1、重新赋值
实例
<script>
var val=3;
function func(){
val=5;
return val;
}
alert(func());
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

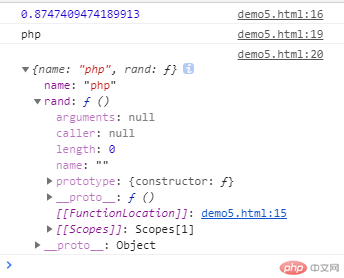
2、对象使用
实例
<script>
var obj=new Object();
obj.name='php';
obj.rand=function(){
console.log(Math.random());
}
obj.sum=function(num1,num2){
return num1+num2;
}
console.log(obj.name);
console.log(obj.rand());
console.log(obj.sum(1,7));
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

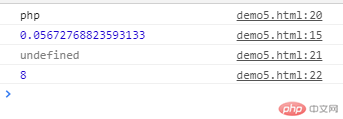
3、对象实例2
实例
<script>
var obj='asdfasfasebc';
var obj={};
obj.name='php';
obj.rand=function(){
console.log(Math.random());
}
obj.rand();
console.log(obj.name);
console.log(obj);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

4、对象实例2
实例
<script>
var obj={
table:'abc',
find:function(){
return this.table;
},
where:function(){
return this;
}
};
var obj2=obj;
obj2.table='abcdefghjkl';
var res=obj2.where().find();
console.log(res);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

5、javascript获取对象ID操作
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body style="margin:0;">
<div id="div1" class="div1" style="background:red;width: 100%;height: 50px;"></div>
<p id="p1" class="p1" style="background:green;width: 100%;height: 50px;"></p>
</body>
</html>
<script>
var res=document.getElementById('div1');
console.log(res);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

6、javascript获取对象class
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body style="margin:0;">
<div id="div1" class="div1" style="background:red;width: 100%;height: 50px;"></div>
<p id="p1" class="p1" style="background:green;width: 100%;height: 50px;"></p>
</body>
</html>
<script>
var res=document.getElementsByClassName('div1');
console.log(res);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

7、jquery中each循环
实例
<script type="text/javascript">
var arr=[1,2,3,4,5,6,8,0];
$.each(arr,function(i,v){
if(v==3 || v==6){
return v;
}
console.log('索引:'+i+'值:'+v);
});
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

8、jquery选择器
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<script type="text/javascript" src="jquery-3.4.1.min.js"></script>
</head>
<body>
<div id="div1" style="background:red;width: 100%;height: 50px;"></div>
<p class="p1" style="background:green;width: 100%;height: 50px;"></p>
<button onclick="change_color_div()">改变div颜色</button>
<button onclick="change_size_p()">改变P人的大小</button>
</body>
</html>
<script type="text/javascript">
function change_color_div(){
$('#div1').css('background','#00ff00');
}
function change_size_p(){
$('.p1').css('width','200px');
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图