JS操作数组就是几个函数,只要掌握函数的使用,了解函数是做什么用的就可以了。以下就演示操作数组
<script>
var arr = [1, 2, 3, 92, 5, 7, 8]; //定义一个数组
var arr2 = ["hello", 'a', 'b', 'c']; //定义一个数组
// concat() 连接两个或更多的数组,并返回结果。
// var result = arr.concat(arr2);
// join() 把数组的所有元素放入一个字符串。元素通过指定的分隔符进行分隔。
//var result = arr2.join();
// pop() 删除并返回数组的最后一个元素,输出数组最后一个元素
//var result = arr2.pop();
// push() 向数组的末尾添加一个或更多元素,并返回新的长度。
//var result = arr.push("a", 'c', 'nihao');
// reverse() 颠倒数组中元素的顺序。
// var result = arr.reverse();
// shift() 删除并返回数组的第一个元素
//var result = arr.shift();
// sort() 对数组的元素进行排序
//var result = arr2.sort();
// toString() 把数组转换为字符串,并返回结果。
// var result = arr.toString();
// unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
//var result = arr.unshift('a', 'f', 'v');
// valueOf() 返回数组对象的原始值
//var result = arr.valueOf();
alert(result);
alert(arr);
</script>
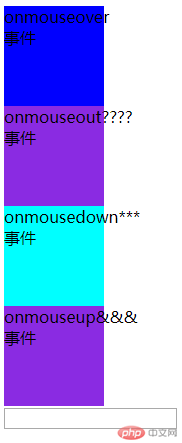
接下来演示常用事件
<body> <div style="background-color: blue;height: 100px;width: 100px;" onmouseover="over(this)"></div> <div style="background-color:blueviolet;height: 100px;width: 100px;" onmouseout="out(this)"></div> <div style="background-color:cyan;height: 100px;width: 100px;" onmousedown="down(this)"></div> <div style="background-color:blueviolet;height: 100px;width: 100px;" onmouseup="up(this)"></div> <input type="text" onchange="change(this)"> </body>
<script>
// onchange HTML 元素改变
// onclick 用户点击 HTML 元素
// onmouseover 用户在一个HTML元素上移动鼠标
// onmouseout 用户从一个HTML元素上移开鼠标
//失去焦点事件
function change(obj) {
obj.value = "onchange事件";
}
//鼠标滑上事件
function over(obj) {
//obj.style.setProperty('background-color', 'red'); //设置css样式
// console.log('onmouseover');
//obj.innerHTML = Date();
obj.innerHTML = "onmouseover事件";
}
//鼠标滑离事件
function out(obj) {
//obj.style.setProperty('background-color', 'red'); //设置css样式
// console.log('onmouseover');
//obj.innerHTML = Date();
obj.innerHTML = "onmouseout????事件";
}
//鼠标按下事件
function down(obj) {
//obj.style.setProperty('background-color', 'red'); //设置css样式
// console.log('onmouseover');
//obj.innerHTML = Date();
obj.innerHTML = "onmousedown***事件";
}
//鼠标抬起事件
function up(obj) {
//obj.style.setProperty('background-color', 'red'); //设置css样式
// console.log('onmouseover');
//obj.innerHTML = Date();
obj.innerHTML = "onmouseup&&&事件";
}
</script>出来结果就是图示