进入phpStudy官网下载最新的phpStudy程序

点击适合自己电脑的版本

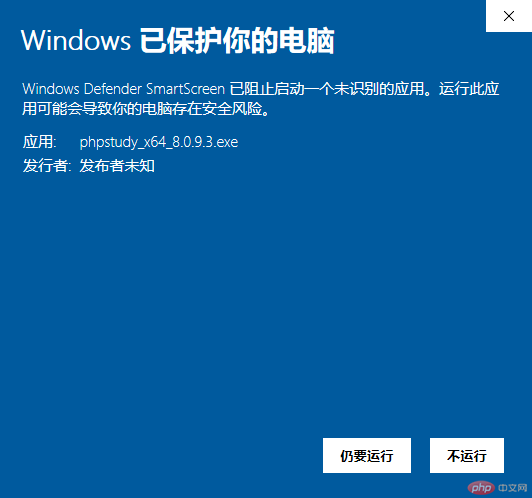
下载完成之后双击打开,Windows10可能会出现如下情况,点击更多信息即可

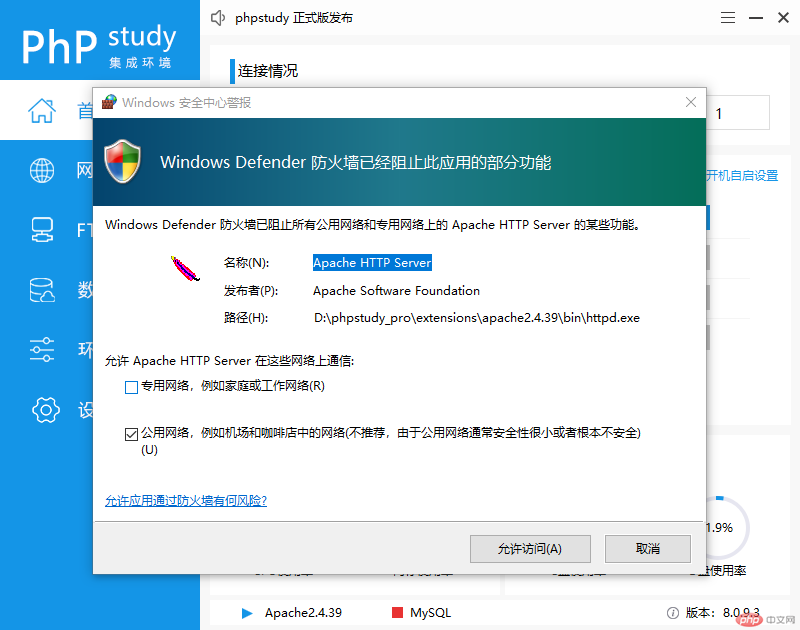
安装过程中,全部点击下一步即可,安装完成后双击打开,主页面点击启动apache,防火墙记得点允许。

启动完成后,浏览器打开127.0.0.1确认下。

确认成功之后,网站--->新建网站,创建一个域名为html.io的网站

到这一步,开发环境就算完成了,接下来开始安装phpstorm,打开phpStorm官网
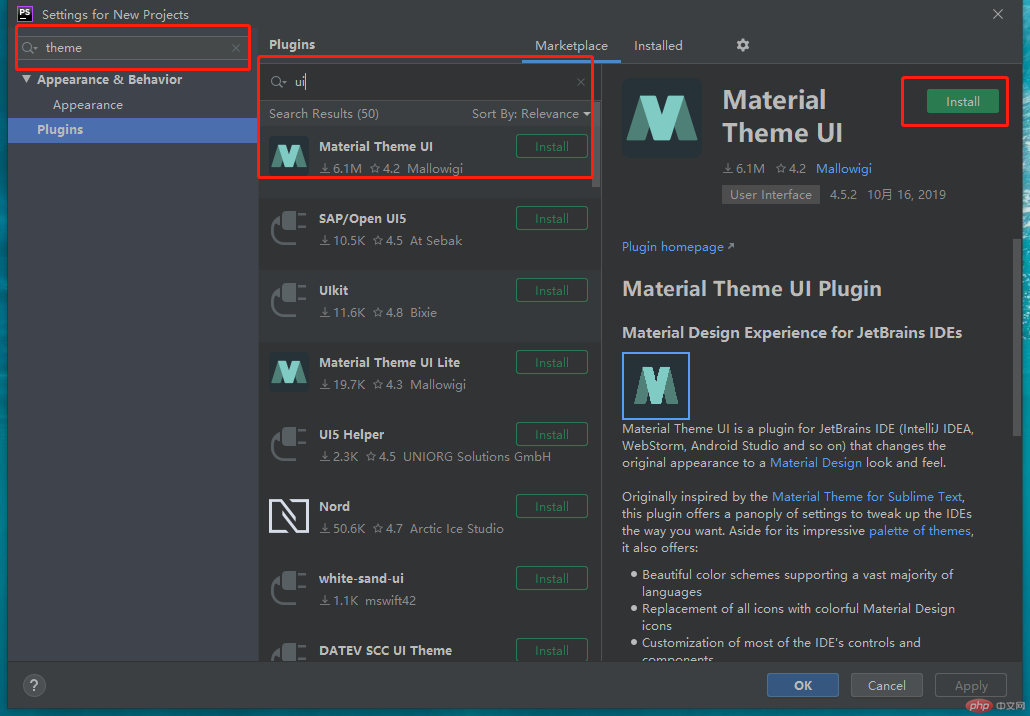
由于下载和安装太简单,我就直接没截图,接下来讲讲phpStrom的皮肤和字体设置吧,settings...-->Plugins-->搜索ui-->选择Material Theme UI安装

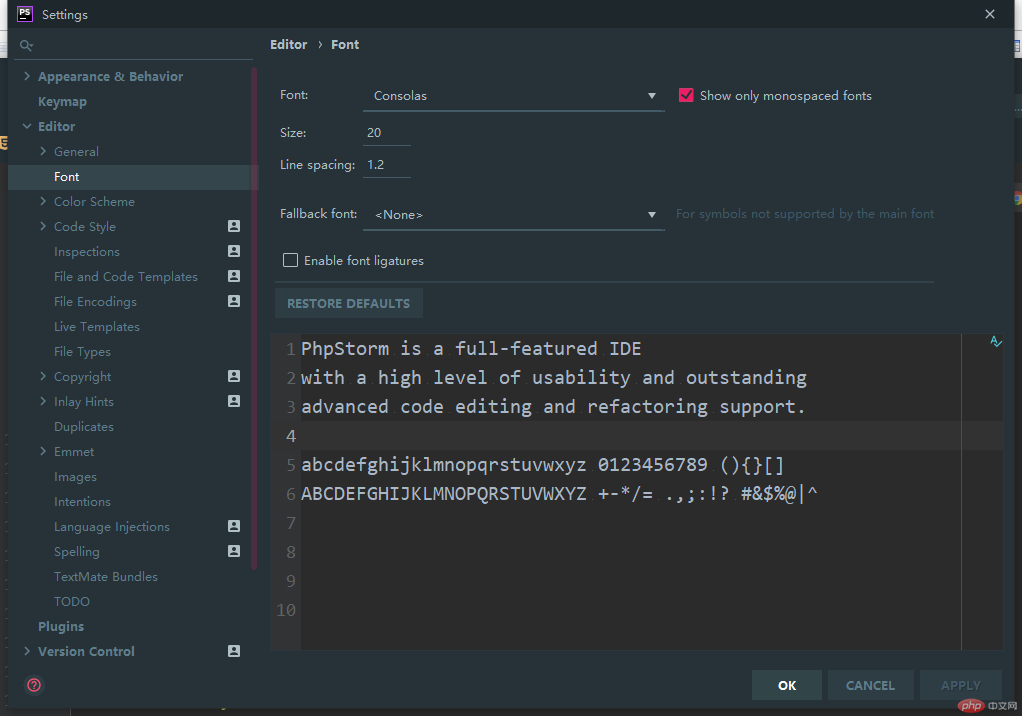
接下来设置字体和大小。settings...-->Editor-->Font-->Size

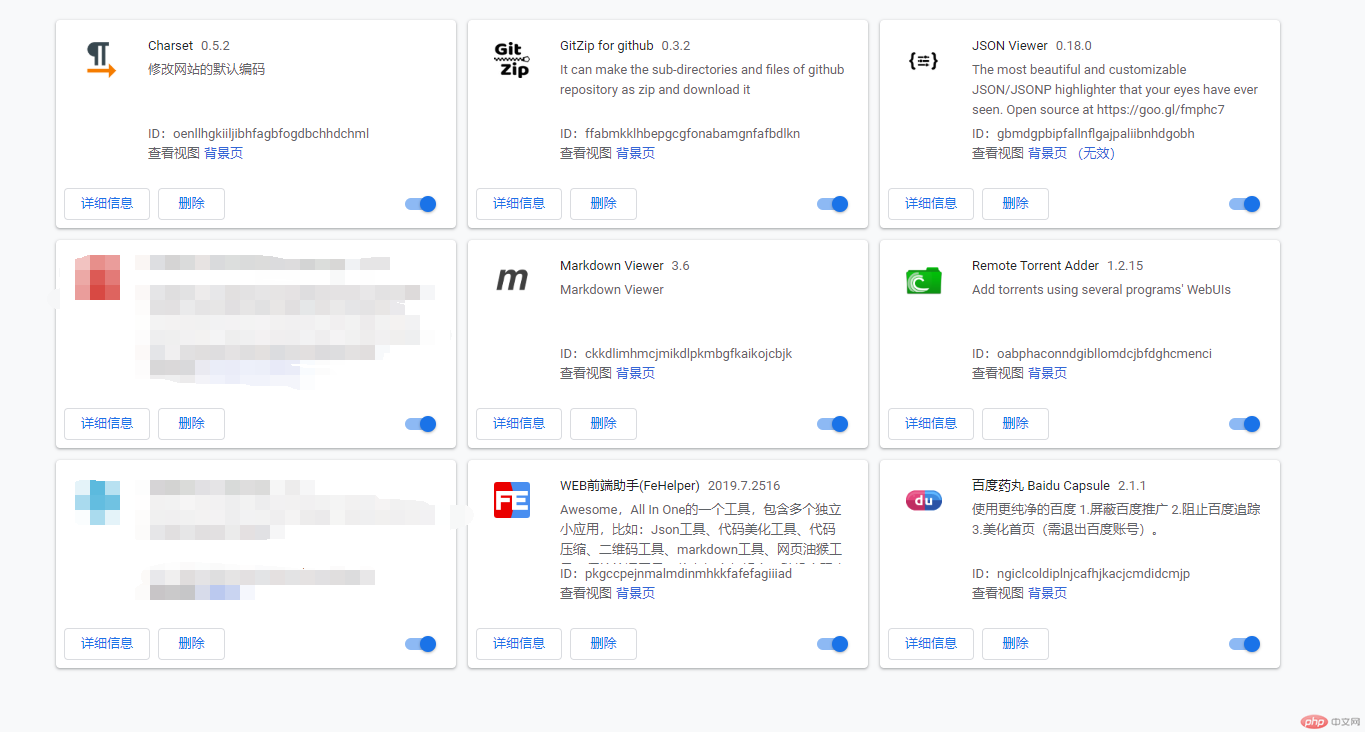
10. 基本上我到这一步就没什么别的需求了,接下来安装chrome插件,打开扩展迷网站,进去下载三个常用插件(Markdown Viewer Charset web前端助手)下载下来之后解压直接拖入chrome浏览器中即可,

总结:安装过程中一切顺利,PHP环境很好搭建还免费,phpStudy功能挺强大的,还对新手很友好。phpStorm安装也挺简单,问题是只能试用一个月,不是很爽,吸血鬼皮肤挺好看,一直使用chrome浏览器,所以就不多说了。

