<?php
namespace app\index\controller;
use app\index\controller\Base;
use think\Request;
use app\index\model\User as UserModel;
class user extends Base
{
//登录界面
public function login()
{
return $this-> view ->fetch();
}
//验证登录 $this ->validate($data,$rule,$msq)
public function checklogin(Request $request)
{
//厨师返回值
$status = 0;
$result = '';
$data = $request -> param();
//创建验证规则
$rule = [
'name|用户名' => 'require', //用户名必填
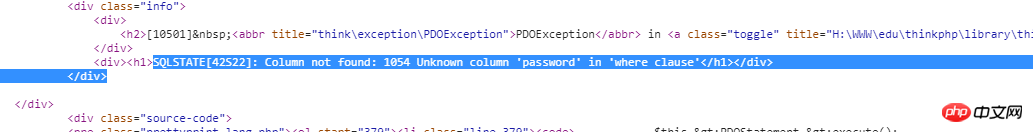
"password|密码" => 'require', //用户名必填
'verify|验证码' => 'require|captcha', //用户名必填
];
//进行验证
$result = $this -> validate($data,$rule);
//如果验证通过
if ($result === true){
//构造查询条件
$map =[
'name' => $data['name'],
"password" => md5($data["password"]),
];
//查询用户信息
$user =UserModel::get($map);
if($user == null){
$result = '没有找到该用户';
}else{
$status = 1;
$result = '验证通过,点击【确定】进入';
}
}
return ['status'=>$status,'message'=>$result,'data'=>$data];
}
//退出登录
public function logout()
{
}
}
<body>
<input type="hidden" id="TenantId" name="TenantId" value="" />
<div class="header"></div>
<div class="loginWraper">
<div id="loginform" class="loginBox">
<form class="form form-horizontal" action="index.html" method="post">
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="" name="name" type="text" placeholder="账户" class="input-text size-L">
</div>
</div>
<div class="row cl">
<label class="form-label col-xs-3"><i class="Hui-iconfont"></i></label>
<div class="formControls col-xs-8">
<input id="" name="password" type="password" placeholder="密码" class="input-text size-L">
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="verify" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this.value=''}" onclick="if(this.value==''){this.value='';}" style="width:150px;">
<img id="verify_img" src="{:captcha_src()}">
<a id="kanbuq" onclick="getPic();" >看不清,换一张</a>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<label for="online">
<input type="checkbox" name="online" id="online" value="">
使我保持登录状态</label>
</div>
</div>
<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="" id="login" type="button" class="btn btn-success radius size-L" value=" 登 录 ">
</div>
</div>
</form>
</div>
</div>
<div class="footer">wo zi ji shuo de </div>
<script type="text/javascript" src="__STATIC__/lib/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="__STATIC__/static/h-ui/js/H-ui.js"></script>
<!-- AJAX 提交脚本 -->
<script>
$(function(){
//给登录按钮添加点击事件
$('#login').click(function () {
$.ajax({
type: 'post',
url:'{:url("checklogin")}',
data: $('form').serialize(),
dataType: 'json',
success:function(data) { //只有返回结果为一,才能处理
if (data.status==1) {
alert(data.message);
window.loaction.href="{:url('index/index')}";
}
else{
alert(data.message);
}
}
})
})
})
</script>
<!-- 刷新验证码的函数 -->
<script type="text/javascript">
function getPic(){
var ts = Date.parse(new Date())/1000;
$("#verify_img").attr("src","{:captcha_src()}?id="+Math.random()); //刷新验证码
};
</script>
</body>
</html>