* 默写盒模型的全部属性,并准确说出他们的应用场景 *
width:宽度
height: 高度
width和height分别设置高度和宽度
padding: 内边距
设置内容与边框之前的距离
border:边框
设置模型盒的边框
margin:外边距
设置模型盒与其他模型盒的距离,不影响模型盒自身
* `box-sizing`: 解决了什么问题, 不用它应该如何处理 *
box-sizing:解决了内边距和边框对盒子大小的影响。
不使用box-sizing,可以手动修改盒子的大小
* 盒子外边距之的合并是怎么回事,并实例演示 *
盒子之间外边距较大的会合并较小值得外边距。
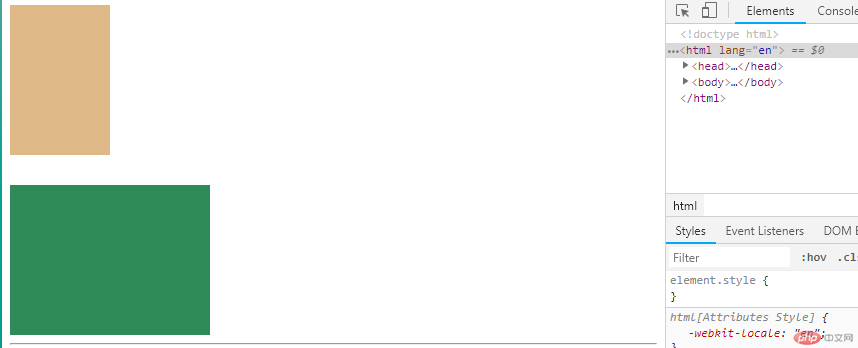
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外边框对盒子的影响</title>
<style>
div {
box-sizing: border-box;
}
.box1 {
width: 100px;
height: 150px;
margin-bottom: 20px ;
background-color: burlywood;
}
.box2 {
width: 200px;
height: 150px;
margin-top: 30px;
background-color: seagreen;
}
</style>
<!-- <link rel="stylesheet" href="/static/css/style6.css">-->
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

两个div间隔为30px, .box2的外边距将.box1的margin覆盖。
* 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理 *
嵌套盒子中,子盒子设置外边距会传递到父盒子,从而影响父盒子。
如果要设置嵌套盒子中子盒子的位置,需要给父盒子设置内边距padding
实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>背景色和图片控制</title> <link rel="stylesheet" href="/static/css/style7.css"> </head> <body> <div class="box1"> </div> </body> </html>
实例
.box1 {
/*从蓝到白渐变,默认从上到下*/
background: linear-gradient(green,white);
/*向右渐变*/
/*background: linear-gradient(to right,cyan,white);*/
/*向右下角渐变*/
/*background: linear-gradient(to right bottom,cyan,white);*/
/*角度渐变*/
/*background: linear-gradient(30deg,cyan,white);*/
/*连续渐变*/
/*background: linear-gradient(rosybrown,green,blue);*/
/*径向渐变*/
/*background: radial-gradient(white,coral,yellow);*/
}运行实例 »
点击 "运行实例" 按钮查看在线实例
点击 "运行实例" 按钮查看在线实例

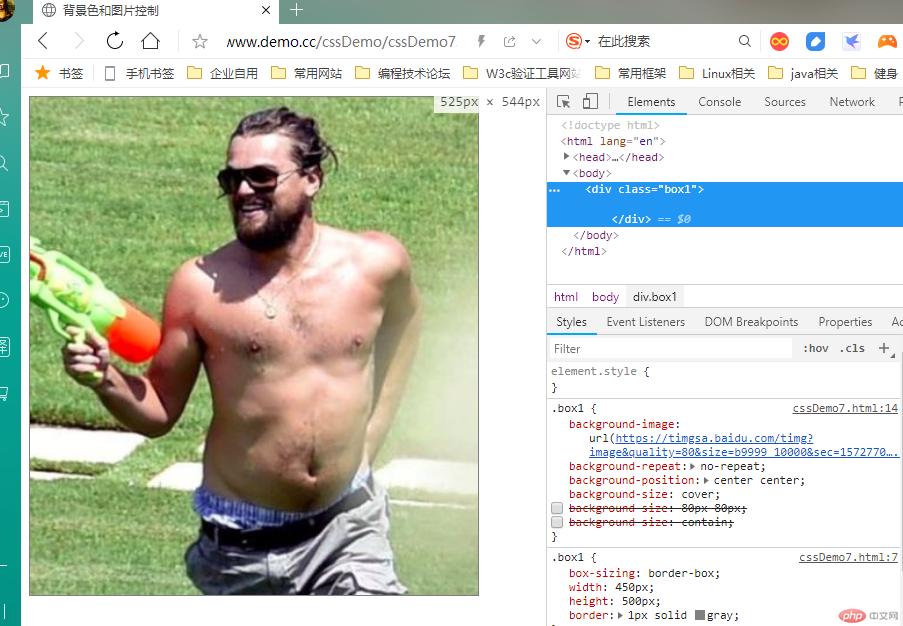
背景图片的大小与位置的设定:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景色和图片控制</title>
<style>
.box1 {
box-sizing: border-box;
width: 450px;
height: 500px;
border: 1px solid gray;
}
/*背景图片设置*/
.box1 {
background-image: url("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1572770354257&di=11c0c431eb724642eb36f38d6ad1a5a6&imgtype=0&src=http%3A%2F%2F5b0988e595225.cdn.sohucs.com%2Fimages%2F20180103%2Fadb0f40ddf2c4b419abae5cb1fcd6728.png");
/*设置图片是否重复*/
background-repeat: no-repeat;
/*设置背景图片显示位置 */
background-position: center center;
/*设置图片大小*/
background-size: cover;
/*background-size: 80px 80px;*/
/*background-size: contain;*/
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例