Flex布局改写phpcnui手册的代码小案例
实例-HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>PHPCN UI 用户参考手册</title>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
<header>
<h1><span>PHPCN UI</span> 用户参考手册</h1>
</header>
<main>
<article>
<iframe src="welcome.html" frameborder="0" name="content"></iframe>
</article>
<aside>
<ul id="nav">
<li class="user-nav">
<strong>前端基础</strong>
<ul class="user-nav-2" >
<li><a href="base/1_框架安装.html" target="content">框架安装</a></li>
<li><a href="base/2_页面结构.html" target="content">页面结构</a></li>
<li><a href="base/3_常用标签.html" target="content">常用标签</a></li>
<li><a href="base/4_CSS选择器.html" target="content">CSS选择器</a></li>
<li><a href="base/5_CSS样式控制.html" target="content">CSS样式控制</a></li>
<li><a href="base/6_CSS盒模型.html" target="content">CSS盒模型</a></li>
<li><a href="base/7_CSS浮动与定位.html" target="content">CSS浮动与定位</a></li>
<li><a href="base/8_CSS常用布局方式.html" target="content">CSS常用布局方式</a></li>
</ul>
</li>
<li class="user-nav">
<strong>框架组件</strong>
<ul class="user-nav-2">
<li><a href="component/1_栅格布局.html" target="content">栅格布局</a></li>
<li><a href="component/2_常用样式.html" target="content">常用样式</a></li>
<li><a href="component/3_文本与背景色.html" target="content">文本与背景色</a></li>
<li><a href="component/4_表格.html" target="content">表格</a></li>
<li><a href="component/5_分页条.html" target="content">分页条</a></li>
</ul>
</li>
</ul>
</aside>
</main>
<footer>
<p><a href="https://www.php.cn">PHP中文网</a>©版权所有(2019)</p>
</footer>
<script>
// 控制导航折叠
const menus = document.querySelectorAll('#nav > li');
menus.forEach(function (menu){
menu.firstElementChild.addEventListener('click', function (evt) {
evt.target.nextElementSibling.classList.toggle('user-nav-2');
}, false);
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例-CSS
*{
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
ul,li{
list-style: none;
}
body{
display: flex;
height: 100vh;
flex-flow: column nowrap;
}
header{
height:60px;
background: #CCC;
line-height: 60px;
padding-left:60px;
}
header h1{
font-size:28px;
font-weight: inherit;
color: #444;
}
header h1 span {
font-size:30px;
font-weight:bold;
color:#c5323e;
text-shadow:2px 2px 1px #333;
}
main{
display: flex;
flex-flow: row nowrap;
flex: 1;
}
main > article {
display: flex;
flex: 1;
background: #fafafa;
}
main > article > iframe {
flex: 1;
}
main > aside {
display: flex;
width: 260px;
background: #DDD;
order:-1;
box-sizing: border-box;
}
main > aside > ul{
flex: 1;
}
main > aside > ul > li{
display: flex;
flex-flow: column nowrap;
}
main > aside > ul > li > strong {
display: flex;
background: #CCC;
flex-flow: column nowrap;
border-left: 3px solid #46b181;
border-top:1px solid #ddd;
padding: 8px 0 8px 70px;
color:#333;
}
.user-nav{
cursor: pointer;
}
main > aside > ul > li > ul > li > a{
display: flex;
flex: 1;
padding:5px 0 5px 70px;
box-sizing: border-box;
color:#444;
}
main > aside > ul > li > ul > li a:hover {
border-left: 3px solid #46b181;
background: #CCC;
border-top:1px solid #ddd;
color: #46b181;
}
footer{
display: flex;
justify-content: center;
align-items: center;
height:36px;
background: #CCC;
font-size: smaller;
}
footer a{
color: #444;
}
footer a:hover{
color: #46b181;
font-weight: bold;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄书:


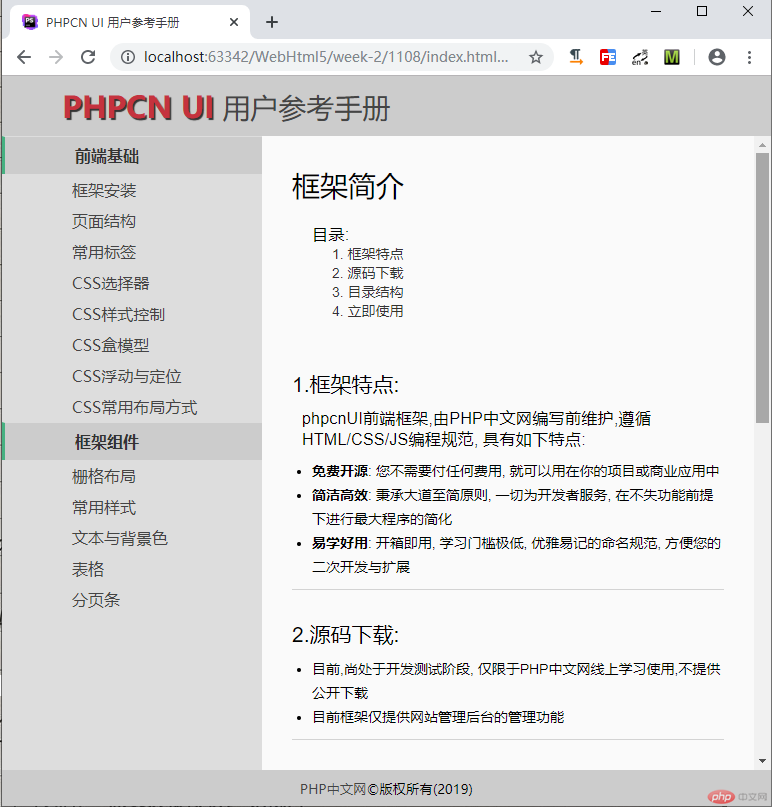
实例效果图:

一阶段前端总结: