代码
<!DOCTYPE html><html><head> <script src="https://cdn.bootcss.com/jquery/3.2.0/jquery.min.js"></script> <script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.js"></script> <title>JavaScript基础练习</title></head><body> <div class="name"> <p>aaa</p> </div> <script> //变量 var res = 666.8112225551;// 变量定义 var+空格+变量名 三不可缺组成一个变量 alert(parseInt(res)); //结果弹出:666 parseInt函数是js中转换成整数的函数 js没有四舍五入 注意大小写 js区分大小写 var res = "JavaScript基础练习"; // 字符串 单引号 双引号都可以 alert(res); // 函数 function test(num1, num2) { var num = num1 + num2; return num; } alert(test(1, 2)); //匿名函数:没有名字的函数称为匿名函数,匿名函数可以把它用一个变量来接收 ,一般做参数使用 // 匿名函数 var fun = function() { return '我是变量接收的匿名函数'; } alert(fun());
function test1(num1, num2) { // 把匿名函数做参数使用
var num = num1 + num2(); //这里num2是一个函数我们用的时候要加() 没加的坑我也踩了0.0
return 'num1+num2=' + num;//js中的链接符是+号 跟php.号同一个意思不同词 } alert(test1(1, function() { return 2; })); // 数组 var arr = [1, 3, 5, 7, 9];
alert(typeof(arr)); //typeof(参数):这是js检测类型的函数 //结果:弹出一个object 把它当成一个数组就行了 不用管它
//对象 var obj = new Object(); alert(typeof(obj)); //Object的O是大写O这个很关键 </script></body>
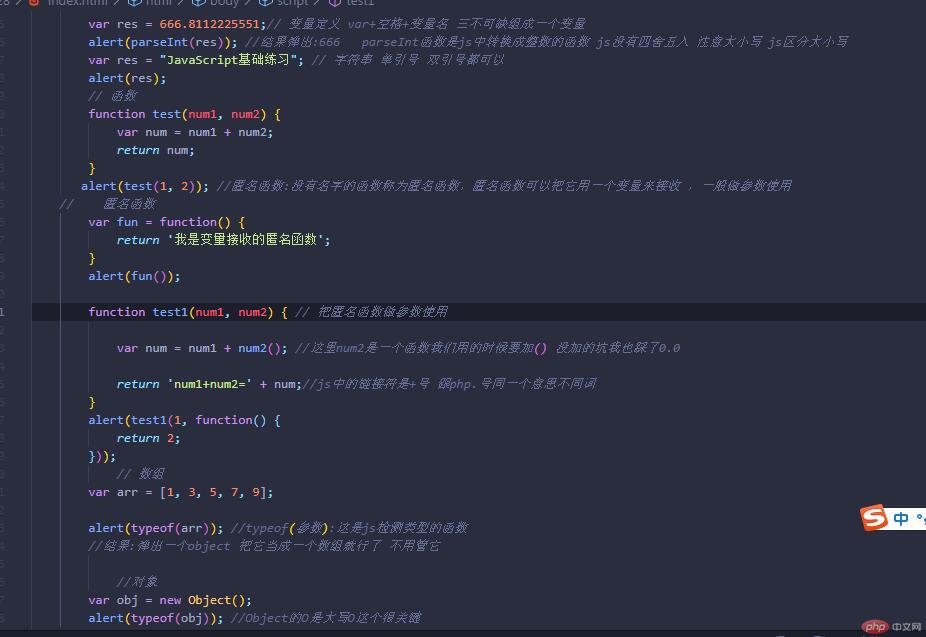
</html>代码复制上来就乱套了 上个图:
总结
变量定义 var+空格+变量名 三不可缺组成一个变量
parseInt函数是js中转换成整数的函数 js没有四舍五入 注意大小写 js区分大小写
匿名函数:没有名字的函数称为匿名函数,匿名函数可以把它用一个变量来接收 ,一般做参数使用
js中的链接符是+号 跟php.号同一个意思不同词
object的O是大写O这个很关键
引入外部的JS文件方式<script src="xxx.js"></script>

