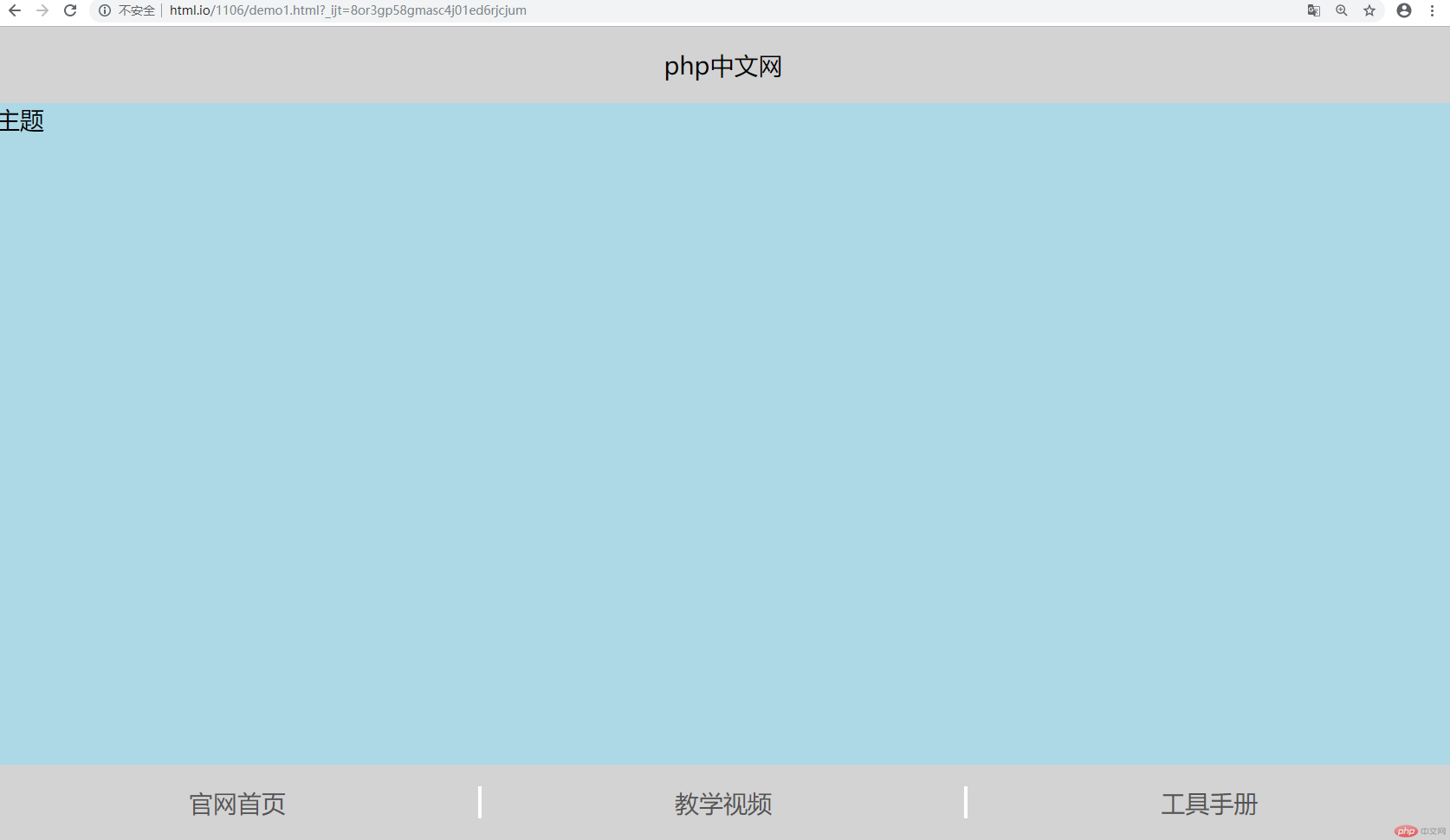
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>手机端通用布局</title>
<link rel="stylesheet" href="css/style1.css">
<style>
*{
margin: 0;
padding: 0;
}
/*链接样式充值*/
a{
text-decoration: none;
color: #555;
}
body{
/*px:像素*/
/*rem:相对于html*/
/*vh:饰扣高度百分值*/
height: 100vh;
display: flex;
/*主轴垂直且不换行*/
flex-flow: column nowrap;
}
header,footer{
box-sizing: border-box;
background-color: lightgray;
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
main{
box-sizing: border-box;
background-color: lightblue;
/*将全部剩余空间分配给主体*/
flex: 1;
}
footer>a{
/*padding: 3px;*/
border-right: 2px solid white;
flex: 1;
display: flex;
justify-content: center;
align-items: center;
}
footer>a:last-of-type{
border-right: none;
}
</style>
</head>
<body>
<header>php中文网</header>
<main>主题</main>
<footer>
<a href="">官网首页</a>
<a href="">教学视频</a>
<a href="">工具手册</a>
</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

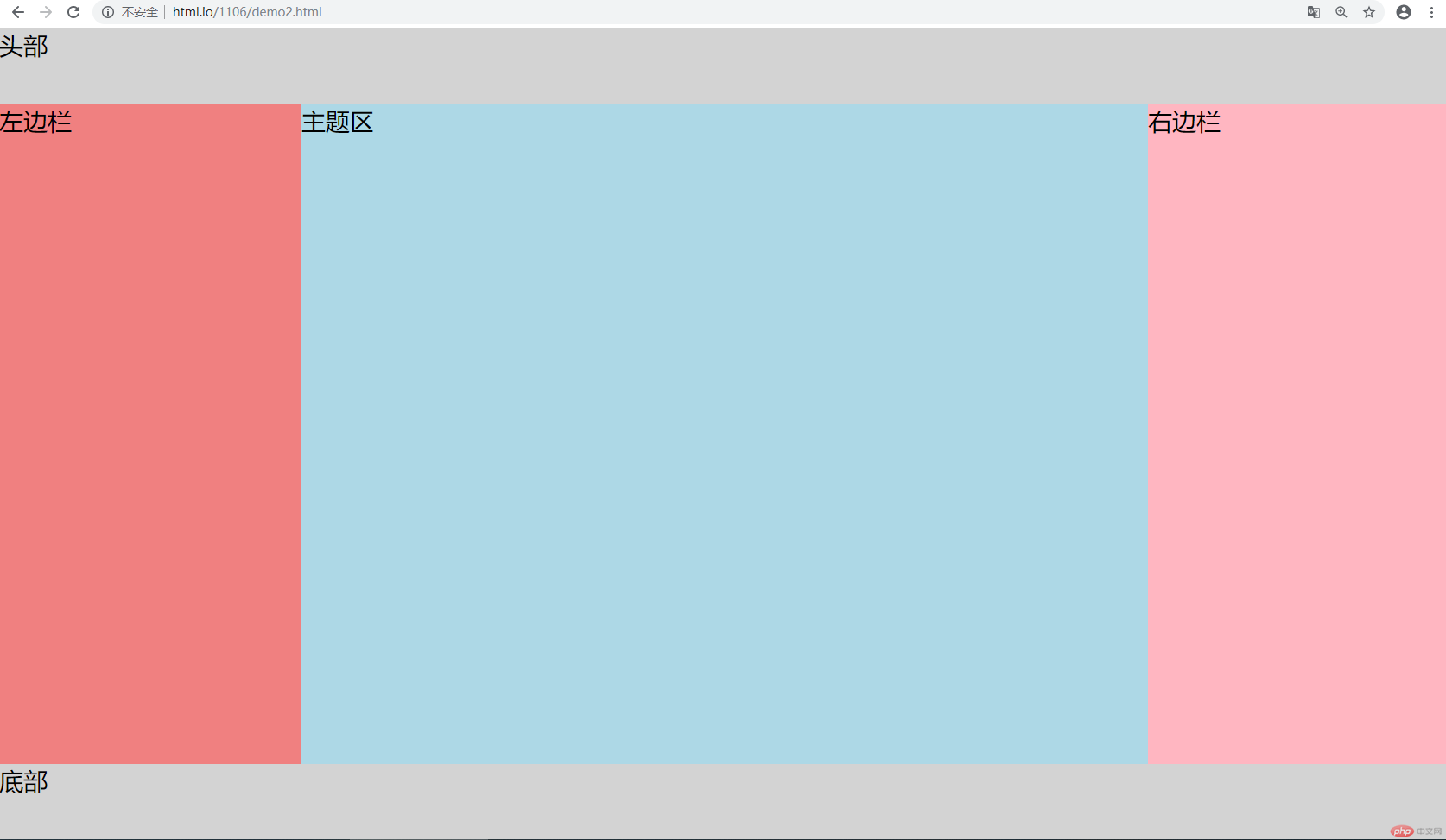
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>flex实现圣杯布局</title>
<link rel="stylesheet" href="css/style2.css">
<style>
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
display: flex;
/*主轴垂直且不换行*/
flex-flow: column nowrap;
}
header,footer{
box-sizing: border-box;
background-color: lightgray;
height: 50px;
}
main{
box-sizing: border-box;
background-color: lightblue;
/*将全部剩余空间分配给主体*/
flex: 1;
display: flex;
}
aside{
box-sizing: border-box;
width: 200px;
/*background-color: lightgoldenrodyellow;*/
}
main>aside:first-of-type{
background-color: lightcoral;
}
main>aside:last-of-type{
background-color: lightpink;
}
article{
box-sizing: border-box;
flex: 1;
}
main>aside:first-of-type{
order: -1;
}
/*main>aside:last-of-type{*/
/* order: -2;*/
/*}*/
</style>
</head>
<body>
<header>头部</header>
<main>
<article>主题区</article>
<aside>左边栏</aside>
<aside>右边栏</aside>
</main>
<footer>底部</footer>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

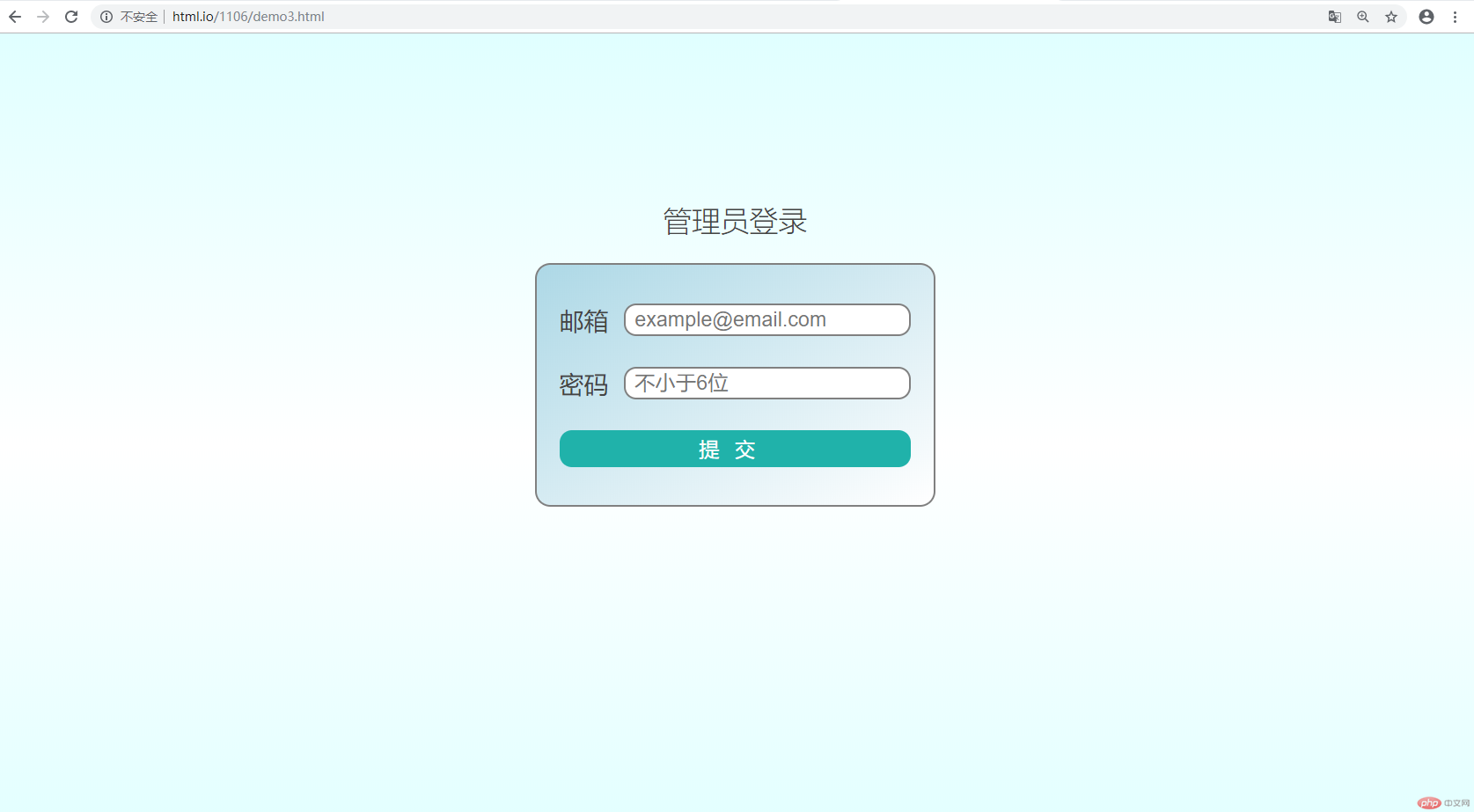
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Flex弹性布局实现登录表单</title>
<link rel="stylesheet" href="css/style3.css">
<style>
*{
margin: 0;
padding: 0;
/*轮廓线、参考线*/
/*outline: 1px dashed #999999;*/
}
body{
height: 100vh;
display: flex;
/*主轴垂直且不换行*/
flex-flow: column nowrap;
justify-content: center;
align-items: center;
color: #444;
background: linear-gradient(to top,lightcyan,white,lightcyan);
}
.container{
box-sizing: border-box;
width: 300px;
padding: 20px;
position: relative;
top: -60px;
}
.container>h3{
text-align: center;
margin-bottom: 15px;
font-weight: lighter;
}
.container>form{
display: flex;
flex-flow: column nowrap;
padding: 15px;
border: 1px solid gray;
border-radius: 10px;
background: linear-gradient(to right bottom,lightblue,white);
}
.container>form>div{
margin: 10px 0;
display: flex;
}
.container>form>div>input{
flex: 1;
margin-left: 10px;
padding-left: 6px;
border: 1px solid gray;
border-radius: 8px;
}
.container>form:hover{
background: linear-gradient(to left top,lightcyan,white);
box-shadow: 0 0 5px #888;
}
.container>form>div>button{
flex: 1;
background-color: lightseagreen;
color: white;
height: 24px;
border: none;
border-radius: 8px;
letter-spacing: 10px;
}
.container>form>div>button:hover{
background: lightcoral;
box-shadow: 0 0 5px gray;
}
</style>
</head>
<body>
<div class="container">
<h3>管理员登录</h3>
<form action="">
<div>
<label for="email">邮箱</label>
<input type="email" id="email" name="email" placeholder="example@email.com">
</div>
<div>
<label for="password">密码</label>
<input type="password" id="password" name="password" placeholder="不小于6位">
</div>
<div>
<button>提交</button>
</div>
</form>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

自己根据自己情况, 自定义一个小案例, 使用flex实现, 例如网站后台首页
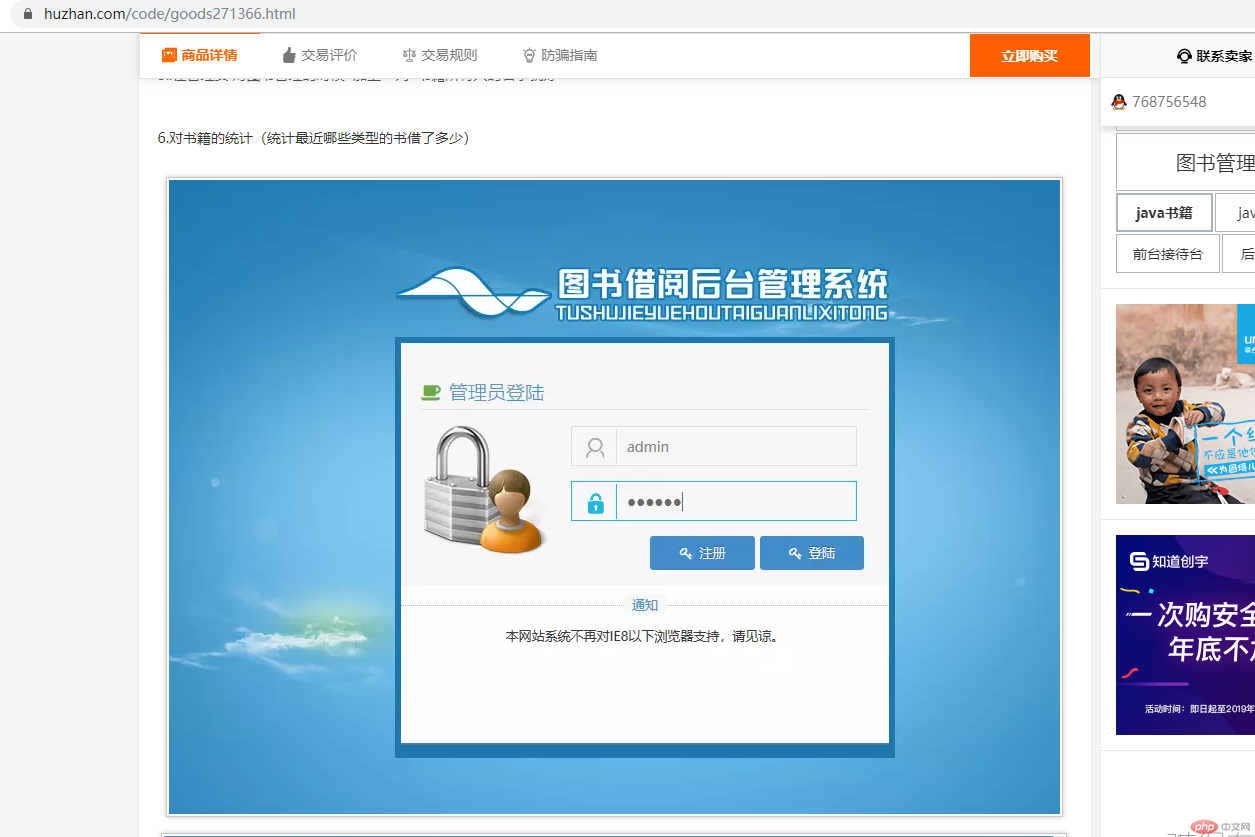
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图书后台管理系统</title>
<link rel="stylesheet" href="css/style4.css">
<style>
*{
margin: 0;
padding: 0;
/*outline: 1px solid;*/
}
body{
display: flex;
flex-flow: column;
width: 100%;
height: 100vh;
background: linear-gradient(lightseagreen,white);
justify-content: center;
align-items: center;
position: relative;
top: -50px;
}
header{
position: relative;
top: -30px;
}
article{
width: 250px;
height: 230px;
background-color: antiquewhite;
box-shadow: 1px 1px black;
box-suppress: 1px 1px black;
border-radius: 5px 5px 5px 5px;
}
article>h3{
display: flex;
flex: 1;
justify-content: center;
align-items: center;
padding: 10px;
}
article>form>div{
display: flex;
margin: 2px;
padding: 2px;
height: 30px;
}
article>form>div>label{
padding: 0 5px 0 5px;
}
article>form>div>input{
display: flex;
padding-left: 10px;
flex: 1;
}
article>form>div>button{
display: flex;
background-color: lightblue;
flex: 1;
justify-content: center;
align-items: center;
padding: 5px;
letter-spacing: 10px;
border-radius: 5px;
border: none;
}
article>form>div>button:hover{
background-color: lightpink;
color: white;
border: none;
}
hr{
position: relative;
top: 10px;
}
h5,h6{
position: relative;
top: 12px;
text-align: center;
padding: 5px;
}
</style>
</head>
<body>
<header>
<h3>图书借阅后台管理系统</h3>
</header>
<article>
<h3>管理员登录</h3>
<form action="">
<div>
<label for="username">账号</label>
<input type="username" id="username" name="username" placeholder="admin">
</div>
<div>
<label for="password">密码</label>
<input type="password" id="password" name="password" placeholder="请输入那您的密码">
</div>
<div>
<button>登录</button>
</div>
</form>
<div>
<hr>
<h5>通知</h5>
<h6>本网站系统不再对IE8以下浏览器支持,请见谅。</h6>
</div>
</article>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例