一、弹性容器的两种类型
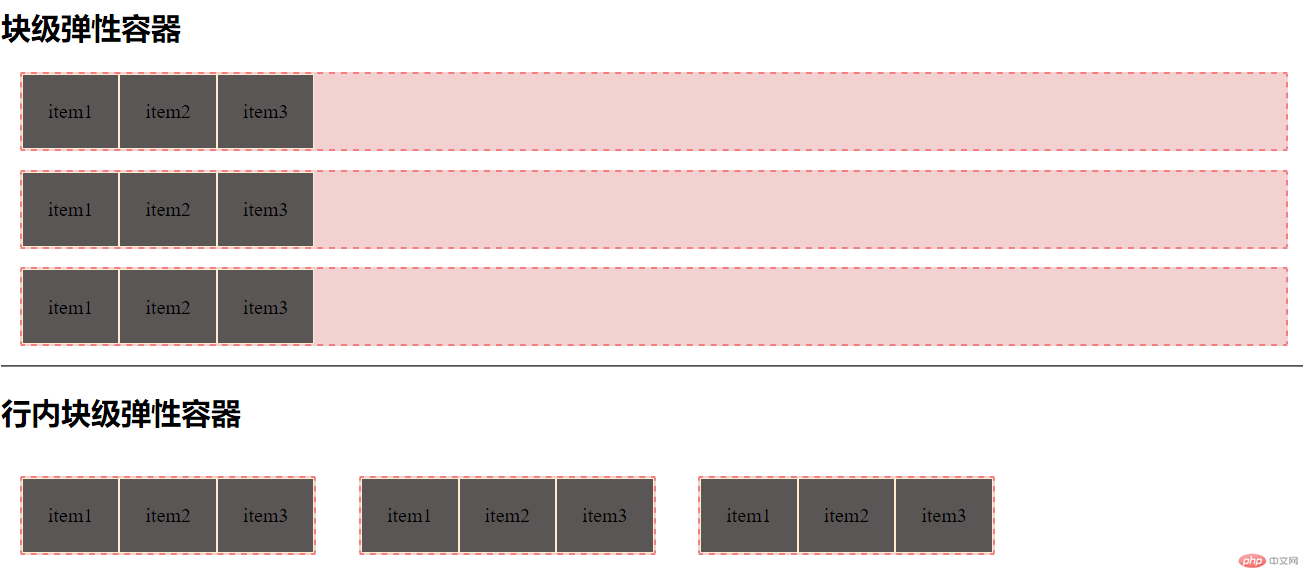
弹性容器有两种类型,分别是块级弹性容器和行内弹性块级容器,任何元素都可以同display:flex,变成弹性盒子。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style1.css"> <title>弹性容器的两种类型</title> </head> <body> <h2>块级弹性容器</h2> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr> <h2>行内块级弹性容器</h2> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <div class="container inline-flex"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style1.css
@import "public.css";
.inline-flex{
display: inline-flex;
flex-direction: row;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
public.css
.container{
border:2px dashed rgb(241, 127, 127);
margin: 15px;
background-color: rgb(243, 209, 209);
}
.item{
box-sizing: border-box;
border:1px solid blanchedalmond;
background-color: rgb(90, 86, 86);
padding: 20px;
}
.flex{
display: flex;
flex-direction: row;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

手抄:


二、用块级盒子做导航
块级盒子做导航极大的简化了代码,方便快捷美观。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style2.css"> <title>用块级盒子做导航</title> </head> <body> <nav> <a href="">首页</a> <a href="">归档</a> <a href="">留言</a> <a href="">友链</a> </nav> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style2.css
a{
padding: 8px;
border-radius: 5px 5px 5px 5px;
background-color: rgb(165, 223, 118);
margin: 0 5px;
color: black;
text-decoration: none;
}
a:hover,a:focus,a:active{
background-color: rgb(241, 91, 196);
color: white;
}
nav{
display: flex;
border-bottom: 2px solid rgb(63, 191, 223);运行实例 »
点击 "运行实例" 按钮查看在线实例

手抄:

三、主轴、交叉轴
主轴:弹性元素流动的方向(可以理解成x轴);
交叉轴:也叫垂直轴,方向与主轴垂直(可以理解成y轴)。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style3.css"> <title>主轴、交叉轴</title> </head> <body> <!-- 主轴,从左往右 --> <div class="container flex row"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr> <!-- 主轴,从右往左 --> <div class="container flex row-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr> <!-- 交叉轴,又成垂直轴,默认从上往下 --> <div class="container flex column"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <hr> <!-- 交叉轴,从下往上 --> <div class="container flex column-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style3.css
@import "public.css";
.row{
flex-direction: row;
}
.row-reverse{
flex-direction: row-reverse;
}
.column{
flex-direction: column;
}
.column-reverse{
flex-direction: column-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

手抄:

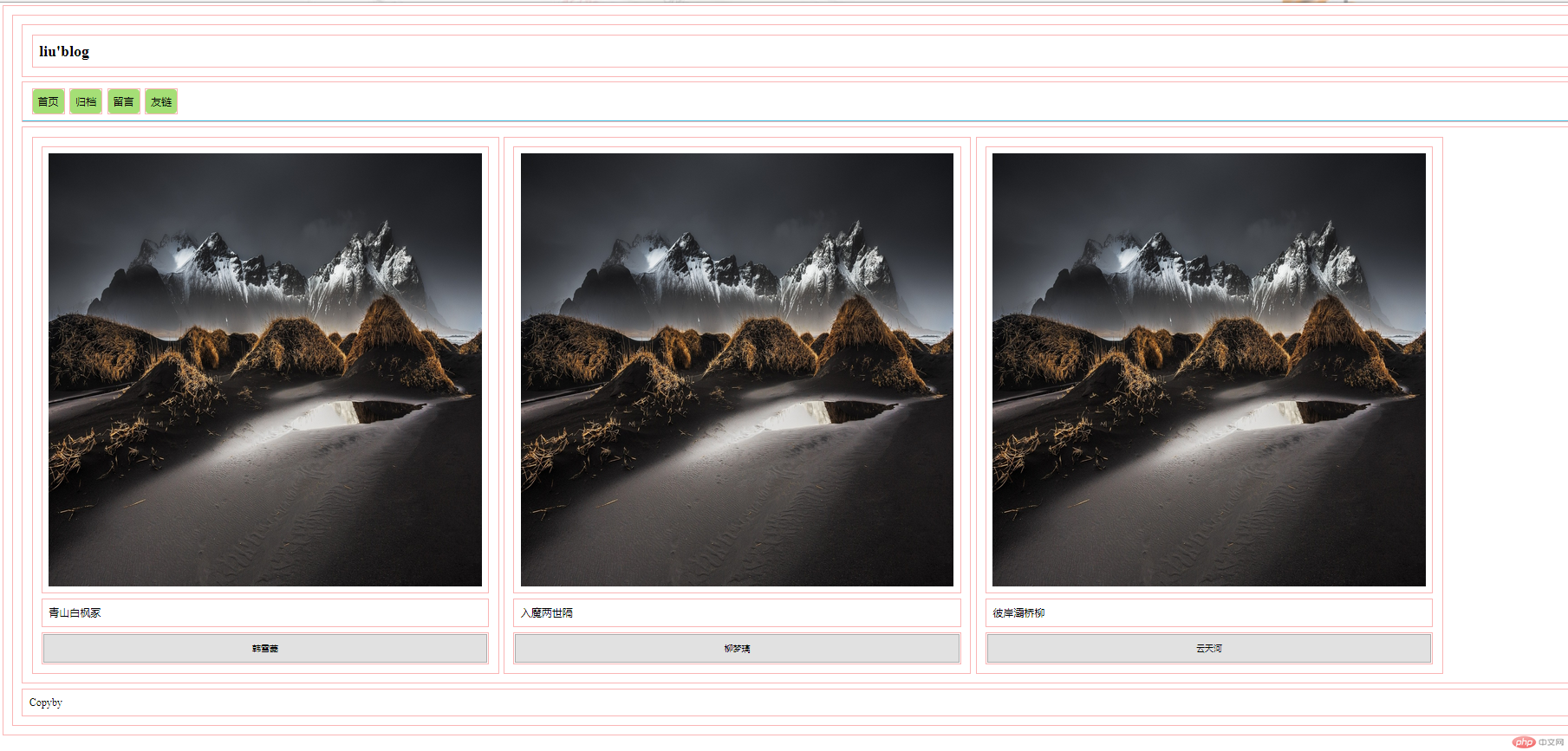
四、用弹性盒子做一个简单的博客页
用弹性盒子来制作博客页,仅仅几行代码即可实现原本需要几十行代码完成的效果。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style4.css"> <title>用弹性盒子做一个简单的博客页</title> </head> <body> <header><h2>liu'blog</h2></header> <!-- 导航 --> <nav> <a href="">首页</a> <a href="">归档</a> <a href="">留言</a> <a href="">友链</a> </nav> <!-- 内容 --> <main> <article> <img src="img/1.jpg" alt=""> <p>青山白枫冢</p> <button>韩雪菱</button> </article> <article> <img src="img/1.jpg" alt=""> <p>入魔两世隔</p> <button>柳梦璃</button> </article> <article> <img src="img/1.jpg" alt=""> <p>彼岸灞桥柳</p> <button>云天河</button> </article> </main> <footer>Copyby </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style4.css
@import "style2.css";
*{
margin: 5px;
padding: 10px;
outline: 1px solid rgb(250, 181, 181);
}
img{
width: 666px;
height: 666px;
}
/* 将布局元素全部转为盒子类型 */
body,nav,main,article{
display: flex;
}
body,article{
flex-direction: column;
}
/* 自动换行 */
main{
flex-wrap: wrap;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

手抄:

五、弹性元素溢出与多行容器
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style5.css"> <title>弹性元素溢出与多行容器</title> </head> <body> <h1>主轴方向演示</h1> <h3>1. nowrap 默认不换行,元素自动缩小填充容器</h3> <div class="container flex row nowrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr> <h3>2. wrap 换行</h3> <div class="container flex row wrap"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> <hr> <h3>3. wrap-reverse 换行并且弹性元素反转</h3> <div class="container flex row wrap-reverse"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
@import "public.css";
.row{
flex-direction: row;
}
.nowrap{
flex-wrap:nowrap ;
}
.wrap{
flex-wrap: wrap;
}
.wrap-reverse{
flex-wrap:wrap-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

手抄:

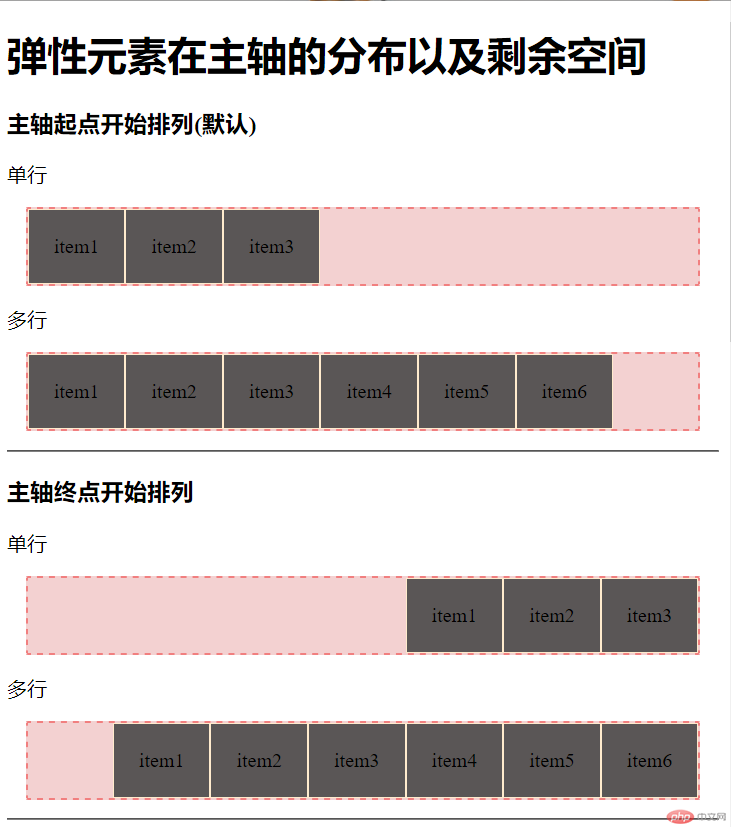
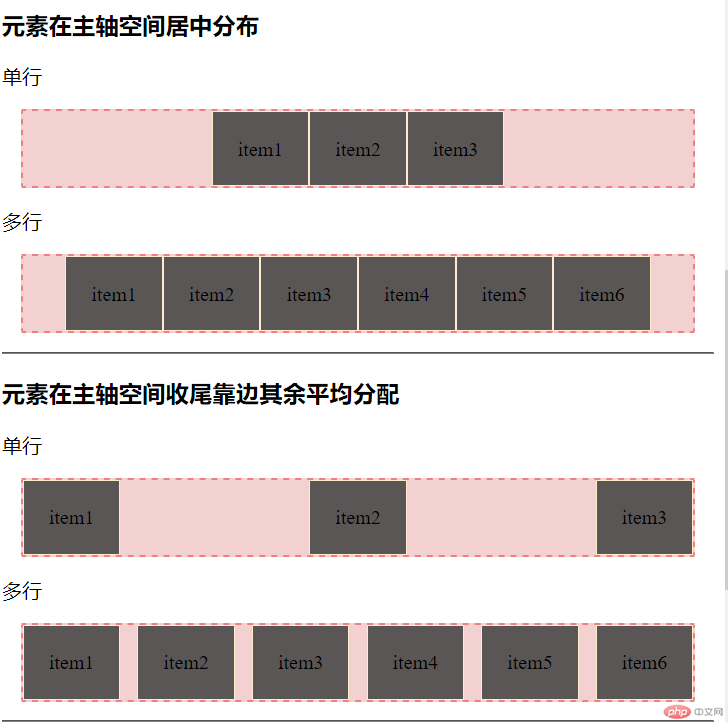
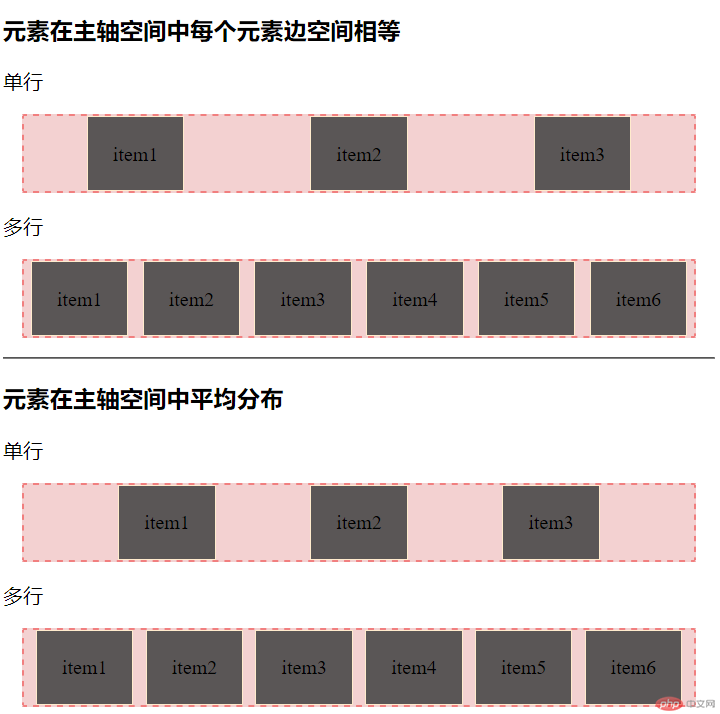
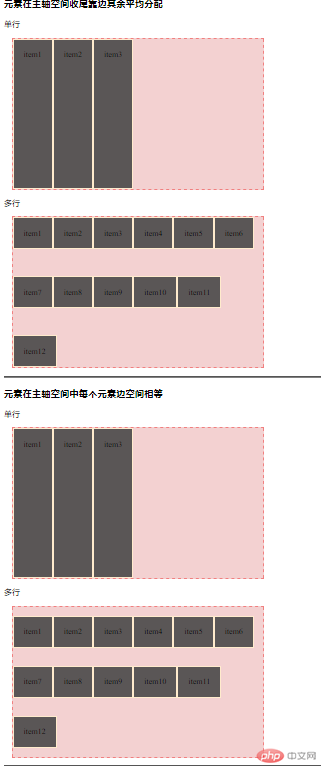
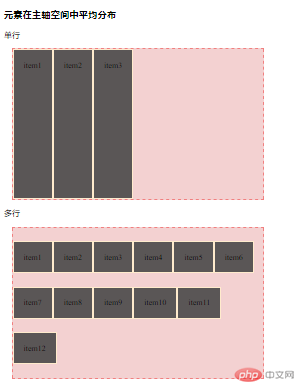
六、弹性元素在主轴的分布以及剩余空间
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style6.css"> <title>弹性元素在主轴的分布以及剩余空间</title> </head> <body> <h1>弹性元素在主轴的分布以及剩余空间</h1> <h3>主轴起点开始排列(默认)</h3> <p>单行</p> <div class="container flex row nowrap flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr> <h3>主轴终点开始排列</h3> <p>单行</p> <div class="container flex row nowrap flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr> <!-- 剩余空间分配 --> <h3>元素在主轴空间居中分布</h3> <p>单行</p> <div class="container flex row nowrap center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr> <h3>元素在主轴空间收尾靠边其余平均分配</h3> <p>单行</p> <div class="container flex row nowrap space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr> <h3>元素在主轴空间中每个元素边空间相等</h3> <p>单行</p> <div class="container flex row nowrap space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> <hr> <h3>元素在主轴空间中平均分布</h3> <p>单行</p> <div class="container flex row nowrap space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style6.css
@import "public.css";
.row{
flex-direction: row;
}
.nowrap{
flex-wrap: nowrap;
}
.flex-start{
justify-content: flex-start;
}
.wrap{
flex-wrap: wrap;
}
.flex-end{
justify-content: flex-end;
}
.center{
justify-content: center;
}
/* 剩余空间分配 */
.space-between{
justify-content: space-between;
}
.space-around{
justify-content: space-around;
}
.space-evenly{
justify-content:space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例



手抄:

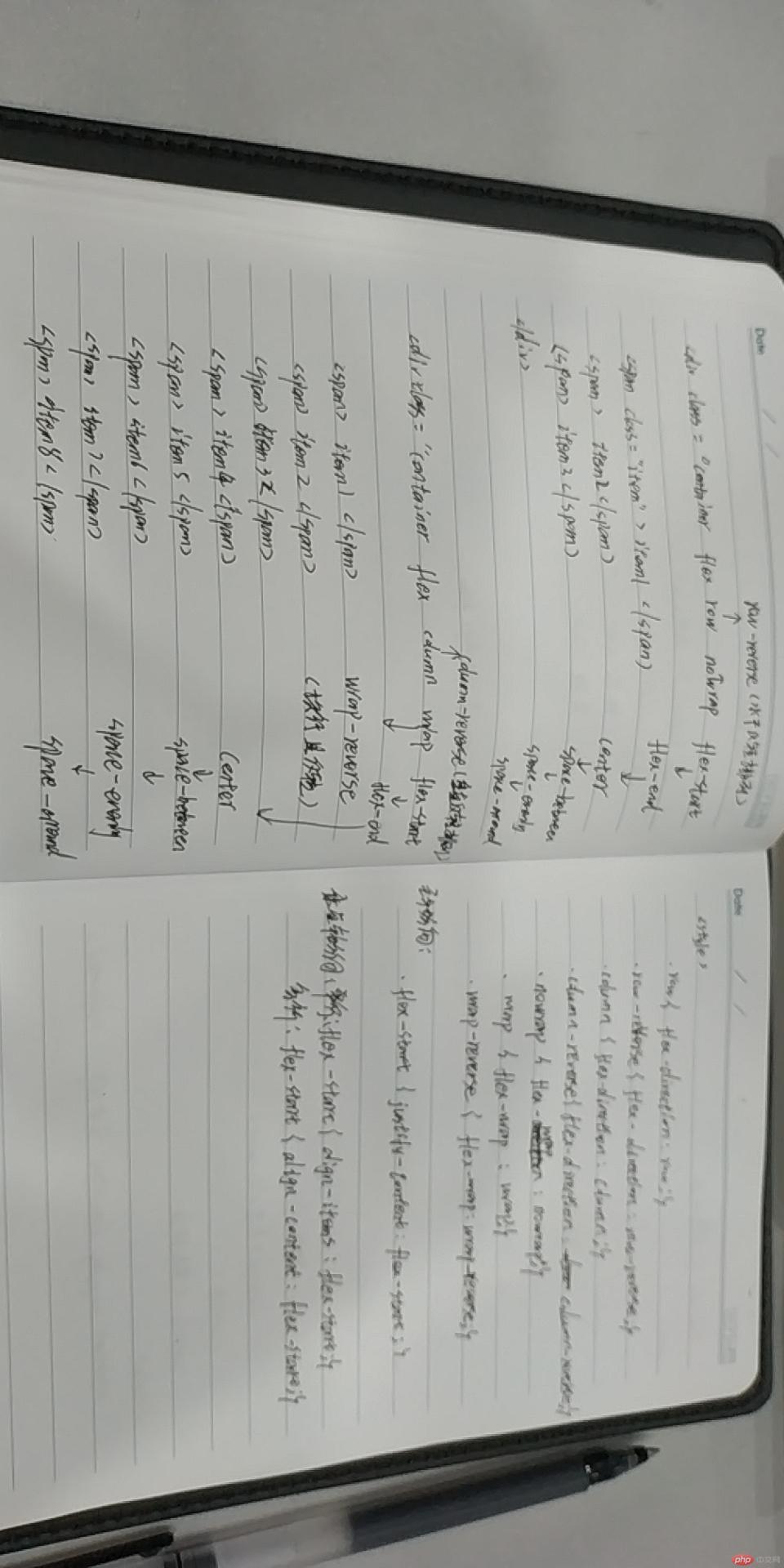
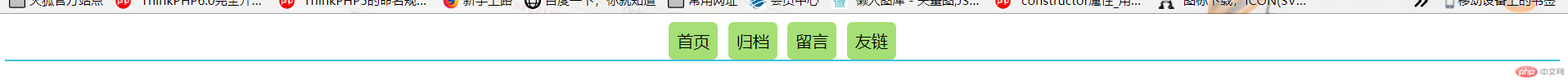
七、使用弹性元素主轴对齐来改写导航
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style7.css"> <title>使用弹性元素主轴对齐来改写导航</title> </head> <body> <nav> <a href="">首页</a> <a href="">归档</a> <a href="">留言</a> <a href="">友链</a> </nav> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style7.css
@import "style2.css";
nav{
justify-content: center;
}
nav{
justify-content:space-around ;
}
nav{
justify-content:space-between ;
}
nav{
justify-content:space-evenly ;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

![]()

![]()
手抄:

八、弹性元素在垂直轴的分布以及剩余空间
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="css/style8.css"> <title>弹性元素在垂直轴的分布以及剩余空间</title> </head> <body> <h1>弹性元素在垂直轴的分布以及剩余空间</h1> <h3>垂直轴元素高度自动拉伸充满整个容器</h3> <p>单行</p> <div class="container flex row nowrap stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap wrap-stretch"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <hr> <h3>垂直轴起点开始排列</h3> <p>单行</p> <div class="container flex row nowrap flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap wrap-flex-start"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <hr> <h3>垂直轴终点开始排列</h3> <p>单行</p> <div class="container flex row nowrap flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap wrap-flex-end"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <hr> <!-- 剩余空间分配 --> <h3>元素在主轴空间居中分布</h3> <p>单行</p> <div class="container flex row nowrap center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap wrap-center"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <hr> <h3>元素在主轴空间收尾靠边其余平均分配</h3> <p>单行</p> <div class="container flex row nowrap space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap wrap-space-between"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <hr> <h3>元素在主轴空间中每个元素边空间相等</h3> <p>单行</p> <div class="container flex row nowrap space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap wrap-space-around"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> <hr> <h3>元素在主轴空间中平均分布</h3> <p>单行</p> <div class="container flex row nowrap space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> </div> <p>多行</p> <div class="container flex row wrap wrap-space-evenly"> <span class="item">item1</span> <span class="item">item2</span> <span class="item">item3</span> <span class="item">item4</span> <span class="item">item5</span> <span class="item">item6</span> <span class="item">item7</span> <span class="item">item8</span> <span class="item">item9</span> <span class="item">item10</span> <span class="item">item11</span> <span class="item">item12</span> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
style8.css
@import "public.css";
.container {
width: 500px;
height: 300px;
}
/* 单行容器 */
.strech{
align-items: stretch;
}
.row{
flex-direction: row;
}
.nowrap{
flex-wrap: nowrap;
}
.flex-start{
align-items: flex-start;
}
.wrap{
flex-wrap: wrap;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
/* 多行容器 */
.wrap-strech{
align-content: stretch;
}
.wrap-flex-start{
align-content: flex-start;
}
.wrap-flex-end{
align-content: flex-end;
}
.wrap-center{
align-content: center;
}
/* 剩余空间分配 */
.wrap-space-between{
align-content: space-between;
}
.wrap-space-around{
align-content: space-around;
}
.wrap-space-evenly{
align-content:space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例




手抄:

九、总结
本次课程学习了弹性布局,我总结了以下几点:
弹性盒子的直接子元素就是弹性元素,任何元素都可以通过flex变成弹性盒子,弹性盒子分为块级弹性盒子与行内块级弹性盒子。;
弹性元素在主轴上排列方向flex-direction:row(默认)、row-reverse、column、column-reverse;
弹性元素在主轴上是否换行flex-wrap:nowrap(默认不换行)、wrap、wrap-reverse、nowrap-reverse;
弹性元素在主轴上的对齐方式与空间分布justify-content:center、space-between、space-around、space-evenly;
弹性元素在垂直轴上的对齐方式与空间分布分为单行align-items:stretch(默认元素高度自动拉伸充满整个容器)center;与多行align-content:stretch(默认元素高度自动拉伸充满整个容器)center、space-between、space-around、space-evenly。
弹性盒子功能强大,自适应性强,比较适合移动端的开发。

