7月8日直播课作业:双飞翼布局
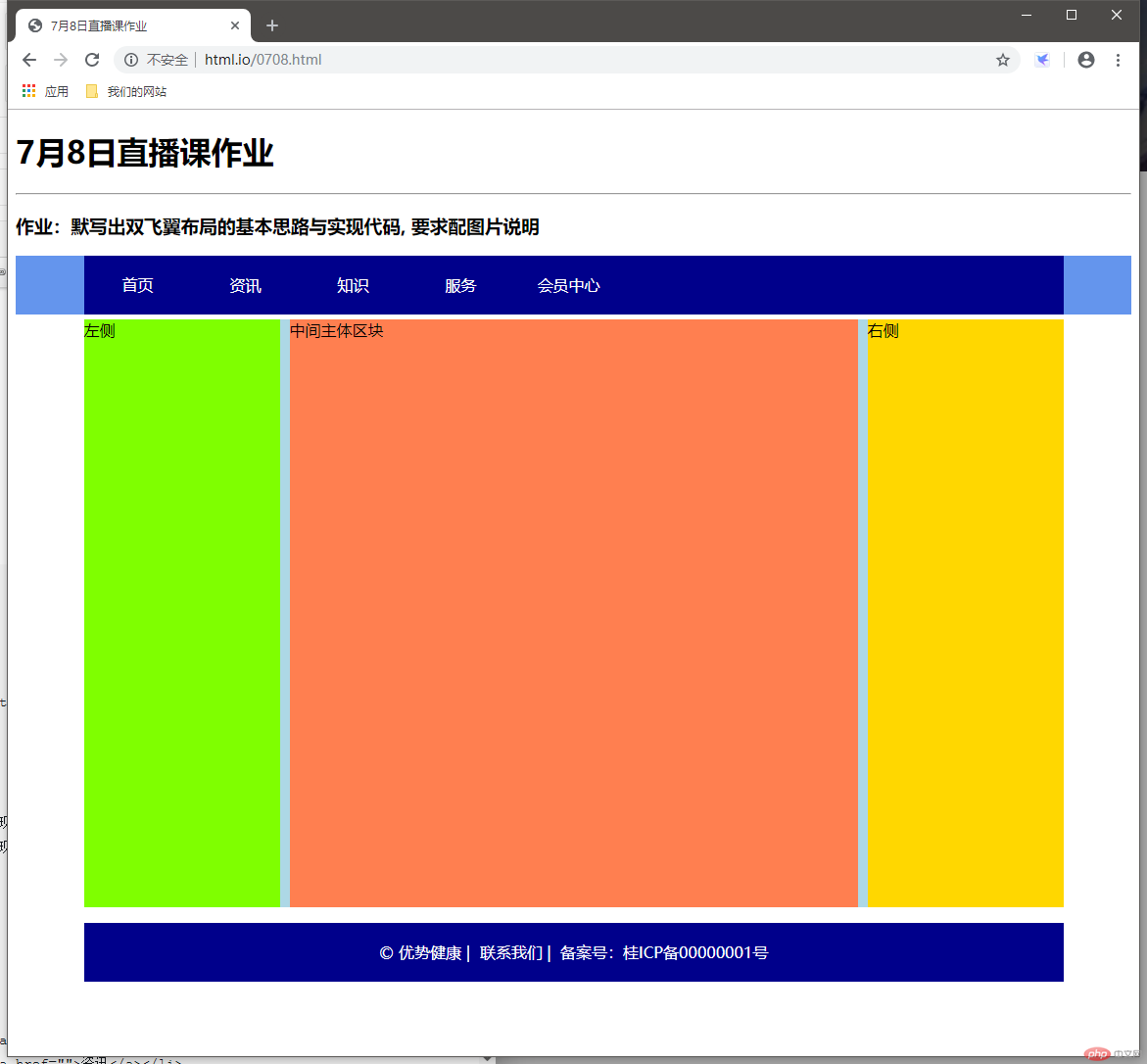
这是运行效果:
有一个疑问请教老师:不知道为什么主体和页脚之间的空隙比较大,问题出在哪里?应该怎么缩小这个空隙?

html代码如下:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>7月8日直播课作业</title> <link rel="stylesheet" href="static/css/0708.css"> </head> <body> <h1>7月8日直播课作业</h1> <hr> <!--作业:默写出双飞翼布局的基本思路与实现代码, 要求配图片说明--> <h3>作业:默写出双飞翼布局的基本思路与实现代码, 要求配图片说明</h3> <!--网站代码--> <div> <!--头部--> <div class="header"> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">资讯</a></li> <li class="item"><a href="">知识</a></li> <li class="item"><a href="">服务</a></li> <li class="item"><a href="">会员中心</a></li> </ul> </div> </div> <!--主体:双飞翼布局--> <div class="container"> <!--1、优先渲染中间区块,使内容加载让用户的体验更好--> <!--给中间区块先套一个盒子,如果不套,体验就会出问题--> <div class="wrap"> <div class="main"> 中间主体区块 </div> </div> <!--2、渲染左侧--> <div class="left"> 左侧 </div> <!--3、渲染右侧--> <div class="right"> 右侧 </div> </div> <!--底部--> <div class="footer"> <div class="content"> <p> <a href="">© 优势健康</a> | <a href="">联系我们</a> | <a href="">备案号:桂ICP备00000001号</a> </p> </div> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
CSS代码如下:
实例
.header {
background-color: cornflowerblue;
}
.container {
}
.footer {
}
/*头部和底部内容区*/
.header .content {
width: 1000px;
height: 60px;
background-color: darkblue;
margin: 0 auto;
}
/*头部导航*/
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*设置当前文本高度与行高相等,使之垂直居中*/
line-height: 60px;
color: white;
text-decoration: none;
padding: 0 15px;
text-align: center;
}
/*使用伪类选择器设置菜单鼠标滑过样式*/
/*用JS也可以实现,但是CSS提供了更简单的方法,所以推荐使用CSS来实现鼠标滑过效果*/
/*鼠标滑过效果使用:hover(浮动行为)实现*/
/*伪类:修饰某一个类样式的类,它在元素上添加一点行为*/
.header .content .nav .item a:hover {
/*当鼠标滑过的时候更换元素背景色*/
background-color: red;
/*鼠标滑过时,将字体放大1.2倍*/
font-size: 1.2rem;
}
/*主体样式:双飞翼布局*/
.container {
width: 1000px;
/*min-height: 600px;*/
background-color: lightblue;
margin: 5px auto;
/*使用清浮动让主体盒子包住内容区,而不是使用高度*/
overflow: hidden;
}
/*主体区盒子设置宽度100%*/
.wrap {
float: left;
width: 100%;
}
/*设置主体内容区颜色*/
.left {
float: left;
width: 200px;
height: 600px;
background-color: chartreuse;
margin-left: -100%;
}
.right {
float: right;
width: 200px;
height: 600px;
background-color: gold;
margin-left: -100%;
}
/*main的css样式应该写在lft和right之后,以便于程序按照先后顺序执行margin的效果*/
.main {
background-color: coral;
min-height: 600px;
margin: 0 210px;
}
/*底部样式*/
.footer {
width: 1000px;
height: 60px;
background-color: darkblue;
margin: auto;
text-align: center;
color: white;
line-height: 60px;
}
.footer a{
color: white;
text-decoration: none;
}
.footer a:hover{
color: coral;
}运行实例 »
点击 "运行实例" 按钮查看在线实例

