描述HTML与HTTP是什么,他们之间有什么联系?
html: (超文本标记语言)
http: (超文本传输协议)
html是将文本,图片,视频,音频...等通过预先定义好的带有特定功能的标签用.html或.htm后缀的文件在网页上渲染显示,用户可以直观的看到的前台页面,而http是通过国际标准化组织制定的一套权威的协议(讲白了就是只有你遵守了http协议才能共享和接收来自全球的信息,就比如qq群它就好像一种协议(协议即规则)只有你在群里才能共享和接收信息,只有你退群了或者被踢出群你就接收不到群里共享的信息同样也访问发送不了给指定群的信息,那有的同学说了我可以用微信呀,这就好像http和https一样同样都是协议一个不加密的一个是加密的两个协议都能发送数据到后台,但后者是安全协议比前者的安全级别要高很多,总结一句话:http协议就是可以传输超文本的协议)将前端页面要发给服务器的数据通过http协议发送到服务器,html和http就好像事务(做一件事)是密不可分的,一定要满足这两个步骤全部成功(或两个要素一定要同时满足缺一不可)要不然数据是发送不到服务器的。
制作一个导航,要求使用到列表,链接,图片,并使用图片做为链接元素
实例
<ul> <li> <a href="https://www.php.cn/"> <img src="static/images/1.jpg" alt="图片出错了" width="250"> </a> </li> <li> <a href="https://www.php.cn/"> <img src="static/images/1.jpg" alt="图片出错了" width="250"> </a> </li> <li> <a href="https://www.php.cn/"> <img src="static/images/1.jpg" alt="图片出错了" width="250"> </a> </li> <li> <a href="https://www.php.cn/"> <img src="static/images/1.jpg" alt="图片出错了" width="250"> </a> </li> </ul>
运行实例 »
点击 "运行实例" 按钮查看在线实例

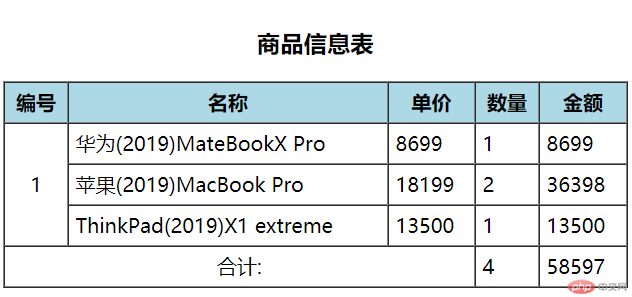
制作一张商品信息表, 要求用到标题, 头部与底部, 行与列方向的合并
实例
<table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>商品信息表</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tbody> <tr> <td rowspan="3" align="center">1</td> <td>华为(2019)MateBookX Pro</td> <td>8699</td> <td>1</td> <td>8699</td> </tr> <tr> <td>苹果(2019)MacBook Pro</td> <td>18199</td> <td>2</td> <td>36398</td> </tr> <tr> <td>ThinkPad(2019)X1 extreme</td> <td>13500</td> <td>1</td> <td>13500</td> </tr> </tbody> <!-- 底部 --> <tfoot> <tr> <td colspan="3" align="center">合计:</td> <td>4</td> <td>58597</td> </tr> </tfoot> </table>
运行实例 »
点击 "运行实例" 按钮查看在线实例

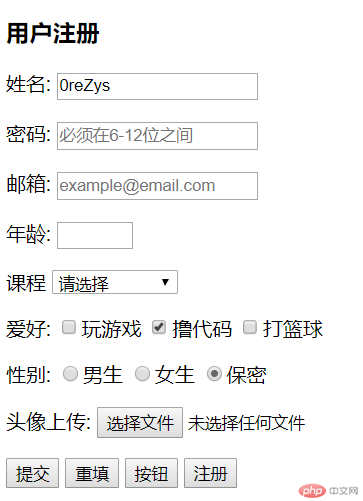
制作一张完整的用户注册表单, 要求尽可能多的用到学到的表单控件
实例
<h3>用户注册</h3> <form action="login.php" method="POST"> <p> <!-- label: 控件标题, 为了使点击标题自动获取控件焦点,它的for属性与控件id属性必须一致--> <label for="username">姓名:</label> <!-- --> <input type="text" id="username" name="username" value="0reZys"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">打篮球</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <label for="photo">头像上传:</label> <input type="file" name="photo" id="photo"> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form>
运行实例 »
点击 "运行实例" 按钮查看在线实例

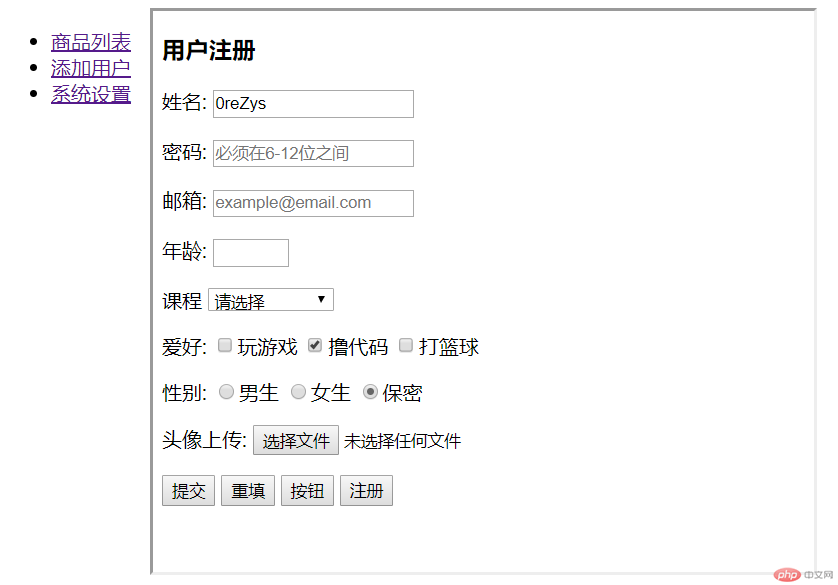
制作一个网站后面, 要求使用<iframe>内联框架实现
实例
<ul style="float: left;margin-right: 15px;"> <li><a href="demo6.html" target="content">商品列表</a></li> <li><a href="demo7.html" target="content">添加用户</a></li> <li><a href="demo1.html" target="content">系统设置</a></li> </ul> <!--srcdoc代替src, 可以在属性值中直接写html代码, 实现后台首页的功能--> <!--name属性非常重要, 它是链接到该框架页面的入口--> <iframe srcdoc="<h2>欢迎使用管理后台</h2>" frameborder="1" name="content" width="530" height="450"></iframe>
运行实例 »
点击 "运行实例" 按钮查看在线实例

总结: 为什么推荐使用语义化的标签?
1. 方便代码的阅读和维护
2. 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
3.使用语义化标签会具有更好地搜索引擎优化

