一、将源码中的9个demo以及对应的css文件全部掌握, 直到能默写出来
1、弹性容器:任何元素可以通过display:flex转换为弹性容器,分为块级弹性容器display:flex和行内块级弹性容器display:inline-flex
2、弹性元素:弹性容器的子元素,就会自动转换为弹性元素,但是只能是此弹性容器的子元素。任何转换为的弹性元素都是块级元素。
3、主轴:弹性元素流动的方向,开始的那一端为主轴起点,目标那一端为主轴终点,所有弹性元素必须沿主轴方向排列。
4、交叉轴:也叫垂直轴,就是与主轴垂直的那条轴,垂直轴起点就是块级元素开始堆叠的那一端,终点就是与起点对应的那一端
5、弹性容器常用属性:
5.1:flex-direction
row(默认), row-reverse, columne, column-reverse弹性元素在主轴上排列方向
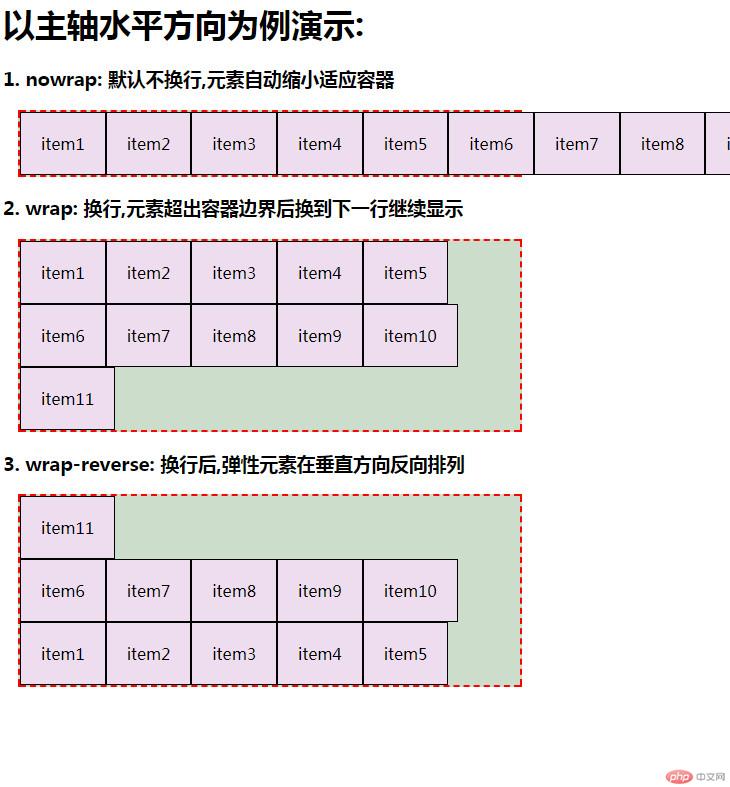
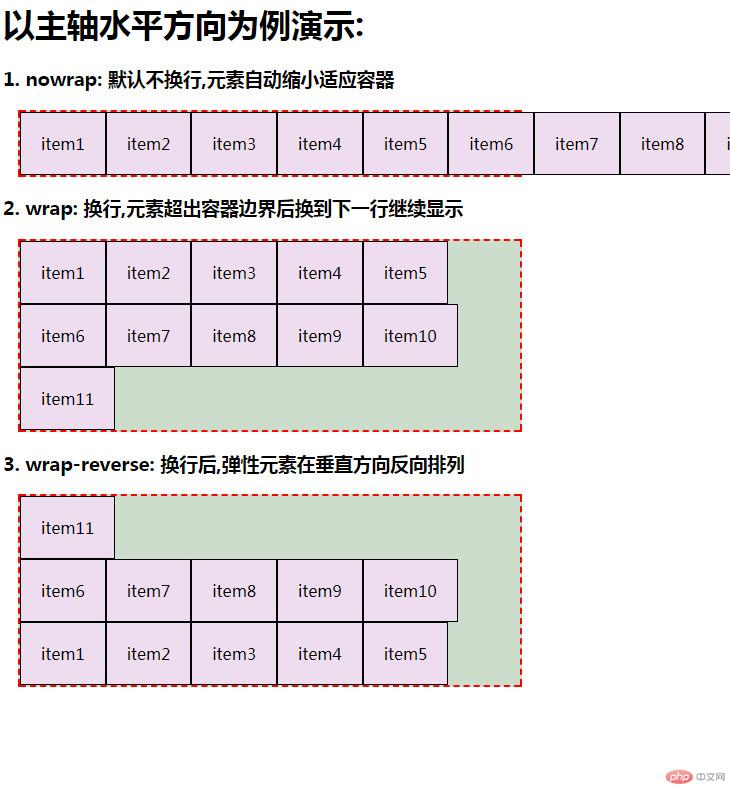
5.2:flex-wrap
norap(默认), wrap, wrap-reverse弹性元素在主轴上是否换行
5.3:flex-flow
flex-direction, flex-wrap定义主轴方向以及弹性元素是否换行,flex-direction和flex-wrap简写
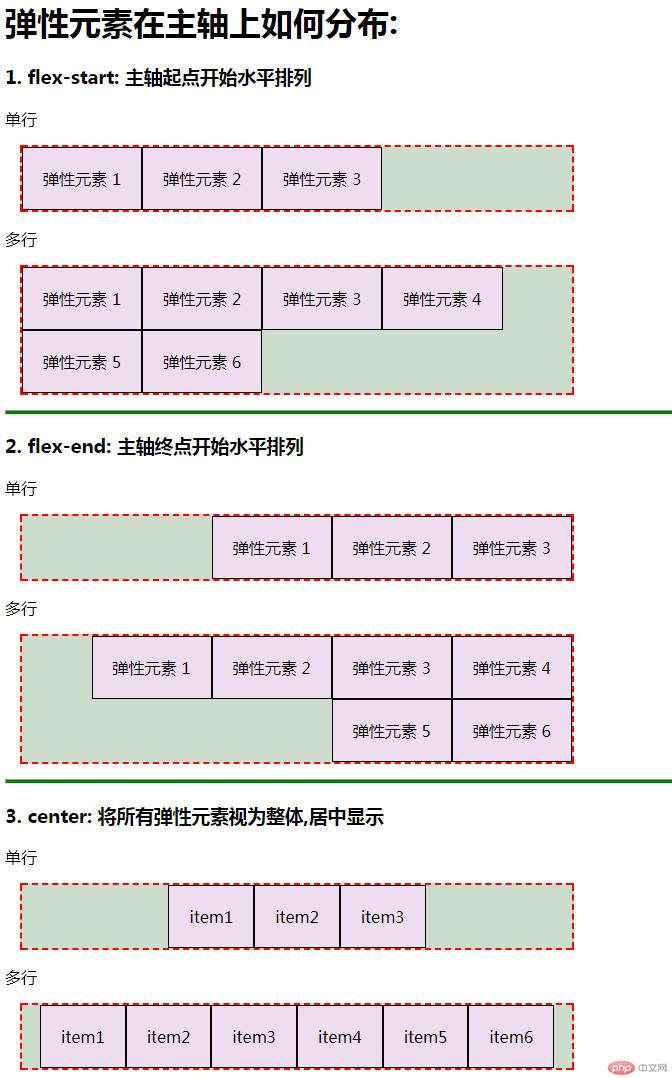
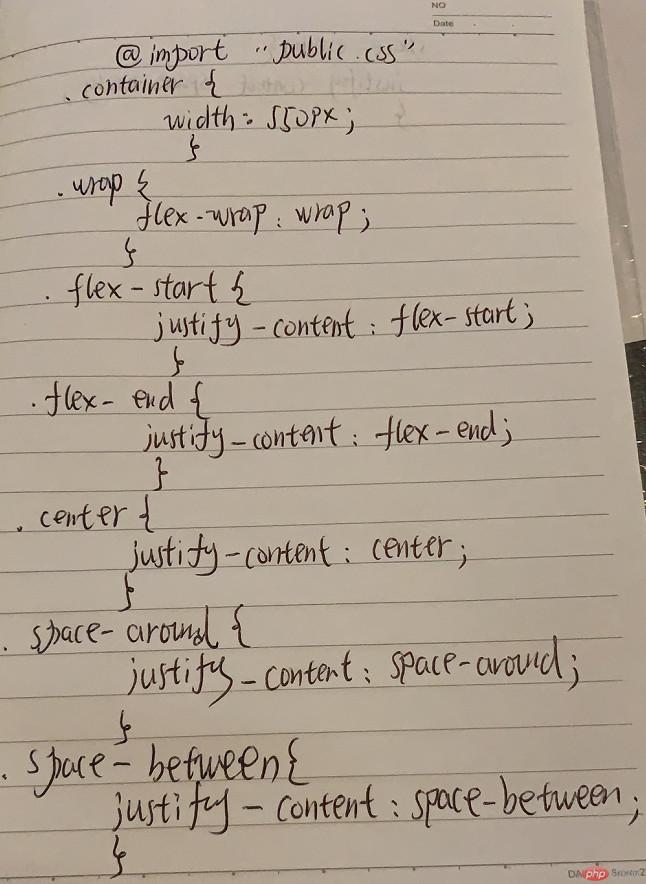
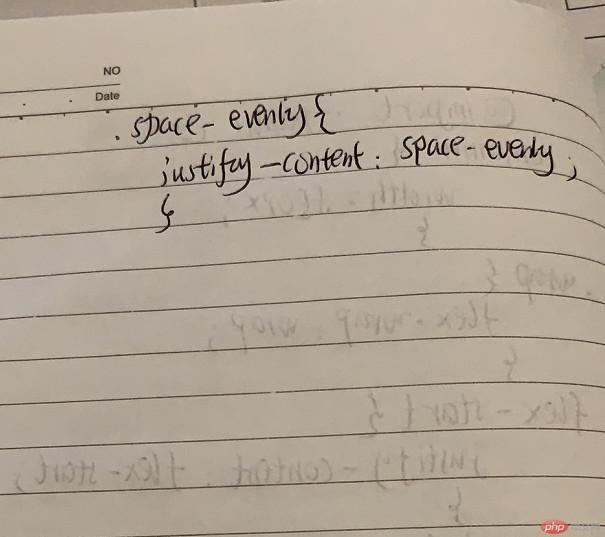
5.4:justify-content
flex-start(默认值),flex-end,center,space-between,space-around,space-evenly弹性元素在主轴上的对齐方式与空间分布
5.5:align-items
stretch(默认),flex-start,flex-end,center定义弹性元素在垂直轴上的对齐方式
5.6:align-content
stretch(默认),flex-start,flex-end,center,space-between,space-around,space-evenly定义多行容器中弹性元素在垂直轴上的对齐方式与空间分配
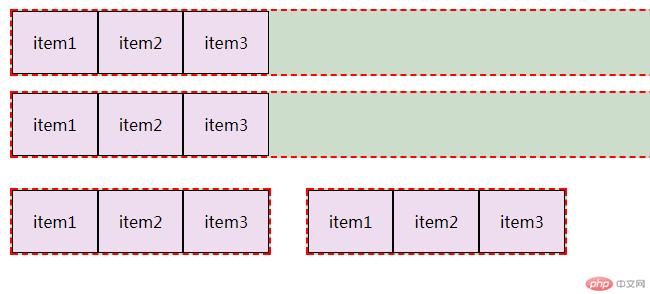
demo1
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.container {
border: 2px dashed red;
margin: 15px;
background: #cdc;
}
/*弹性元素通用样式*/
.item {
box-sizing: border-box;
border: 1px solid;
padding: 20px;
background: #ede;
}
/*块级弹性容器*/
.flex {
display: flex;
}
/*行内块级弹性容器*/
.inline-flex{
display: inline-flex;
}
</style>
</head>
<body>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<div class="container inline-flex">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



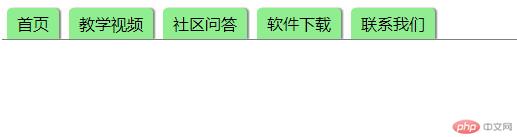
demo2
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航</title>
<style>
a {
padding: 5px 10px;
margin: 0 5px;
border-radius: 5px 5px 0 0;
text-decoration-line: none;
background-color: lightgreen;
box-shadow: 2px 0 1px #888;
color: black;
}
a:hover, a:focus, a:active {
background-color: orangered;
color: white;
}
nav {
display: flex;
border-bottom: 1px solid gray;
}
</style>
</head>
<body>
<nav>
<a href="">首页</a>
<a href="">教学视频</a>
<a href="">社区问答</a>
<a href="">软件下载</a>
<a href="">联系我们</a>
</nav>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



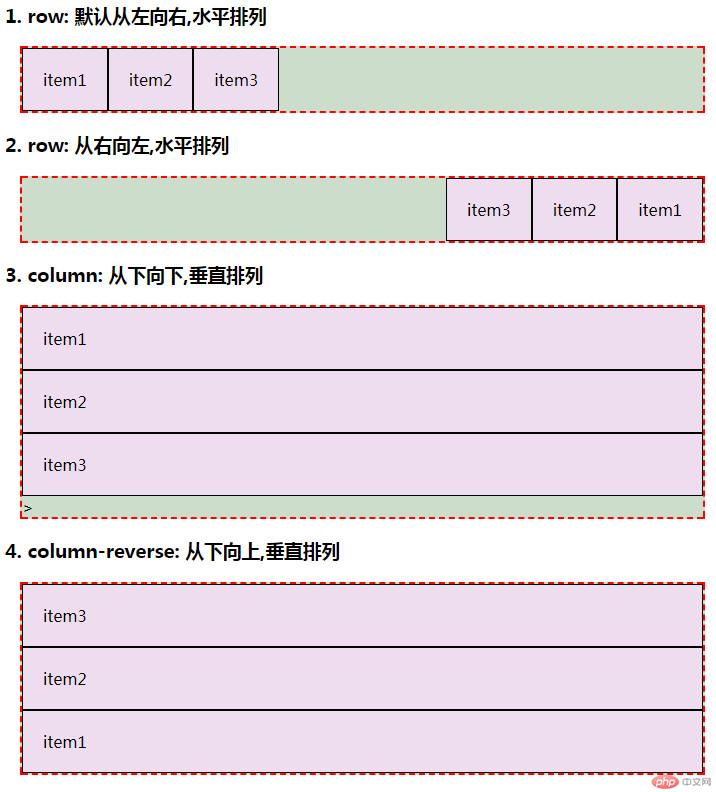
demo3
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
@import "css/public.css";
.row {
flex-direction: row;
}
.row-reverse {
flex-direction: row-reverse;
}
.column {
flex-direction: column;
}
.column-reverse {
flex-direction: column-reverse;
}
</style>
</head>
<body>
<h3>1. row: 默认从左向右,水平排列</h3>
<div class="container flex row">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>2. row: 从右向左,水平排列</h3>
<div class="container flex row-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
<h3>3. column: 从下向下,垂直排列</h3>
<div class="container flex column">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>>
</div>
<h3>4. column-reverse: 从下向上,垂直排列</h3>
<div class="container flex column-reverse">
<span class="item">item1</span>
<span class="item">item2</span>
<span class="item">item3</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



demo4
实例
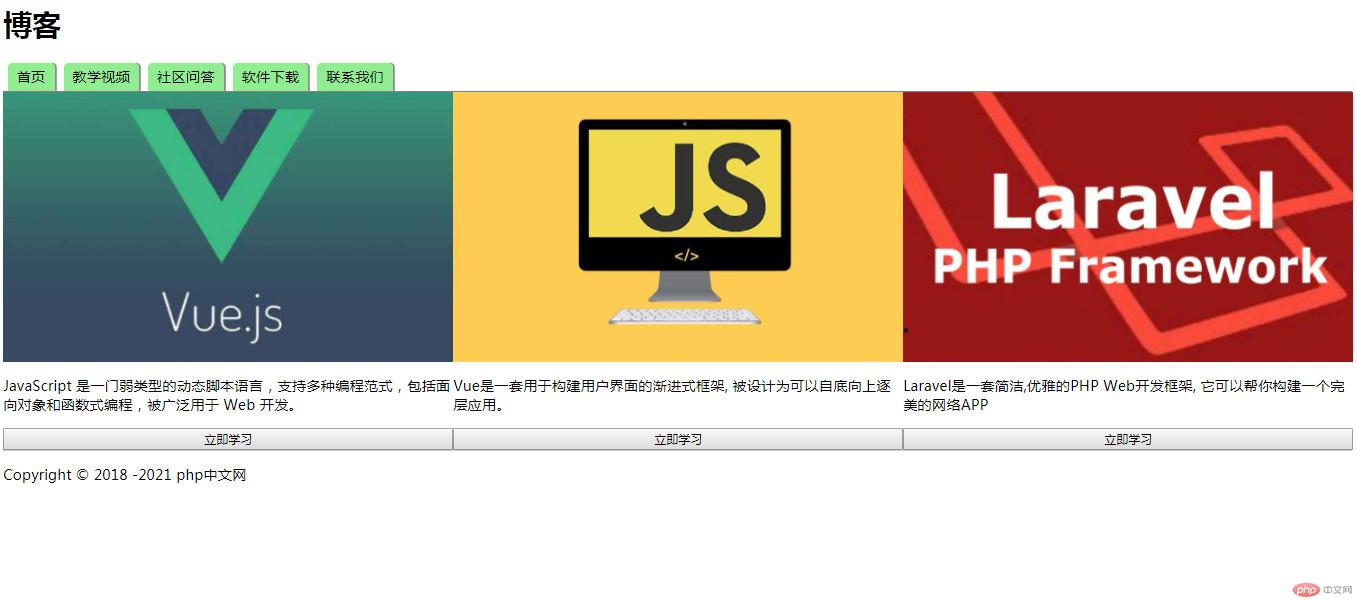
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>创建网站首页</title> <link rel="stylesheet" href="css/style2.css"> <link rel="stylesheet" href="css/style4.css"> </head> <body> <!--页眉--> <header> <h1>博客</h1> </header> <!--导航--> <nav> <a href="">首页</a> <a href="">教学视频</a> <a href="">社区问答</a> <a href="">软件下载</a> <a href="">联系我们</a> </nav> <!--主体--> <main> <article> <img src="images/1.jpg" alt=""> <p>JavaScript 是一门弱类型的动态脚本语言,支持多种编程范式,包括面向对象和函数式编程,被广泛用于 Web 开发。</p> <button>立即学习</button> </article> <article> <img src="images/2.jpg" alt=""> <p>Vue是一套用于构建用户界面的渐进式框架, 被设计为可以自底向上逐层应用。</p> <button>立即学习</button> </article> <article> <img src="images/3.jpg" alt=""> <p>Laravel是一套简洁,优雅的PHP Web开发框架, 它可以帮你构建一个完美的网络APP</p> <button>立即学习</button> </article> </main> <!--页脚--> <footer> <!-- ©: 是html实体字符,代表版权符号--> <p>Copyright © 2018 -2021 php中文网</p> </footer> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例



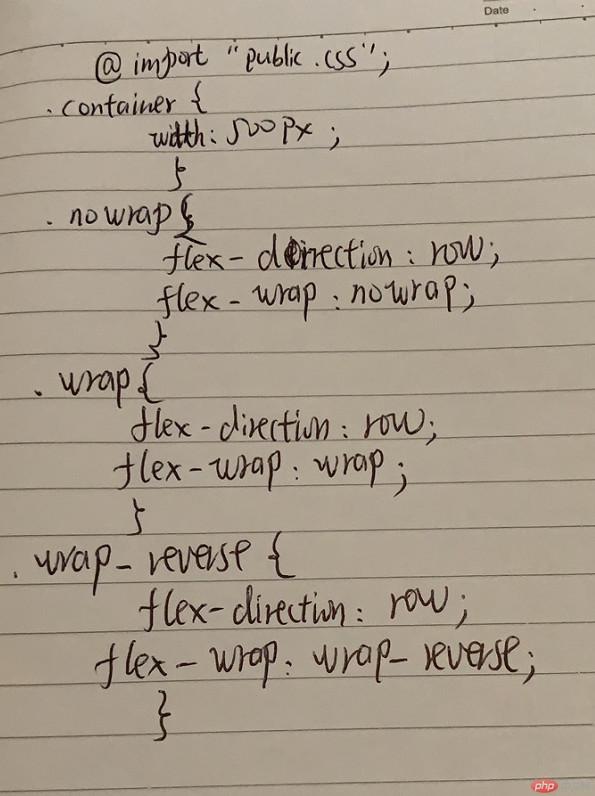
demo5
实例
@import "public.css";
/*为直观看到溢出效果,这里人为设置容器宽度边界*/
/*默认*/
.container {
width: 500px;
}
/*不换行*/
.nowrap {
flex-direction: row;
flex-wrap: nowrap;
}
/*换行*/
.wrap {
flex-direction: row;
flex-wrap: wrap;
}
.wrap-reverse {
flex-direction: row;
flex-wrap: wrap-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


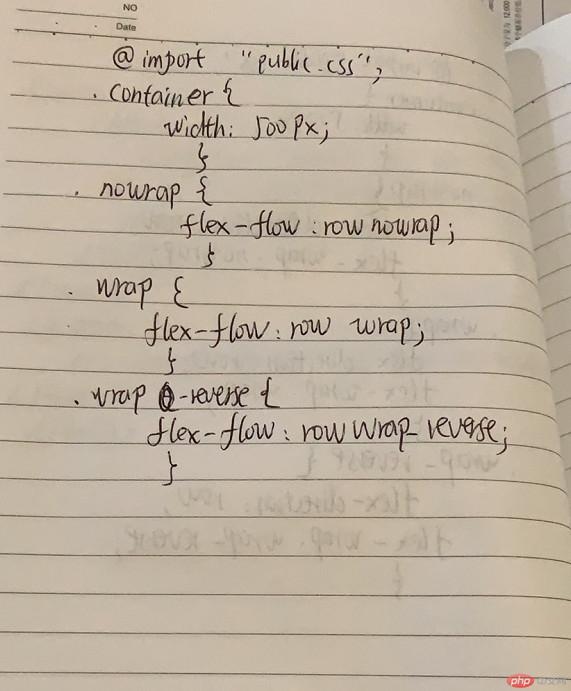
demo6
实例
@import "public.css";
.container {
width: 500px;
}
/*不换行*/
.nowrap {
/*flex-direction: row;*/
/*flex-wrap: nowrap;*/
/*简化: 其实这也是默认值*/
flex-flow: row nowrap;
}
/*此时会发现, 弹性元素会向主轴前进方向溢出*/
/*设置弹性元素最小宽度为0可暂时解决*/
.item {
/*min-width: 0;*/
}
/*即便如此, 弹性元素也不能无限缩小,不能小于所有元素的边框, 内边距, 外边距之和*/
/*换行*/
.wrap {
/*flex-direction: row;*/
/*flex-wrap: wrap;*/
/*简写:*/
flex-flow: row wrap;
}
.wrap-reverse {
/*flex-direction: row;*/
/*flex-wrap: wrap-reverse;*/
/*简写*/
flex-flow: row wrap-reverse;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


demo7
实例
@import "public.css";
/*为直观看到溢出效果,这里人为设置容器宽度边界*/
/*默认*/
.container {
width: 550px;
}
/*允许换行*/
.wrap {
flex-wrap: wrap;
}
/*默认值:弹性元素紧贴主轴起点开始排列*/
.flex-start {
justify-content: flex-start;
}
.flex-end {
justify-content: flex-end;
}
.center {
justify-content: center;
}
.space-between {
justify-content: space-between;
}
/*会千万首尾元素与容器边界的空间,只有其它元素之间空间的一半*/
.space-around {
justify-content: space-around;
}
.space-evenly {
justify-content: space-evenly;
}运行实例 »
点击 "运行实例" 按钮查看在线实例




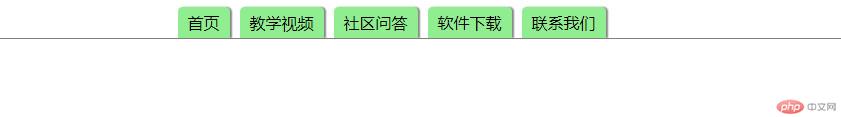
demo8
实例
/*将导航放在主轴的任意位置上*/
nav {
justify-content: flex-start;
}
nav {
justify-content: flex-end;
}
nav {
justify-content: center;
}运行实例 »
点击 "运行实例" 按钮查看在线实例


demo9
实例
@import "public.css";
.container {
width: 500px;
height: 300px;
}
/*允许换行*/
.wrap {
flex-wrap: wrap;
}
/************ 单行容器 ************/
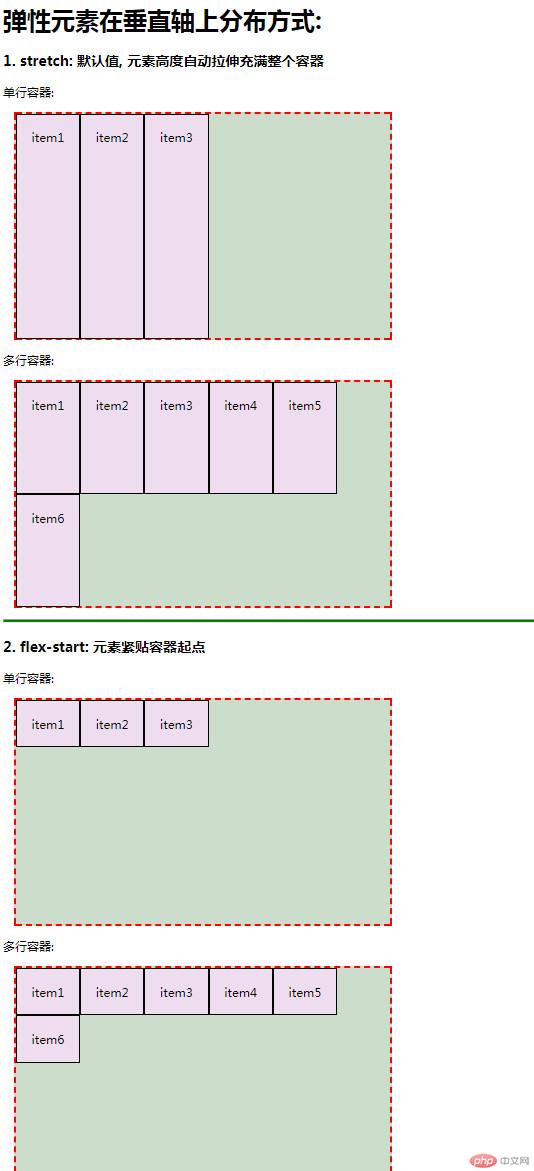
/*1. 单行自动拉伸*/
.stretch {
align-items: stretch;
}
/*2. 单行起点对齐*/
.flex-start {
align-items: flex-start;
}
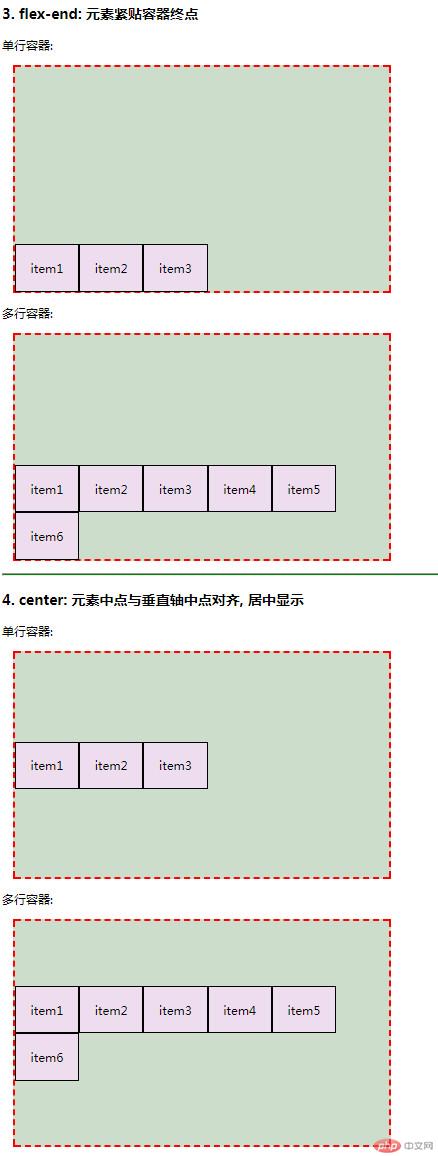
/*3. 单行终点对齐*/
.flex-end {
align-items: flex-end;
}
/*4. 单行居中对齐*/
.center {
align-items: center;
}
/************ 多行容器 ************/
/*1. 多行自动拉伸*/
.wrap-stretch {
/*每一行的对齐方式*/
align-content: stretch;
}
/*2. 多行起点对齐*/
.wrap-flex-start {
align-content: flex-start;
}
/*3. 多行终点对齐*/
.wrap-flex-end {
align-content: flex-end;
}
/* 4. 多行居中对齐 */
.wrap-center {
align-content: center;
}
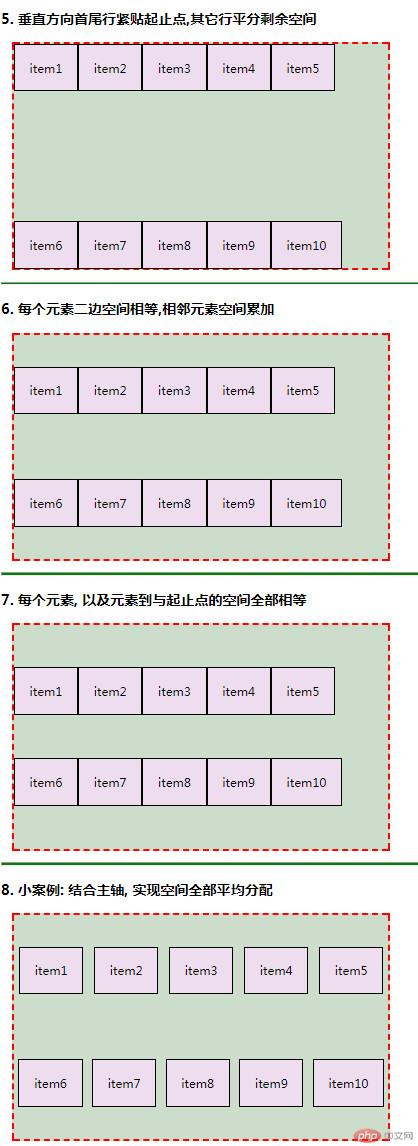
/*5. space-between*/
.wrap-space-between {
align-content: space-between;
}
/*6. space-around*/
.wrap-space-around {
align-content: space-around;
}
/*7. space-evenly*/
.wrap-space-evenly {
align-content: space-evenly;
}
/*实战: 元素的水平垂直全部平均对齐*/
.all-align {
justify-content: space-around;
align-content: space-around;
}运行实例 »
点击 "运行实例" 按钮查看在线实例





二、总结
主轴上的对齐用justify-content:flex-start/flex-end/center,剩余空间分配用justify-content:space-between,space-around,space-evenly
垂直轴对齐单行用align-items:flex-start/flex-end/center,多行用align-content:flex-start/flex-end/center,多行剩余空间分配用align-content:space-between,space-around,space-evenly

