1、javascript输出
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>javascript基础</title>
</head>
<body>
</body>
</html>
<script>
alert('hello javascript');
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例
运行效果图

2、定义语句
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>javascript基础</title>
</head>
<body>
</body>
</html>
<script>
var age=26;
if(age>18){
alert('您已成年');
}else{
alert('您还未成年');
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>javascript基础</title>
</head>
<body>
</body>
</html>
<script>
var age=16;
if(age>18){
alert('您已成年');
}else{
alert('您还未成年');
}
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

3、变量的数据类型
demo.html
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>javascript数据类型</title> <script src="index.js"></script> </head> <body> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
number数据类型

String 数据类型

boolean数据类型

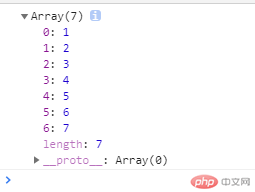
复杂数据类型

复杂数据类型

Console.log

Let 输出

定义函数
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>javascript数据类型</title>
<script src="index.js"></script>
</head>
<body>
</body>
</html>
<script>
// 定义函数
function func(){
var num1=2019;
var num2=2020;
var sum=num1+num2;
return sum;
}
var res=func();
alert(res);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

定义形参函数
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>javascript数据类型</title>
<script src="index.js"></script>
</head>
<body>
</body>
</html>
<script>
// 定义函数
function func(num1,num2){
var sum=num1+num2;
return sum;
}
var res=func(2018,2019);
alert(res);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例

定义匿名函数
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>javascript数据类型</title>
<script src="index.js"></script>
</head>
<body>
</body>
</html>
<script>
// 定义函数
function func(num1,num2){
var sum=num1+num2();
return sum;
}
var res=func(2018,function(){
return 2019;
});
alert(res);
</script>运行实例 »
点击 "运行实例" 按钮查看在线实例