一、目录结构:

二、静态数据存储
1.公共头部:
实例
<!-- 加载公共数据 -->
<?php
// 顶部导航区
$top_nav = [
'ul' => [
'网站首页',
'专题',
'网站导航',
'二手商品',
'讨论区',
],
'dl' => [
'register' => '免费注册',
'login' => '登录',
],
];
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网后台管理系统</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="./../static/css/style.css?ddd" media="all">
<link rel="stylesheet" href="./../static/css/jquery.dad.css?ddd" media="all">
<link rel="stylesheet" href="./../static/css/home.css?ddd" media="all">
<script src="./../static/js/jquery-1.11.3.min.js"></script>
<script src="./../static/js/jquery.dad.min.js"></script>
</head>
<body>
<div class="home-top phpcn-clear">
<?php
foreach ($top_nav as $key1 => $value1) {
if ($key1 == 'ul') {
echo "<ul class='phpcn-col-md10'>";
foreach ($value1 as $key2 => $value2) {
if ($key2 == 2) {
echo "<li ><a href=''>" . $value2 . "<i class='phpcn-icon phpcn-icon-down'></i></a></li>";
} else {
echo "<li ><a href=''>" . $value2 . "</a></li>";
}
}
echo "</ul>";
} elseif ($key1 == 'dl') {
echo "<dl class='phpcn-col-md2'>";
foreach ($value1 as $key2 => $value2) {
if ($key2 == 1) {
echo "<dd ><a href=''><i class='phpcn-icon phpcn-icon-huiyuan2'></i>" . $value2 . "</a></dd>";
} else {
echo "<dd ><a href=''>" . $value2 . "</a></dd>";
}
}
echo "</dl>";
}
}
echo "</div>";
?>运行实例 »
点击 "运行实例" 按钮查看在线实例
2.公共底部
实例
<?php
$footer_data = [
'a' => [
'简介',
'联系我们',
'友情链接',
'招聘信息',
'用户服务协议',
'隐私权声明',
'法律投诉声明',
],
'logo' => 'LOGO',
'p' => [
'2019 fengniao.com. All rights reserved . 安徽闹着玩***(无聊网)版权所有',
'span' => [
'1' => [
'皖ICP证150110号 京ICP备14323013号-2',
'皖公网安备110108024357788号',
],
'2' => [
'违法和不良信息举报电话: 0551-1234567',
'举报邮箱: admin@baidu.com',
],
],
],
'h4' => '关注公众号',
];
?>
<!--网站底部-->
<div class="phpcn-clear phpcn-mt-30 footer">
<div class="phpcn-main">
<div class="phpcn-col-md8">
<div class="link phpcn-mb-30">
<?php
foreach ($footer_data as $key1 => $value1) {
if ($key1 == 'a') {
foreach ($value1 as $key2 => $value2) {
echo '<a href="" target="_blank">' . $value2 . '</a>';
}
}
}
?>
</div>
<div class="phpcn-col-md2 f-logo">
<?php echo $footer_data['logo']; ?>
</div>
<div class="phpcn-col-md10">
<?php
foreach ($footer_data as $key1 => $value1) {
if ($key1 == 'p') {
foreach ($value1 as $key2 => $value2) {
if (is_array($value2)) {
foreach ($value2 as $key3 => $value3) {
echo "<P>";
echo "<span>" . $value3[0] . "</span>";
echo "<span>" . $value3[1] . "</span>";
echo "</P>";
}
} else {
echo "<P>" . $value2 . "</P>";
}
}
}
}
echo "</div></div>";
?>
<div class="phpcn-col-md4">
<h4><?php echo $footer_data['h4']; ?></h4>
<!-- 这里的路径是相对导入文件的相对路径 -->
<img src="./../static/images/erwei-code.png">
</div>
</div>
</div>
<!--网站底部-->
<script src="./../static/js/pin.js"></script>
<script>
var myPi = new Pike(".pi", {
type: 1, // 轮播的类型(1渐隐)
automatic: true, //是否自动轮播 (默认false)
autoplay: 2000, //自动轮播毫秒 (默认3000)
hover: true, //鼠标悬停轮播 (默认false)
arrowColor: "yellow", //箭头颜色 (默认绿色)
arrowBackgroundType: 2, //箭头背景类型 (1: 方形, 2:圆形)
arrowBackground: 1, //箭头背景色 (1:白色,2:黑色, 默认:无颜色)
arrowTransparent: 0.2, //箭头背景透明度 (默认: 0.5)
spotColor: "white",//圆点颜色 (默认: 白色)
spotType: 1, //圆点的形状 (默认: 圆形, 1:圆形, 2.矩形)
spotSelectColor: "red", //圆点选中颜色 (默认绿色)
spotTransparent: 0.8, //圆点透明度 (默认0.8)
mousewheel: true, //是否开启鼠标滚动轮播(默认false)
drag: false, //是否开启鼠标拖动 (默认为: true, 如不需要拖动设置false即可)
loop: true, //是否循环轮播 (默认为: false)
});
var progress = $('.phpcn-progress .phpcn-row');
jQuery.each(progress, function(){
//console.log($(this).find('.phpcn-progress-percent').attr('class'));
$(this).find('.phpcn-progress-bor').css('width',$(this).find('.phpcn-progress-percent').html());
});
$('.phpcn-dl dl').last().css('border-bottom','1px solid #C9C9C9');
$('#admin-select').mouseover(function(){
//alert($(this).find('dl').css('display'));
$(this).find('dl').show();
});
$('#admin-select').find('dl').mouseout(function(){
$(this).hide();
});
$('.phpcn-button').mouseover(function(){
$(this).addClass('phpcn-button-hover');
});$('.phpcn-button').mouseout(function(){
$(this).removeClass('phpcn-button-hover');
});
$('.tree').css('min-height',$(document).height()-160);
$('.tree').find('li').click(function(){
//alert($('.tree').find('dl').css('display'));
//$('.tree').find('dl').hide();
if($(this).find('dl').css('display')=='none'){
$(this).find('i').removeClass('phpcn-icon-down');
$(this).find('i').addClass('phpcn-icon-up');
$('.tree').find('dl').hide();
$(this).find('dl').show();
}else{
$(this).find('i').removeClass('phpcn-icon-up');
$(this).find('i').addClass('phpcn-icon-down');
$(this).find('dl').hide();
}
});
//table窗口
$('.tree').find('a').click(function(){
//alert($('.tree').find('dl').css('display'));
//$('.tree').find('dl').hide();
var tabs=$('.phpcn-tab-title a');
tree=$(this);
jQuery.each(tabs, function(){
$('.phpcn-tab-title li').removeClass('on');
if($(this).attr('data')!=tree.attr('data')){
var tabs=$('.phpcn-tab-title ul');
$(this).removeClass('on');
var html='<li class="on"><i></i><dd>'+tree.html()+' <a class="phpcn-icon phpcn-icon-guanbi" data='+tree.attr('data')+' href="javascript:;"></a></dd></li>';
tabs.append(html);
return false;
}
});
});
//table窗口
$('.phpcn-tab-title').find('.phpcn-icon-guanbi').click(function(){
alert();
$(this).parent().parent('li').remove();
});
$('.phpcn-tab-title').find('li').mouseover(function(){
var i=$(this).find('i');
$('.phpcn-tab-title').find('li').find('i').css('width','0%');
if($(this).css('background')!='#f6f6f6'){
$('.phpcn-tab-title').find('li').css('background','none');
$(this).css('background','#f6f6f6');
}
if(i.css('width')!='100%'){
i.css('width','100%');
}
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3.主体部分
实例
<?php
// 加载主体内容
// include __DIR__ . './../src/homepage.php';
// include __DIR__ . './../src/article-list.php';
// include __DIR__ . './../src/article.php';
$main_data = [
'./src/homepage.php' => '新闻资讯',
'./src/article-list.php' => '文章列表',
'./src/article.php' => '文章详情'
];
?>
<p class="main-p">
<?php foreach ($main_data as $key => $value) { ?>
<span class="main-span">
<a href="<?php echo $key; ?>" target="_blank"><?php echo $value; ?></a>
</span>
<?php } ?>
<!-- <span class="main-span">
<a href="./src/homepage.php" target="_blank">新闻资讯</a>
</span>
<span class="main-span">
<a href="./src/article-list.php" target="_blank">文章列表</a>
</span>
<span class="main-span">
<a href="./src/article.php" target="_blank">文章详情</a>
</span> -->
</p>
<iframe class="php-content-ifr" src="./src/homepage.php" name="content" frameborder="0"></iframe>
<style>
/*主体部分-内联框架*/
.php-content-ifr {
height: 1500px;
width: 100%;
}
.home-top {
display: none;
}
a {
text-decoration: none;
}
.main-p {
text-align: center;
height: 50px;
display: flex;
background-color: gray;
}
.main-span {
width: 10%;
height: 100%;
line-height:50px;
flex:1;
font-size: 20px;
color: white;
}
</style>运行实例 »
点击 "运行实例" 按钮查看在线实例
4.首页数据存储
实例
<?php $news_data = [ 'logo' => './../static/images/logo.png', 'slide' => [ './../static/images/1.jpg', './../static/images/2.jpg', './../static/images/3.jpg', './../static/images/4.jpg', ], 'banner-right' => './../static/images/banner-right.jpg', 'news_image' => './../static/images/news.jpg', 'category' => [ '资讯看学', '新闻资讯', '图片专区', '二手交易', '合作网站', ], '资讯看学' => [ '器材', '大师', '学院', '影赛', '器材', '大师', '学院', '影赛', ], 'more' => '更多', '新闻资讯' => [ 'row1' => [ 1 => [ 'title' => '性价比广角 ***17-28F2.8评测', 'content' => [ '[新闻1]' => '佳能注册相机无线充电和眼控对焦专利', '[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头', '[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用', '[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测', ], ], 2 => [ 'title' => '性价比广角 ***17-28F2.8评测', 'content' => [ '[新闻1]' => '佳能注册相机无线充电和眼控对焦专利', '[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头', '[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用', '[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测', ], ], ], 'tags' => [ './../static/images/n-2.jpg' => '三星Note10/10+发布<br>搭载挖孔前摄', './../static/images/n-3.jpg' => '小米公布6400万<br>和1亿像素手机信息' ], 'row2' => [ 1 => [ 'content' => [ '[新闻1]' => '佳能注册相机无线充电和眼控对焦专利', '[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头', '[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用', '[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测', ], ], 2 => [ 'content' => [ '[新闻1]' => '佳能注册相机无线充电和眼控对焦专利', '[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头', '[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用', '[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测', ], ], ], ], '图片专区' => [ 1 => [ 'title' => '美女', 'tag' => '纵观摄影艺术', 'content' => [ ['./../static/images/img1.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img2.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img3.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img4.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ], ], 2 => [ 'title' => '美女', 'tag' => '纵观摄影艺术', 'content' => [ ['./../static/images/img5.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img6.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img7.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img8.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ], ], 3 => [ 'title' => '美女', 'tag' => '纵观摄影艺术', 'content' => [ ['./../static/images/img1.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img2.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img3.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ['./../static/images/img4.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'], ], ], ], '二手交易' => [ 'title' => '抢好货', 'tag' => '0低价、便捷、安全、快速', 'category' =>[ '热门分类:' => [ '美女写真', '***美女', '***美女', '国内美女', 'AV美女', ], ], 'content' => [ './../static/images/shop/shop1.jpg' => [ '美女性感写真海报墙艺术装饰画贴画图画', '¥113', '美女', ], './../static/images/shop/shop2.jpg' => [ '美女性感写真海报墙面贴画艺术装画', '¥113', '美女', ], './../static/images/shop/shop3.jpg' => [ '美女性感写真海报墙面贴画艺', '¥113', '美女', ], './../static/images/shop/shop4.jpg' => [ '美女性感写真海饰画酒吧卧室贴画图画', '¥113', '美女', ], './../static/images/shop/shop5.jpg' => [ '美女性感写真海报墙画图画', '¥113', '美女', ], './../static/images/shop/shop6.jpg' => [ '美女性感写真海报墙画图画', '¥113', '美女', ], './../static/images/shop/shop7.jpg' => [ '美女性感写真海报墙画图画', '¥113', '美女', ], './../static/images/shop/shop8.jpg' => [ '美女性感写真海报墙画图画', '¥113', '美女', ], ], 'images' => [ 'top' => [ './../static/images/ad/1.png', './../static/images/ad/2.png', './../static/images/ad/3.png', './../static/images/ad/4.png', ], 'bottom' => [ './../static/images/ad/image.png', './../static/images/ad/ad2.jpg', ], ], ], '合作网站' => [ 'php中文网', '百度中国', 'W3Cschool', 'CSDN', '百合网', '珍爱网', '世纪佳缘', '必应搜索', 'Linux社区', '谷歌搜索', '微软中国', '苹果官方', '力扣LeetCode', '拉钩网', '小象学院', '前程无忧', '智联招聘', 'Boss直聘', '腾讯课堂', '实验楼', '路飞学城', '网易云课堂', '哔哩哔哩', '菜鸟教程', '鱼C论坛', '万门大学', '慕课网', ], ]; // 资讯看学 $information = $news_data[$news_data['category'][0]]; // 新闻资讯 $news = $news_data[$news_data['category'][1]]; // 图片专区 $images = $news_data[$news_data['category'][2]]; // 二手交易 $transaction = $news_data[$news_data['category'][3]]; // 合作网站 $cooperation = $news_data[$news_data['category'][4]]; ?>
运行实例 »
点击 "运行实例" 按钮查看在线实例
三、首页动态获取静态数据
1.首页引入
1.1.index页
实例
<!-- 加载公共数据 --> <?php # 导入 // require __DIR__ . './inc/header.php'; require __DIR__ . './inc/main.php'; // require __DIR__ . './inc/footer.php'; ?>
运行实例 »
点击 "运行实例" 按钮查看在线实例
1.2.homepage页
实例
<!-- 载入公共头部 --> <?php include __DIR__ . './../inc/header.php';?> <!-- 这里是主体部分 --> <!-- 载入公共底部 --> <?php include __DIR__ . './../inc/footer.php';?>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.首页静态数据动态获取
实例
<?php
$news_data = [
'logo' => './../static/images/logo.png',
'slide' => [
'./../static/images/1.jpg',
'./../static/images/2.jpg',
'./../static/images/3.jpg',
'./../static/images/4.jpg',
],
'banner-right' => './../static/images/banner-right.jpg',
'news_image' => './../static/images/news.jpg',
'category' => [
'资讯看学',
'新闻资讯',
'图片专区',
'二手交易',
'合作网站',
],
'资讯看学' => [
'器材',
'大师',
'学院',
'影赛',
'器材',
'大师',
'学院',
'影赛',
],
'more' => '更多',
'新闻资讯' => [
'row1' => [
1 => [
'title' => '性价比广角 ***17-28F2.8评测',
'content' => [
'[新闻1]' => '佳能注册相机无线充电和眼控对焦专利',
'[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头',
'[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用',
'[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测',
],
],
2 => [
'title' => '性价比广角 ***17-28F2.8评测',
'content' => [
'[新闻1]' => '佳能注册相机无线充电和眼控对焦专利',
'[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头',
'[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用',
'[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测',
],
],
],
'tags' => [
'./../static/images/n-2.jpg' => '三星Note10/10+发布<br>搭载挖孔前摄',
'./../static/images/n-3.jpg' => '小米公布6400万<br>和1亿像素手机信息'
],
'row2' => [
1 => [
'content' => [
'[新闻1]' => '佳能注册相机无线充电和眼控对焦专利',
'[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头',
'[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用',
'[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测',
],
],
2 => [
'content' => [
'[新闻1]' => '佳能注册相机无线充电和眼控对焦专利',
'[新闻2]' => 'Entaniya宣布推出Super 35 PL卡口鱼***头',
'[新闻3]' => '轻便灵巧可变形 JOBY入门迷你三脚架套装试用',
'[新闻4]' => '乐摄宝Photo Active BP 300 AW***评测',
],
],
],
],
'图片专区' => [
1 => [
'title' => '美女',
'tag' => '纵观摄影艺术',
'content' => [
['./../static/images/img1.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img2.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img3.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img4.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
],
],
2 => [
'title' => '美女',
'tag' => '纵观摄影艺术',
'content' => [
['./../static/images/img5.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img6.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img7.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img8.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
],
],
3 => [
'title' => '美女',
'tag' => '纵观摄影艺术',
'content' => [
['./../static/images/img1.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img2.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img3.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
['./../static/images/img4.jpg','阴沉夏日的柔美身姿 复古少女的藕荷色心情'],
],
],
],
'二手交易' => [
'title' => '抢好货',
'tag' => '0低价、便捷、安全、快速',
'category' =>[
'热门分类:' => [
'美女写真',
'***美女',
'***美女',
'国内美女',
'AV美女',
],
],
'content' => [
'./../static/images/shop/shop1.jpg' => [
'美女性感写真海报墙艺术装饰画贴画图画',
'¥113',
'美女',
],
'./../static/images/shop/shop2.jpg' => [
'美女性感写真海报墙面贴画艺术装画',
'¥113',
'美女',
],
'./../static/images/shop/shop3.jpg' => [
'美女性感写真海报墙面贴画艺',
'¥113',
'美女',
],
'./../static/images/shop/shop4.jpg' => [
'美女性感写真海饰画酒吧卧室贴画图画',
'¥113',
'美女',
],
'./../static/images/shop/shop5.jpg' => [
'美女性感写真海报墙画图画',
'¥113',
'美女',
],
'./../static/images/shop/shop6.jpg' => [
'美女性感写真海报墙画图画',
'¥113',
'美女',
],
'./../static/images/shop/shop7.jpg' => [
'美女性感写真海报墙画图画',
'¥113',
'美女',
],
'./../static/images/shop/shop8.jpg' => [
'美女性感写真海报墙画图画',
'¥113',
'美女',
],
],
'images' => [
'top' => [
'./../static/images/ad/1.png',
'./../static/images/ad/2.png',
'./../static/images/ad/3.png',
'./../static/images/ad/4.png',
],
'bottom' => [
'./../static/images/ad/image.png',
'./../static/images/ad/ad2.jpg',
],
],
],
'合作网站' => [
'php中文网',
'百度中国',
'W3Cschool',
'CSDN',
'百合网',
'珍爱网',
'世纪佳缘',
'必应搜索',
'Linux社区',
'谷歌搜索',
'微软中国',
'苹果官方',
'力扣LeetCode',
'拉钩网',
'小象学院',
'前程无忧',
'智联招聘',
'Boss直聘',
'腾讯课堂',
'实验楼',
'路飞学城',
'网易云课堂',
'哔哩哔哩',
'菜鸟教程',
'鱼C论坛',
'万门大学',
'慕课网',
],
];
// 资讯看学
$information = $news_data[$news_data['category'][0]];
// 新闻资讯
$news = $news_data[$news_data['category'][1]];
// 图片专区
$images = $news_data[$news_data['category'][2]];
// 二手交易
$transaction = $news_data[$news_data['category'][3]];
// 合作网站
$cooperation = $news_data[$news_data['category'][4]];
?>
<!-- 载入公共头部 -->
<?php include __DIR__ . './../inc/header.php';?>
<!--LOGO与搜索--->
<div class="phpcn-main phpcn-mt-60">
<div class="logo-top phpcn-clear">
<div class="phpcn-col-md4">
<a href="">
<img src="<?php echo $news_data['logo']; ?>">
</a>
</div>
<div class="phpcn-col-md4">
<input type="" name="">
<i class="phpcn-icon phpcn-icon-jinduchaxun"></i>
</div>
<div class="phpcn-col-md4">
<dl class="erwei-code">
<dd>
<a href=""><i class="phpcn-icon phpcn-icon-huiyuan1"></i></a>
</dd>
<dd>
<a href=""><i class="phpcn-icon phpcn-icon-danmu1"></i></a>
</dd>
<dd>
<a href=""><i class="phpcn-icon phpcn-icon-duoxuankuang1"></i></a>
</dd>
<dd>
<a href=""><i class="phpcn-icon phpcn-icon-jishufuwu"></i></a>
</dd>
<dd>
<a href=""><i class="phpcn-icon phpcn-icon-peiwangyindao"></i></a>
</dd>
<dd>
<a href=""><i class="phpcn-icon phpcn-icon-wenjianjia"></i></a>
</dd>
<dd>
<a href=""><i class="phpcn-icon phpcn-icon-huiyuan1"></i></a>
</dd>
</dl>
</div>
</div>
<!--LOGO与搜索结束--->
<!--菜单 开始 --->
<div class="menu phpcn-mt-30 phpcn-clear">
<div >
<dl class="phpcn-col-md3">
<dt>
<i class="phpcn-icon phpcn-icon-gongdan"></i>
<span><?php echo $news_data['category'][0] ?></span>
</dt>
<dd>
<?php
foreach ($information as $key => $value) {
echo '<a href="">'.$value.'</a>';
}
?>
</dd>
</dl>
<dl class="phpcn-col-md2">
<dt>
<i class="phpcn-icon phpcn-icon-renwujincheng"></i>
<span><?php echo $news_data['category'][0] ?></span>
</dt>
<dd>
<?php
foreach ($information as $key => $value) {
echo '<a href="">'.$value.'</a>';
}
?>
</dd>
</dl>
<dl class="phpcn-col-md2">
<dt>
<i class="phpcn-icon phpcn-icon-gongdan"></i>
<span><?php echo $news_data['category'][0] ?></span>
</dt>
<dd>
<?php
foreach ($information as $key => $value) {
echo '<a href="">'.$value.'</a>';
}
?>
</dd>
</dl>
<dl class="phpcn-col-md4">
<dt>
<i class="phpcn-icon phpcn-icon-DOC"></i>
<span><?php echo $news_data['category'][0] ?></span>
</dt>
<dd>
<?php
foreach ($information as $key => $value) {
echo '<a href="">'.$value.'</a>';
}
?>
</dd>
</dl>
</div>
</div>
<!--菜单 结束--->
<!--幻灯片-->
<div class="phpcn-clear banner phpcn-mt-30 ">
<div class="phpcn-col-md9 " >
<div class="pi">
<div class="pike">
<?php foreach ($news_data['slide'] as $key => $value) { ?>
<div>
<img src="<?php echo $value; ?>" alt="">
</div>
<?php } ?>
</div>
<div class="pike_prev"></div>
<div class="pike_next"></div>
<div class="pike_spot"></div>
</div>
</div>
<div class="phpcn-col-md3" >
<img class="phpcn-r banner-right" src="<?php echo $news_data['banner-right']; ?>">
</div>
</div>
<!--幻灯片结束-->
<!--新聞開始-->
<div class="home-news phpcn-mt-30">
<div class="title phpcn-mb-20">
<a href="" class="tit"><?php echo $news_data['category'][1] ?></a>
<span class="phpcn-r"><a href=""><?php echo $news_data['more'] ?></a></span>
</div>
<div class="phpcn-clear">
<div class="phpcn-col-md4">
<img src="<?php echo $news_data['news_image']; ?>">
</div>
<?php
foreach ($news['row1'] as $key1 => $value1) { ?>
<div class="phpcn-col-md4">
<h3><a href="" ><?php echo $value1['title']; ?></a></h3>
<ul>
<?php
foreach ($value1['content'] as $key2 => $value2) {
echo '<li><span>'.$key2.'</span>';
echo '<a href="">'.$value2.'</a></li>';
}
?>
</ul>
</div>
<?php } ?>
</div>
<div class="phpcn-clear phpcn-mt-30">
<div class="phpcn-col-md4">
<dl class="pic">
<?php foreach ($news['tags'] as $key => $value) { ?>
<dd class="phpcn-col-md6">
<a href="">
<img src="<?php echo $key; ?>">
<span><?php echo $value; ?></span>
</a>
</dd>
<?php } ?>
</dl>
</div>
<?php foreach ($news['row2'] as $key1 => $value1) { ?>
<div class="phpcn-col-md4">
<ul>
<?php
foreach ($value1['content'] as $key2 => $value2) {
# code...
echo '<li><span>'.$key2.'</span>';
echo '<a href="">'.$value2.'</a></li>';
}
?>
</ul>
</div>
<?php } ?>
</div>
</div>
<!--新聞開始結束-->
</div>
<!--LOGO与搜索结束--->
<!--图片开始-->
<div class="phpcn-clear phpcn-mt-30" style='background:#eee;'>
<div class="phpcn-main">
<div class="phpcn-clear home-img">
<div class="title-header phpcn-mb-40 phpcn-mt-20"><span><?php echo $news_data['category'][2] ?></span></div>
<div class=" phpcn-clear phpcn-col-space15">
<?php foreach ($images as $key1 => $value1) { ?>
<div class="phpcn-col-md4">
<div class="bg">
<div class="title ">
<?php echo '<a href="">'.$value1['title'].'</a> <span>'.$value1['tag'].'</span>'; ?>
</div>
<ul class="phpcn-clear">
<?php
foreach ($value1['content'] as $key2 => $value2) { ?>
<li class="phpcn-col-md6">
<a href="">
<img src="<?php echo $value2[0]; ?>">
</a>
<a href=""><?php echo $value2[1]; ?></a>
</li>
<?php } ?>
</ul>
</div>
</div>
<?php } ?>
</div>
</div>
<!--图片开始结束-->
<!--商城开始-->
<div class="phpcn-clear">
<div class="title-header phpcn-mb-40 phpcn-mt-20"><span><?php echo $news_data['category'][3] ?></span></div>
<div class="home-shop phpcn-clear">
<div class="title "><?php echo '<a href="">'.$transaction['title'].'</a> <span>'.$transaction['tag'].'</span>'; ?></div>
<div class='head-tags'>
<?php
foreach ($transaction['category'] as $key1 => $value1) { ?>
<span><?php echo $key1; ?></span>
<?php
foreach ($value1 as $key2 => $value2) {
echo '<a href="">'.$value2.'</a>';
}
?>
<?php } ?>
</div>
<div class="phpcn-clear">
<div class="phpcn-col-md8 dad">
<dl>
<?php foreach ($transaction['content'] as $key1 => $value1) { ?>
<dd class="phpcn-col-md3">
<a href=""><img src="<?php echo $key1; ?>"></a>
<a href=""><?php echo $value1[0]; ?></a>
<a href="" class="phpcn-mt-10">
<span class="price"><?php echo $value1[1]; ?></span>
<span class="tags"><?php echo $value1[2]; ?></span>
</a>
</dd>
<?php } ?>
</dl>
</div>
<div class="phpcn-col-md4 home-ad">
<?php foreach ($transaction['images'] as $key1 => $value1) { ?>
<?php if ($key1=='top'): ?>
<ul class="phpcn-clear">
<?php foreach ($value1 as $key2 => $value2) { ?>
<li class="phpcn-col-md6">
<a href="">
<img src="<?php echo $value2; ?>">
</a>
</li>
<?php } ?>
</ul>
<?php else: ?>
<?php foreach ($value1 as $key2 => $value2) { ?>
<div class="phpcn-mt-10">
<a href="">
<img src="<?php echo $value2; ?>" class="slogan">
</a>
</div>
<?php } ?>
<?php endif ?>
<?php } ?>
</div>
</div>
</div>
</div>
<!--商城开始结束-->
</div>
</div>
<!--友情链接 -->
<div class="phpcn-clear phpcn-mt-30">
<div class="phpcn-main links">
<div class="title-header phpcn-mb-40 phpcn-mt-20"><span><?php echo $news_data['category'][4] ?></span></div>
<div>
<?php foreach ($cooperation as $key => $value) { ?>
<a href=""><?php echo $value; ?></a>
<?php } ?>
</div>
</div>
</div>
<!--友情链接结束-->
<!--网站底部-->
<!-- 载入公共底部 -->
<?php include __DIR__ . './../inc/footer.php';?>运行实例 »
点击 "运行实例" 按钮查看在线实例
四、实现效果图
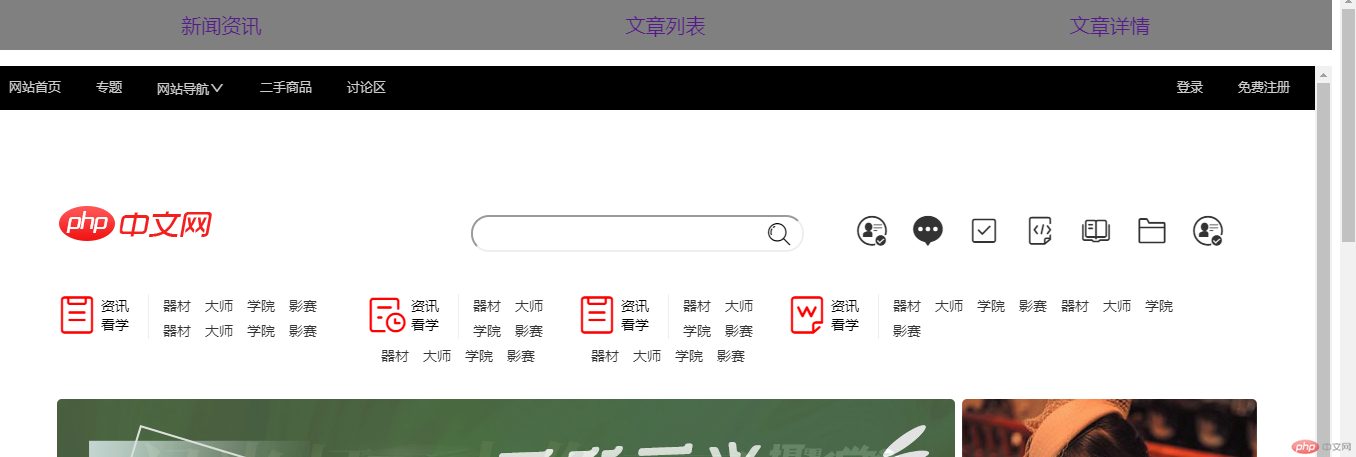
1.index页

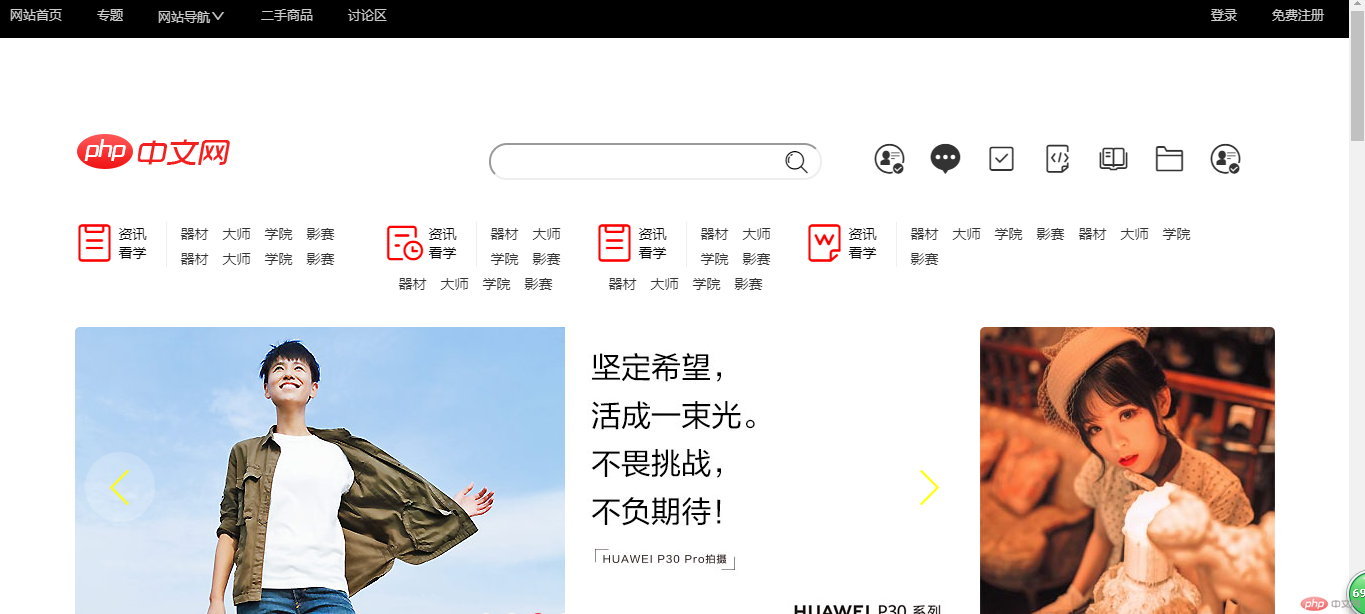
2.homepage页

图1 - 轮播图

图2 - 新闻资讯

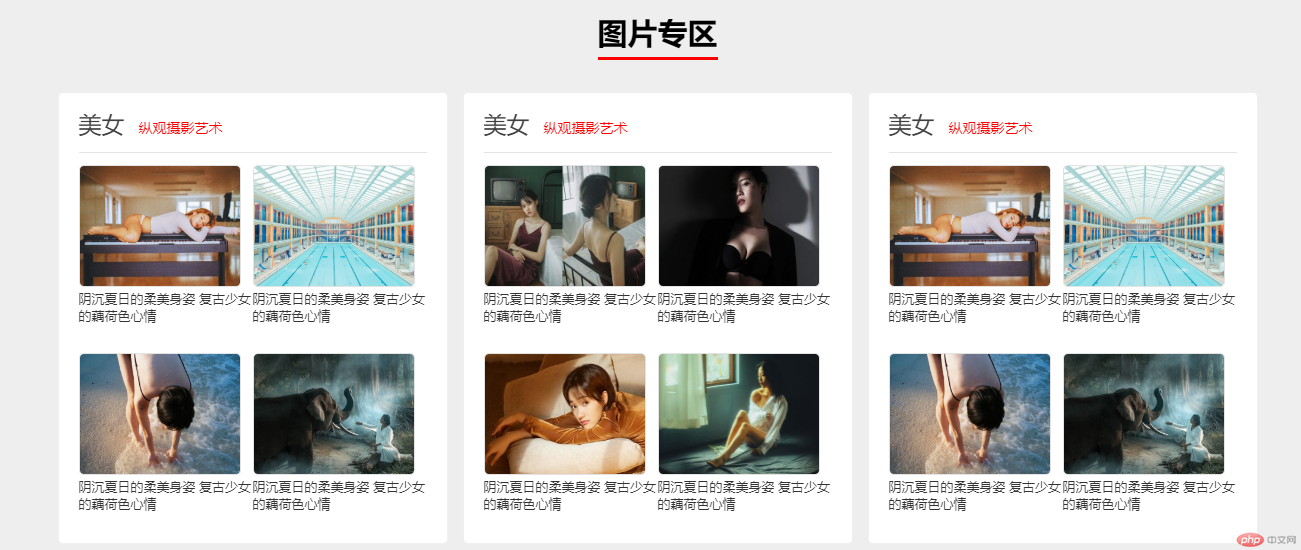
图3- 图片专区

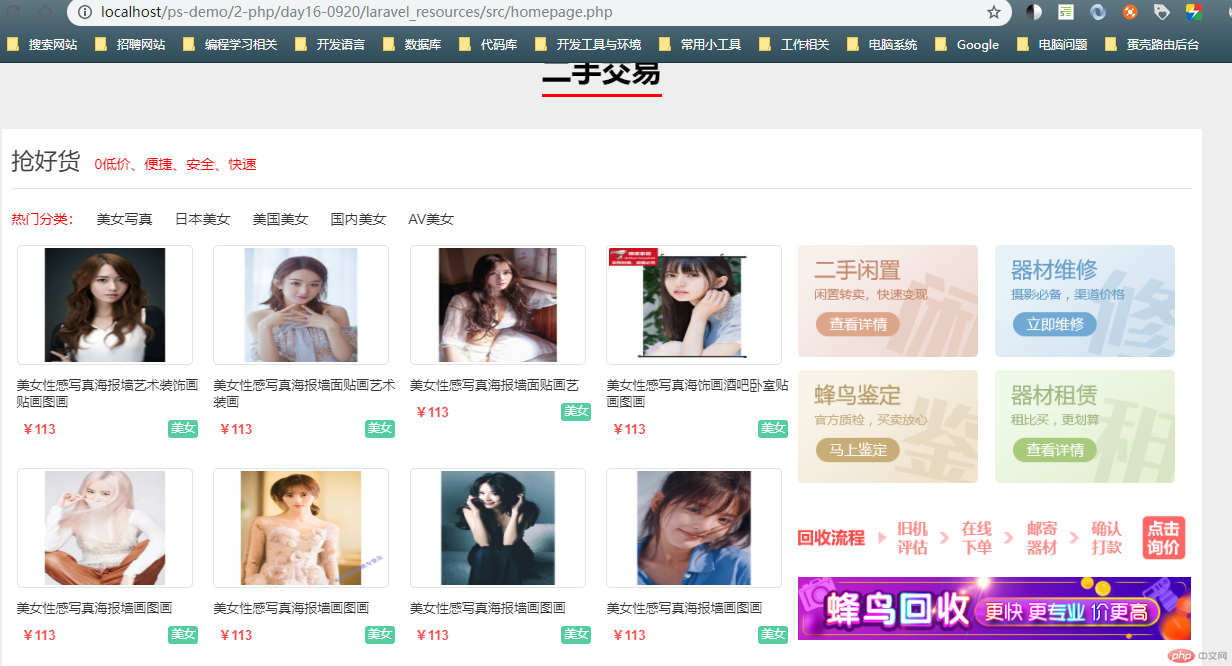
图4- 二手交易

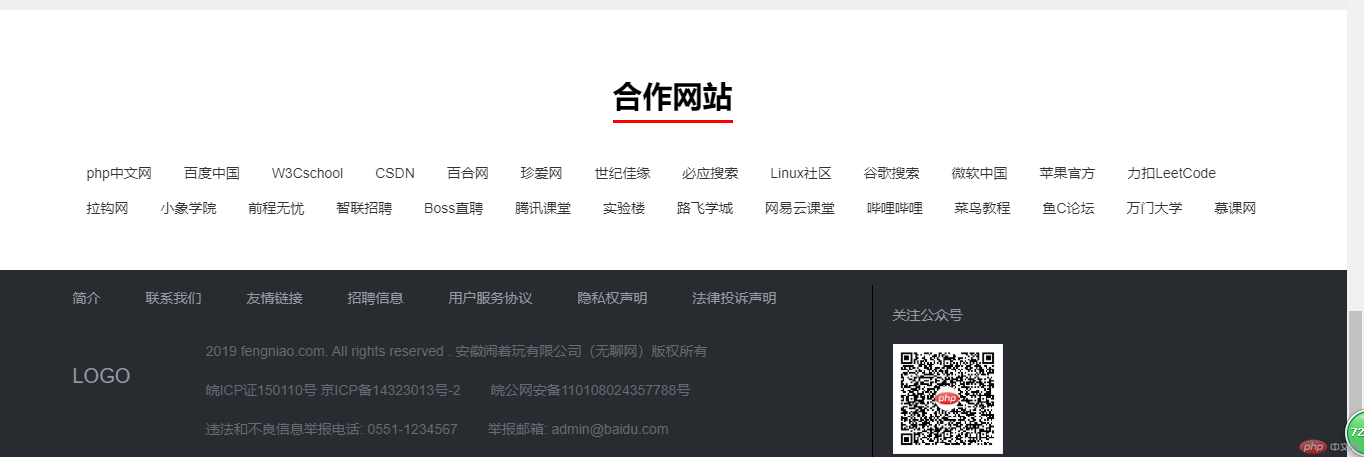
图5- 合作网站与网页底部

