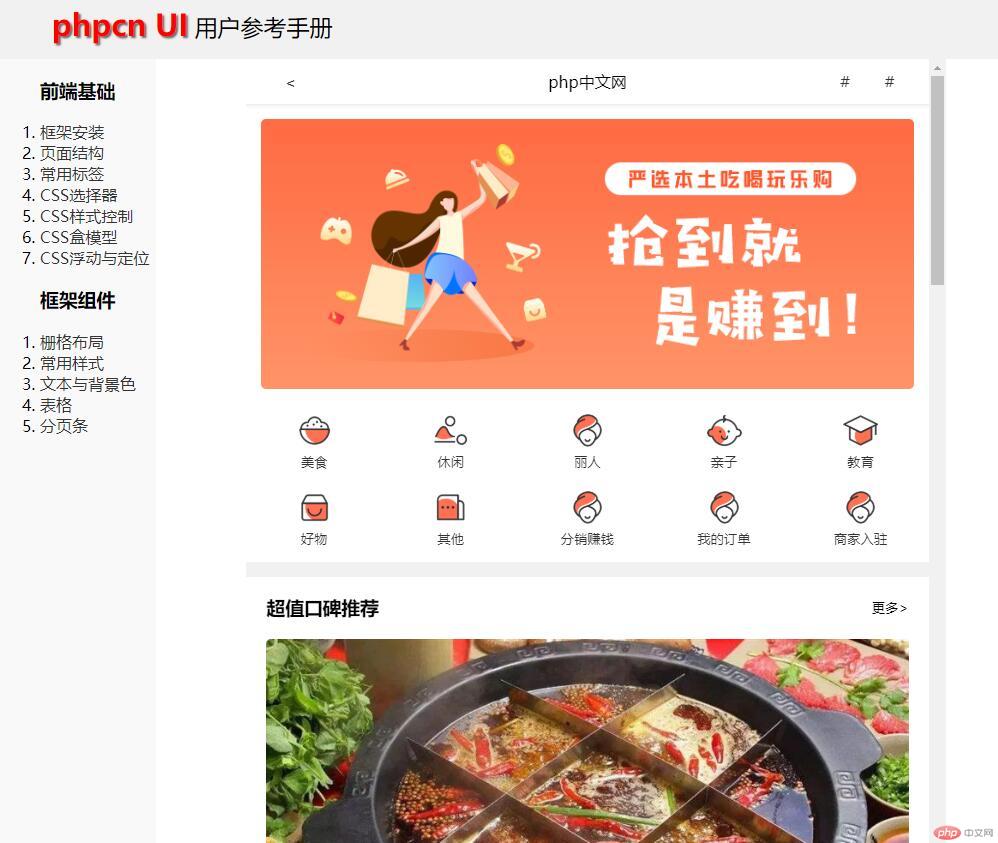
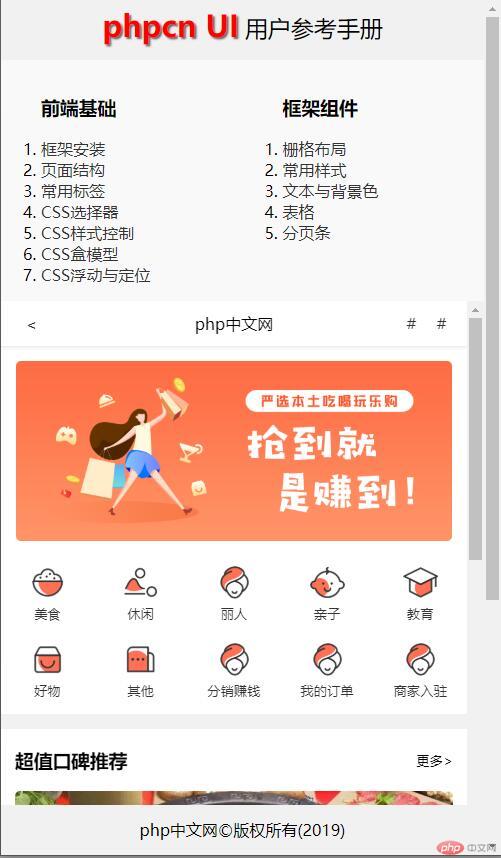
phpui手册:手机端,电脑端小变动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale:1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>phpui</title>
<style>
html,
body {
padding: 0;
margin: 0;
}
body {
height: 100vh;
background-color: #fff;
position: relative;
}
a {
text-decoration: none;
color: #333;
}
header {
background-color: #f1f1f1;
height: 60px;
line-height: 50px;
box-sizing: border-box;
font-size: 23px;
}
header>span {
color: red;
font-weight: bolder;
text-shadow: 2px 2px 2px #666;
margin-right: 6px;
font-size: 30px;
}
main {
display: flex;
}
aside {
flex: 0.15;
background-color: #f9f9f9;
}
article {
flex: 0.85;
max-width: 700px;
margin: 0 auto;
}
footer {
background-color: #f1f1f1;
height: 60px;
line-height: 60px;
max-width: 100%;
}
@media screen and (min-width:320px) and (max-width:992px) {
header {
text-align: center;
}
footer {
height: 50px;
line-height: 50px;
}
main {
flex-flow: column;
}
main>aside {
display: flex;
justify-content: center;
}
main>aside>ol {
flex: 1;
}
article {
width: 100%;
}
footer {
text-align: center;
position: fixed;
bottom: 0;
width: 100%;
}
}
@media screen and (min-width:992px) {
header {
padding-left: 5%;
}
footer {
padding-left: 5%;
}
}
</style>
</head>
<body>
<header><span>phpcn UI</span>用户参考手册</header>
<main>
<aside>
<ol>
<h3>前端基础</h3>
<li><a href="https://cdzhugeliang.com/" target="content">框架安装</a></li>
<li><a href="https://cdzhugeliang.com/showinfo-3-1-0.html" target="content">页面结构</a></li>
<li><a href="https://cdzhugeliang.com/listinfo-1-0.html" target="content">常用标签</a></li>
<li><a href="https://cdzhugeliang.com/listinfo-4-0.html" target="content">CSS选择器</a></li>
<li><a href="https://cdzhugeliang.com/showinfo-3-2-0.html" target="content">CSS样式控制</a></li>
<li><a href="https://cdzhugeliang.com/showinfo-12-6-0.html" target="content">CSS盒模型</a></li>
<li><a href="https://cdzhugeliang.com/showinfo-7-92-0.html" target="content">CSS浮动与定位</a></li>
</ol>
<ol>
<h3>框架组件</h3>
<li><a href="https://cdzhugeliang.com/listinfo-4-0.html" target="content">栅格布局</a></li>
<li><a href="https://cdzhugeliang.com/listinfo-4-0.html" target="content">常用样式</a></li>
<li><a href="https://cdzhugeliang.com/showinfo-3-2-0.html" target="content">文本与背景色</a></li>
<li><a href="https://cdzhugeliang.com/showinfo-12-6-0.html" target="content">表格</a></li>
<li><a href="https://cdzhugeliang.com/showinfo-7-92-0.html" target="content">分页条</a></li>
</ol>
</aside>
<article style="min-height: 800px;" id="content">
<iframe src="https://cdzhugeliang.com/" name="content" frameborder="0" width="100%" height="900"></iframe>
</article>
</main>
<footer>php中文网©版权所有(2019)</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



利用周末时间,学了一下Grid,https://www.php.cn/blog/detail/16780.html 同一个页面,两种布局,感觉太棒









