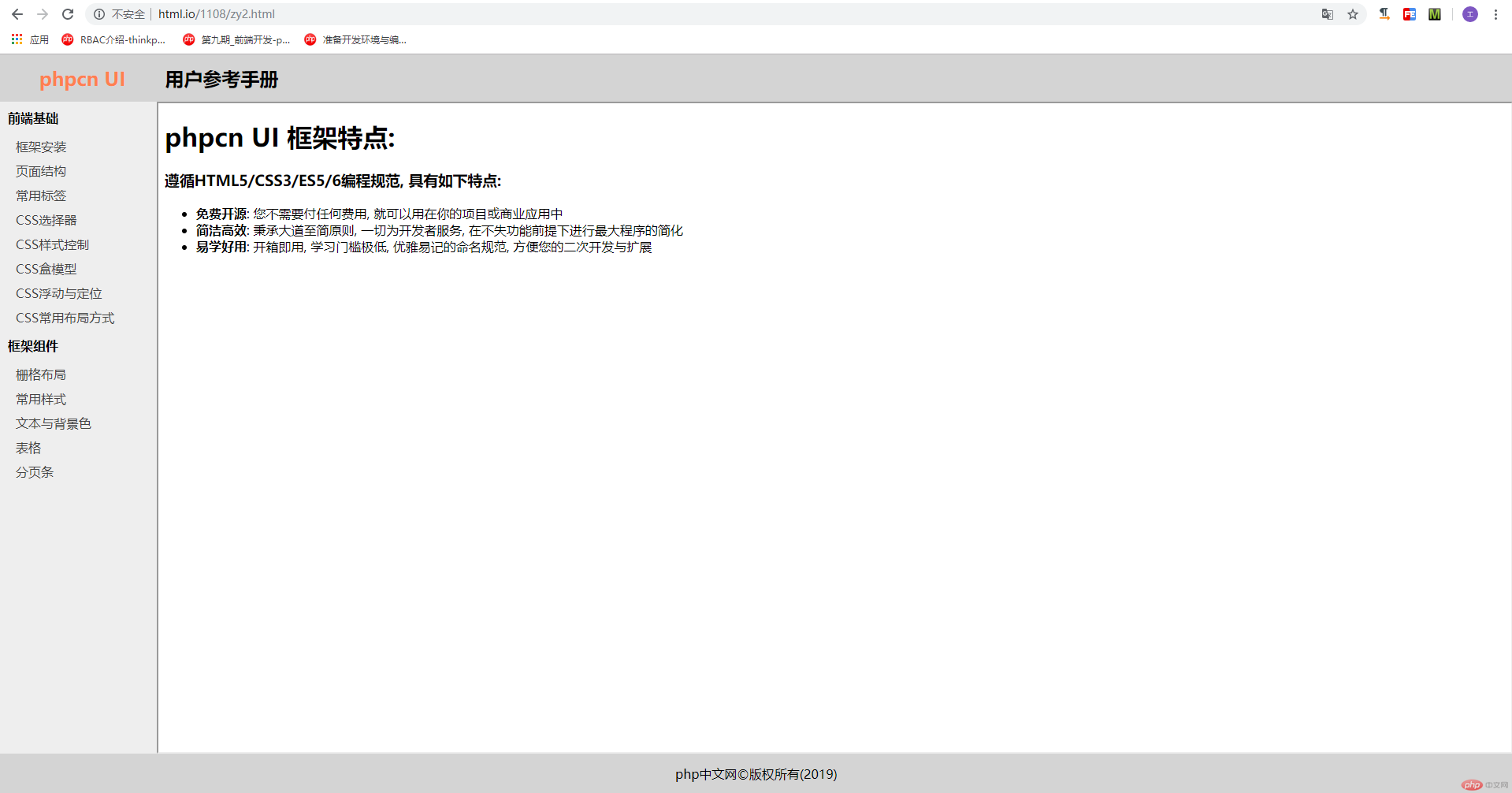
1. Flex改写phpcnui手册的代码
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>phpcnUI</title> <link rel="stylesheet" href="css/zy2.css"> </head> <body> <header> <h2>phpcn UI</h2> <h2>用户参考手册</h2> </header> <main> <section> <h4>前端基础</h4> <ul> <li><a href="base/1_框架安装.html" target="content">框架安装</a></li> <li><a href="base/2_页面结构.html" target="content">页面结构</a></li> <li><a href="base/3_常用标签.html" target="content">常用标签</a></li> <li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li> <li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li> <li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li> <li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li> <li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li> </ul> <h4>框架组件</h4> <ul> <li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li> <li><a href="component/2_常用样式.html" target="content">常用样式</a></li> <li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li> <li><a href="component/4_表格.html" target="content">表格</a></li> <li><a href="component/5_分页条.html" target="content">分页条</a></li> </ul> </section> <article><iframe src="welcome.html" name="content"></iframe></article> </main> <footer>php中文网©版权所有(2019)</footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS部分
实例
* {
padding: 0;
margin: 0;
}
ul li {
list-style: none;
}
body{
display: flex;
flex-flow: column nowrap;
height: 100vh;
}
header {
height: 60px;
background-color: #d4d4d4;
display: flex;
align-items: center;
}
header > h2:first-of-type {
color: coral;
margin: 0 50px;
}
main {
flex: 1;
display: flex;
}
main > section {
width: 200px;
background-color: #eee;
padding: 10px;
}
main > section > ul {
padding: 10px;
}
main > section > ul > li {
padding: 5px 0;
}
main > section > ul > li > a {
text-decoration: none;
color: #444444;
}
main > section > ul > li > a:hover {
background-color: lightcoral;
color: white;
}
main > article {
width: 100%;
display: flex;
}
main > article > iframe {
flex: 1;
}
footer{
height: 50px;
background-color: #d4d4d4;
display: flex;
justify-content: center;
align-items: center;
}点击 "运行实例" 按钮查看在线实例

2. 前端课程的自我总结