谈谈你对html标签, 元素与属性的理解, 并举例说明
HTML是超文本标记语言,语法较为松散,不区分大小写。(html是写超文本的工具)
HTTP是超文本传输协议,是浏览器支持的。(http是传输超文本的工具)
HTML文档是由很多HTML元素组成的,如html元素是HTML文档的根元素,head是HTML的头部元素,title是HTML的标题元素,body是HTML的主体元素等,这些元素都是通过尖括号“<>”组成的标签形式来表现的。实际上,HTML文档内容就是标签、元素和属性。例如下面的HTML文档。
实例
<!--文档类型--> <!doctype html> <!--html文档开始, lang设置该文档的内容使用的语言,部分浏览器会依赖它进行翻译提示--> <!--lang属性非必须,如果页页就是提醒翻译,可以删除它,或者改成: zh-cn, 让它与你的系统语言一致--> <html lang="en"> <!--head是文档的头部声明和页面描述信息,除标题外, 其余内容对用户不可见, 供浏览器和搜索引擎读取--> <head> <!-- meta标签用来设置页面的元数据(描述),例如关键字,页面描述,作者等--> <!-- charset是你在编写和存储这个html文档时, 使用的编码集--> <meta charset="UTF-8"> <!-- title是显示在浏览器标签页内的文本内容,用来提示用户当前页面的基本信息--> <title>html文档的结构</title> </head> <!--以下内容会显示在当前浏览器的窗口中, 也是用户最感兴趣的部分--> <body> <h1>PHP中文网的小伙伴们,大家好~~</h1> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2. 列表有几种, 如何定义?
列表有三种:有序列表,无序列表,自定义列表。如下
实例
<ul> <li>无序列表1</li> <li>无序列表2</li> <li>无序列表3</li> </ul> <ol> <li>有序列表1</li> <li>有序列表2</li> <li>有序列表3</li> </ol> <dl> <dt>自定义列表1</dt> <dd>努力</dd> <dt>自定义列表2</dt> <dd>加油</dd> </dl>
运行实例 »
点击 "运行实例" 按钮查看在线实例
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表是单行排列,表格是多行排列。它们可以互相嵌套使用。比如文章布局排列的时候可以使用列表,商城商品展示使用表格,这样可以优化代码,使之通俗易懂。
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
实例
<ul> <li>学习前端</li> <li>学会用html对网站进行制作</li> <li>学会用css进行页面布局</li> <li>学会js对网站进行装修</ul> </ul> <ol> <li>学习前端</li> <li>学会html</li> <li>学会css</li> <li>学会js</li> </ol> <dl> <dt>学习前端</dt> <dd>学会html</dd> <dt>深入学习</dt> <dd>掌握css与js的应用</dd> </dl>
运行实例 »
点击 "运行实例" 按钮查看在线实例
5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
td的colspan属性表示单元格所占的列数。
td的rowspan属性表示单元格所占的行数。
实例
<table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <thead> <tr bgcolor="lightblue"> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tr> <td>1</td> <td>手机</td> <td>2000</td> <td>10</td> <td>20000</td> </tr> <tr> <td>2</td> <td>电脑</td> <td>5000</td> <td>5</td> <td>25000</td> </tr> <tr> <td>3</td> <td>笔记本电脑</td> <td>10000</td> <td>1</td> <td>10000</td> </tr> <tr> <td colspan="3" align="center">合计:</td> <td>16</td> <td>55000</td> </tr> </table>
运行实例 »
点击 "运行实例" 按钮查看在线实例
6. 编程一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
实例
<body> <h3>用户注册</h3> <form action="1.php" method="POST"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" value="peter zhu"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="15" max="80"> </p> <p> <label for="">行业</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="职业"> <option value="">教师</option> <option value="">工人</option> <option value="">商人</option> <option value="">农民</option> </optgroup> <optgroup label="学生"> <option value="">小学</option> <option value="">初中</option> <option value="">高中</option> <option value="">大学</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">吃饭饭</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">睡觉觉</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">打豆豆</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="注册"> </p> </form> </body>
运行实例 »
点击 "运行实例" 按钮查看在线实例
action: 表单提交的地址,
method:提交的方式,常见的为get和post.一个是明文(显示),一个是暗文(不显示)
form标签是和服务器交互用的
form标签下应该有input,optgroup,select等表单标签以及<input type=" submit"标签
当点击submit按钮时,浏览器会自动将表单信息封装提交至action中的地址
7. 写出总结, 对于这些常用标签的应用场景进行分析
常用的html标签:
标题:<h1>~<h6>
用于标题字体大小的设定
段落:<p>
用于给文章分段
链接:<a href="" target="">
<a href='url' target=''>
href="这里是超链接的地址" target="" 这是指在什么窗口打开,大体参数有以下这些:
_blank :这是在新窗口打开
_parent:这是指在上一级窗口打开,如果上一级窗口不存在,即默认为当前窗口(_self)
_self:这就是当前窗口打开,不写这个target属性的话,就默认为_self
_top:这是指在顶部窗口打开。
图像:<img src="" alt="">
alt属性是<img>元素的必选属性,它给出了图片的备选文本,供图像无法显示时采用。
列表:<ul>+<li>,<ol>+<li>,<dl><dt><dd>
列表有三种:有序列表,无序列表,自定义列表
表格:<table><thead><tbody><tr><td>
tr元素定义表格行,thead元素定义表头,td元素定义表格单元。
表单:<form><label><input><button>
form表单里必须要有input “提交” 按钮,否则无法提交这个form,除非你用JS。submit是唯一能够确定form表单能否点击提交的按钮,而button只是一个普通的按钮,和提交没有关系。<input>表单输入元素。
框架:<iframe src"" width="" height="">
html的iframe设置高度和宽度,只需要设置iframe标签的宽度和高度样式width和height
通用:<div><span>
可以通过 <div> 和 <span> 将 HTML 元素组合起来
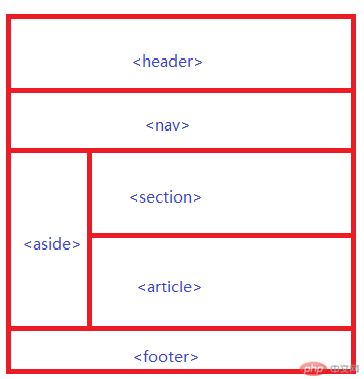
容器:<header><nav><main><article><section><footer>
<header>:描述了文档的头部区域。
<nav>:定义导航链接的部分。
<section>:定义文档中的节。比如章节、页眉、页脚或文档中的其他部分。
<article>:定义独立的内容。
<aside>:定义页面主区域内容之外的内容(比如侧边栏)。
<figure>:标签规定独立的流内容(图像、图表等等)。
<figcaption>:定义 <figure> 元素的标题。
<footer>:描述了网站的底部区域,一个页脚通常包含文档的作者,著作权,链接的使用条款,联系方式等等。
如下
老师教的真好 我会尽快赶上来的