[top]
一、媒体查询
媒体查询用来针对不同的屏幕显示对应的页面布局,
一般来讲,对于手机端宽度为320px-768px;
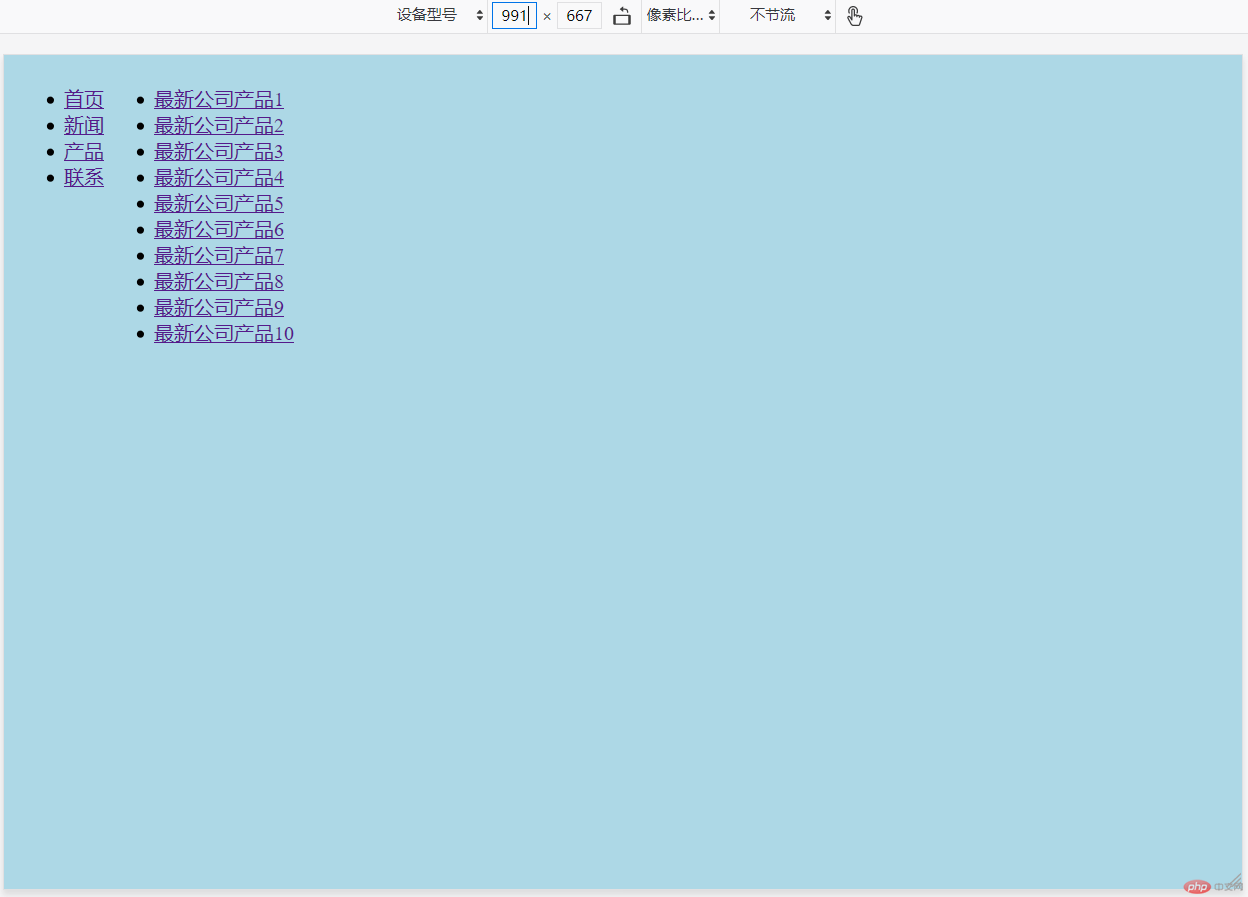
对于平板端宽度为768px-992px;
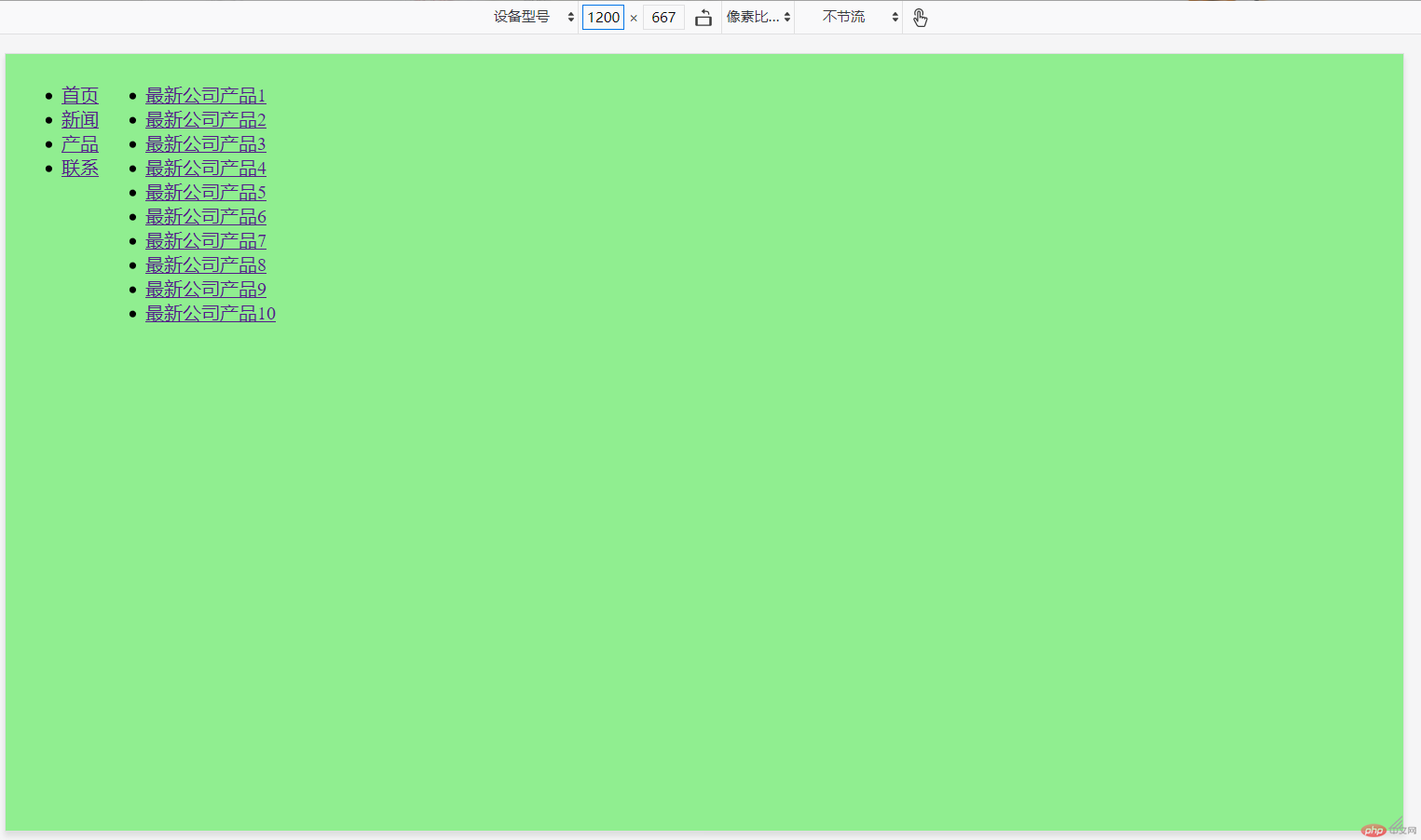
对于pc端宽度为:992px-1200px。
@media (min-width:) and (max-width: ){此处写css样式}.
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><!-- 设置视口: 可视宽 度等于设置宽度, 禁用用户缩放,初始缩放为1,最大为1,最小也为1--><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><!-- 简单理解就是: 显示窗口的宽度就是客户端设备的宽度(自动全屏), 显示的内容初始比例全部是1--><meta http-equiv="X-UA-Compatible" content="ie=edge"><!-- IE8以上可以识别,这是一种兼容写法,指示IE浏览器使用最高级的模式进行页面渲染, 简单的说就是自动匹配当前IE的版本--><title>媒体查询简介</title><style>/*默认导航图标不显示*/.nav-ico {display: none;}@media (max-width: 768px) {body {background-color: lightpink;}/*关闭左侧导航*/.nav {display: none;}/*显示移动菜单图标*/.nav-ico {display: block;}.nav-ico img {width: 30px;height: 30px;float: right;}}@media (min-width: 768px) and (max-width: 992px) {body {background-color: lightblue;}}@media (min-width: 992px) {body {background-color: lightgreen;}}</style></head><body><!--媒体就是浏览网页的设备,主要有三类: 手机, 平板, PC--><!--所以, 大致将屏幕宽度分为三类:--><!--1. 0 - 768px: 手机, 移动端--><!--2. 768 - 992: 平板--><!--3. 992 -1200 或 1200 +, PC--><div class="nav" style="float: left"><ul><li><a href="">首页</a></li><li><a href="">新闻</a></li><li><a href="">产品</a></li><li><a href="">联系</a></li></ul></div><div class="nav-ico"><a href=""><img src="static/font-icon/zhuye.png" alt=""></a></div><div class="content" style="float:left;"><ul><li><a href="">最新公司产品1</a></li><li><a href="">最新公司产品2</a></li><li><a href="">最新公司产品3</a></li><li><a href="">最新公司产品4</a></li><li><a href="">最新公司产品5</a></li><li><a href="">最新公司产品6</a></li><li><a href="">最新公司产品7</a></li><li><a href="">最新公司产品8</a></li><li><a href="">最新公司产品9</a></li><li><a href="">最新公司产品10</a></li></ul></div></body></html>
预览如图:


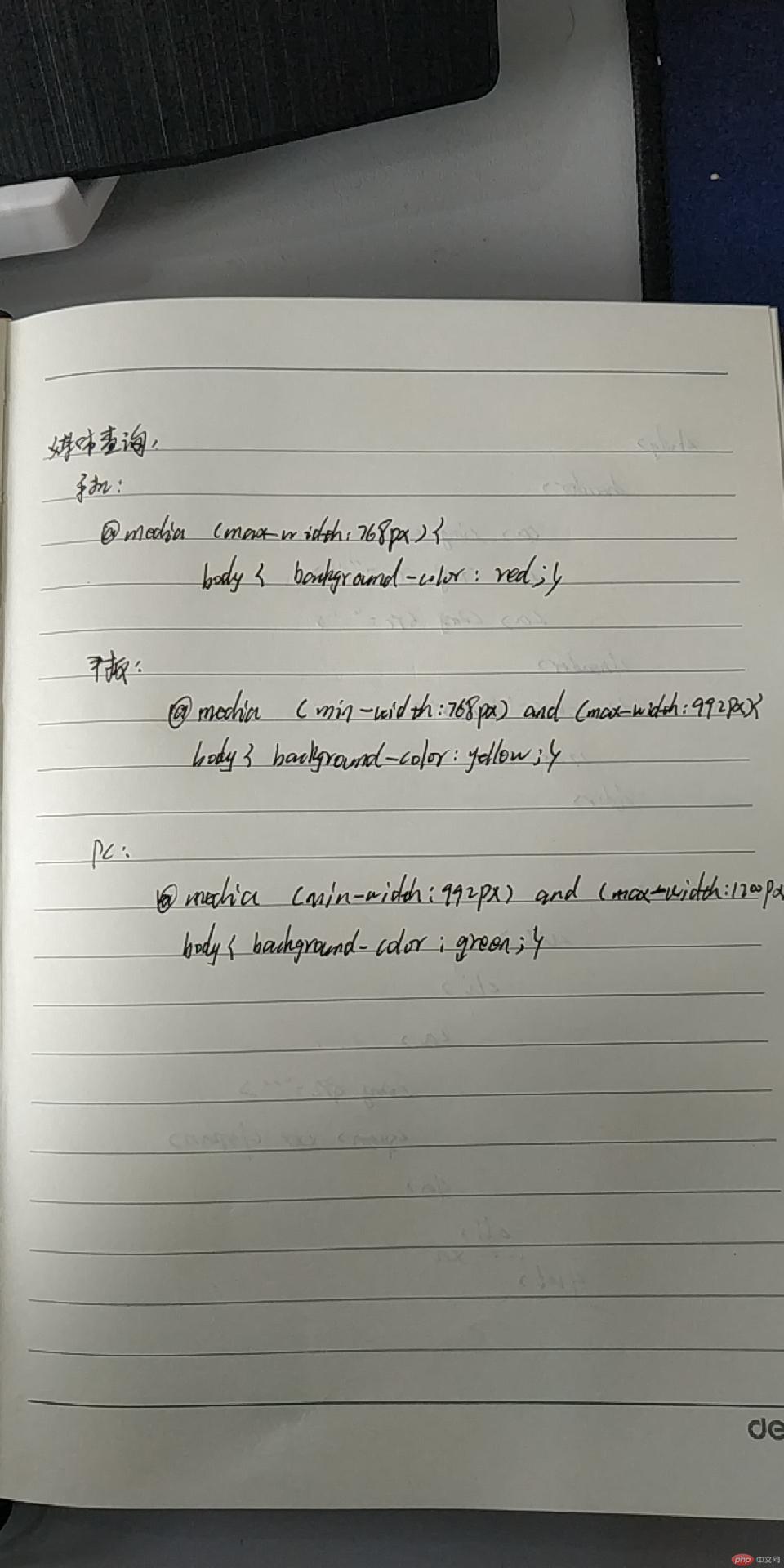
手抄:
二、仿php中文网手机版首页
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>php中文网移动端</title><link rel="stylesheet" href="css/demo2.css"></head><body><header><a href=""><img src="static/images/user-pic.jpeg" alt=""></a><a href=""><img src="static/images/logo.png" alt=""></a><a href=""><img src="static/images/user-nav.jpg" alt=""></a></header><div class="banner"><img src="static/images/banner.jpg" alt=""></div><nav><ul><li><a href=""><img src="static/images/html.png" alt=""><span>HTML/CSS</span></a></li><li><a href=""><img src="static/images/JavaScript.png" alt=""><span>JavaScript</span></a></li><li><a href=""><img src="static/images/code.png" alt=""><span>服务端</span></a></li><li><a href=""><img src="static/images/sql.png" alt=""><span>数据库</span></a></li></ul><ul><li><a href=""><img src="static/images/app.png" alt=""><span>移动端</span></a></li><li><a href=""><img src="static/images/manual.png" alt=""><span>手册</span></a></li><li><a href=""><img src="static/images/tool2.png" alt=""><span>工具</span></a></li><li><a href=""><img src="static/images/live.png" alt=""><span>直播</span></a></li></ul></nav><div class="tj"><span>推荐课程</span><div class="tj1"><a href=""><img src="static/images/tjkc1.jpg" alt=""></a><a href=""><img src="static/images/tjkc2.jpg" alt=""></a></div><div class="ss"><a href=""><img src="static/images/tjkc3.jpg" alt=""></a><span><a href="">CI框架30分钟极速入门</a><span><i>中级</i>49738次播放</span></span></div><div class="ss"><a href=""><img src="static/images/tjkc4.jpg" alt=""></a><span><a href="">2018前端入门基础</a><span><i>初级</i>209952次播放</span></span></div></div><div class="zs"><div><span class="gx">最近更新</span><span><img src="static/images/1.jpg" alt=""><span class="ms"><span>2019python自学视频</span><span>本课程适合想从零开始学习 Python...</span><div class="ms1"><i>初级</i><div>1882次播放</div></div></span></span></div><div><span><img src="static/images/4.jpg" alt=""><span class="ms"><span>2019python自学视频</span><span>本课程适合想从零开始学习 Python...</span><div class="ms1"><i>初级</i><div>1882次播放</div></div></span></span></div><div><span><img src="static/images/2.jpg" alt=""><span class="ms"><span>2019python自学视频</span><span>本课程适合想从零开始学习 Python...</span><div class="ms1"><i>初级</i><div>1882次播放</div></div></span></span></div><div><span><img src="static/images/3.jpg" alt=""><span class="ms"><span>2019python自学视频</span><span>本课程适合想从零开始学习 Python...</span><div class="ms1"><i>初级</i><div>1882次播放</div></div></span></span></div></div></body></html>
对应css:
*{margin: 0;padding: 0;}body{display: flex;flex-flow:column nowrap;background-color:#EDEFF0;}header{direction: fixed;display: flex;justify-content: space-between;align-items: center;min-width: 320px;max-width: 768px;background-color: #2D353C;width: 100%;}header>a:first-child>img,header>a:last-child>img{width: 26px;height: 26px;margin: 5px;border-radius: 50%;}header>a:nth-child(2)>img{width: 94px;}.banner{display: flex;/* width: 200px; */max-width: 768px;height: 120px;}img{width: 100%;}nav{display: flex;flex-flow: column nowrap;background-color: white;}nav img{width: 45px;height: 49px;}nav ul{display: flex;/* justify-content: space-around;margin: 10px 0; */align-items: center;}nav ul li{flex: 1;}nav ul li a{display: flex;flex-flow: column nowrap;align-items: center;margin: 10px;}a{text-decoration: none;}ul{list-style-type: none;}.tj{display: flex;box-sizing: border-box;flex-flow: column nowrap;margin-top: 15px;padding: 5px;}.tj1{display: flex;margin-top: 5px;}.tj>span{background-color: #EDEFF0;color: black;margin-left: 5px;}.tj1>a{margin: 3px;}.ss{display: flex;background-color: #fff;box-sizing: border-box;}.ss>span{display: flex;flex-flow: column nowrap;margin: 25px;padding: 5px;position: relative;left: -125px;}.ss img{height: 90px;width: 70%;padding: 5px;}.ss a{color: black;/* position: relative; */}.ss>span>span{margin-top:20px}.zs{display: flex;flex-flow: column nowrap;}.zs>div{display: flex;flex-flow: column nowrap;padding: 10px;background-color: #fff;margin: 10px;}.zs img{height: 90px;width: 40%;}.zs>div>span:last-of-type{display: flex;}.gx{margin: 6px;font-size: 21px;}.ms{margin: 6px;display: flex;flex-flow: column nowrap;}.ms>span{margin: 5px;}.ms1{display: flex;justify-content:space-between;}.ms1>i{background-color: rgb(51, 51, 51);border: 0;color: white;font-weight: lighter;border-radius: 20px;}
预览图:
手抄:
三、总结
本次课程学习了媒体查询方法,写在媒体查询里的样式会在指定的屏幕宽度下显示,完成对不同客户端的适应。
并且结合了之前学习的知识,主要用flex来仿php中文网移动端的首页,两周的学习已让我具备实现php中文网移动端前端页面的能力,但实际操作中仍然有许多不足与不熟练之处,仍需多加练习。

