* 默写盒模型的全部属性,并准确说出他们的应用场景
width:宽度
height:高度
background:背景
padding:内边距
border:边框
margin:外边距
box-sizing:自动将边框与内边距计算在内
* `box-sizing`: 解决了什么问题, 不用它应该如何处理
默认盒子的宽度和高度只包括了内容区的大小,当给盒子设置添加边框,内边距时,
会撑开盒子改变大小,影响布局,所以计算盒子大小时,应该将边框和内边距计算在内,
box-sizing属性可以解决此问题;
如果不使用box-sizing属性,可以设置padding属性,人为计算调整内边距来实现。
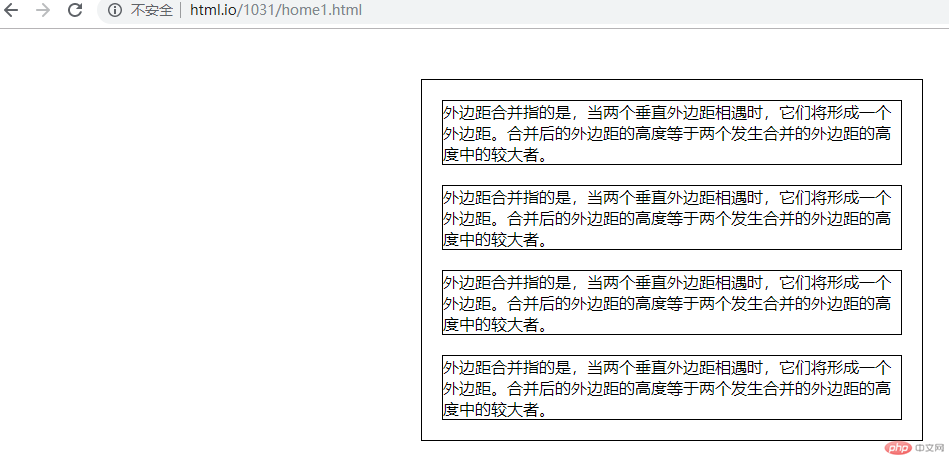
* 盒子外边距之的合并是怎么回事,并实例演示
盒子模型在嵌套的情况下,当两个垂直外边距相遇时,它们形成一个外边距。合并后的外边距的高度等于两个发生
合并的外边距的高度中的较大的一个。
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子的外边距合并</title>
<style type="text/css">
.box{
width: 500px;
border: 1px solid #000;
margin:50px auto 0;
}
.box div{
/*margin-left: 20px;
margin-right: 20px;
margin-top: 20px;
margin-bottom: 20px;*/
border: 1px solid #000;
margin:20px;
}
</style>
</head>
<body>
<div class="box">
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
<div>外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
* 嵌套盒子之间内边距与外边距的表现有何不同, 如何处理
子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决;
外边距在水平方向取值auto时,可以实现盒子的水平居中显示效果。
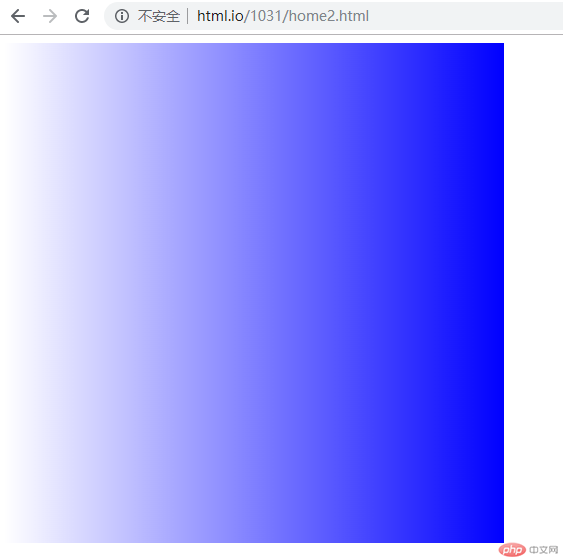
* 实例演示: 背景颜色的线性渐变的
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景颜色的线性渐变</title>
<style>
.box {
box-sizing: border-box;
width: 500px;
height: 500px;
background-color: lightblue;
/*背景裁切*/
/*border-box:至边框;padding-box:至内边距*/
background-clip: content-box;
/*背景色的线性渐变*/
/*从蓝到白进行渐变,默认从上到下*/
/*background: linear-gradient(blue, white);*/
/*向右渐变*/
/*background: linear-gradient(to right, blue, white);*/
/*向左渐变*/
background: linear-gradient(to left, blue, white);
/*向右下角渐变*/
/*background: linear-gradient(to right bottom, blue, white);*/
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

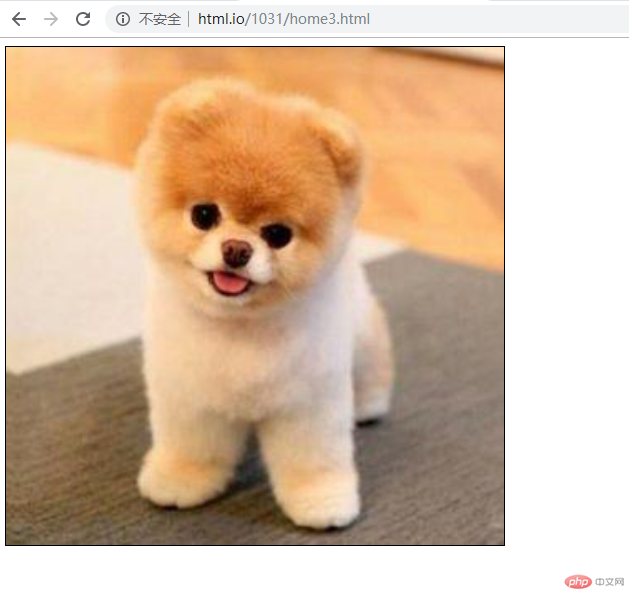
* 实例演示: 背景图片的大小与位置的设定
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景图片的大小与位置的设定</title>
<style>
.box {
box-sizing: border-box;
width: 500px;
height: 500px;
border: 1px solid black;
background-image: url("static/images/dog.jpg");
/*no-repeat为不重复*/
background-repeat: no-repeat;
/*设置背景图片显示位置*/
/*background-position: center center;居中*/
/*background-position: left center;水平居左,上下居中*/
background-position: 50% 50%;
/*设置背景图片的大小*/
/*按比例覆盖*/
background-size: cover;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:
1,盒子可以分为块级盒子,行内盒子;
2,盒模型主要是用来进行页面布局的;
3,盒模型基本属性可以设置盒的宽度,高度,背景,内边距,边框,外边距等属性;
4,padding和margin,内外边距默认是透明的,只需要设置宽度即可;
5,border每个方向上都可以设置width, style, color;
6,内边距是盒子内容与边框之间的空间,默认内边距为0;
7,盒子添加边框和内边距时,会撑开盒子改变大小影响布局,可以使用box-sizing属性解决
8,同级盒子之间添加外边距后,出现了外边距的合并,也叫外边距的塌陷;以较大值确定。
9,子盒子外边距会传递到父盒子,通过给父盒子添加内边距或边框来解决;
10,外边距在水平方向取值auto时,可以实现盒子的水平居中显示;