<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
.item1{width: 200px;border: 2px solid red;overflow: hidden;margin-bottom: 50px;}
.item2{height: 200px;width: inherit;background: yellow;float: left;}
.clear{clear: both;}
.container{width:1000px;position: relative;margin-bottom: 50px;}
.left{height: 200px;width:200px;margin-bottom:50px;background: lightblue;position: absolute;left: 0;top: 0;}
.content{height: 200px;background: lightcoral;margin: 0 200px;}
.right{height: 200px;width:200px;background: lightgray;position: absolute;right: 0;top: 0;}
.container1{width:1000px;overflow: hidden;}
.left1{height: 200px;width: 200px;background: yellow;float: left;}
.content1{height: 200px;width:600px;background: red;float: left;}
.right1{height: 200px;width: 200px;background: deepskyblue;float: right;}
.foot{height: 50px;width: 1000px;background: blueviolet;}
</style>
<body>
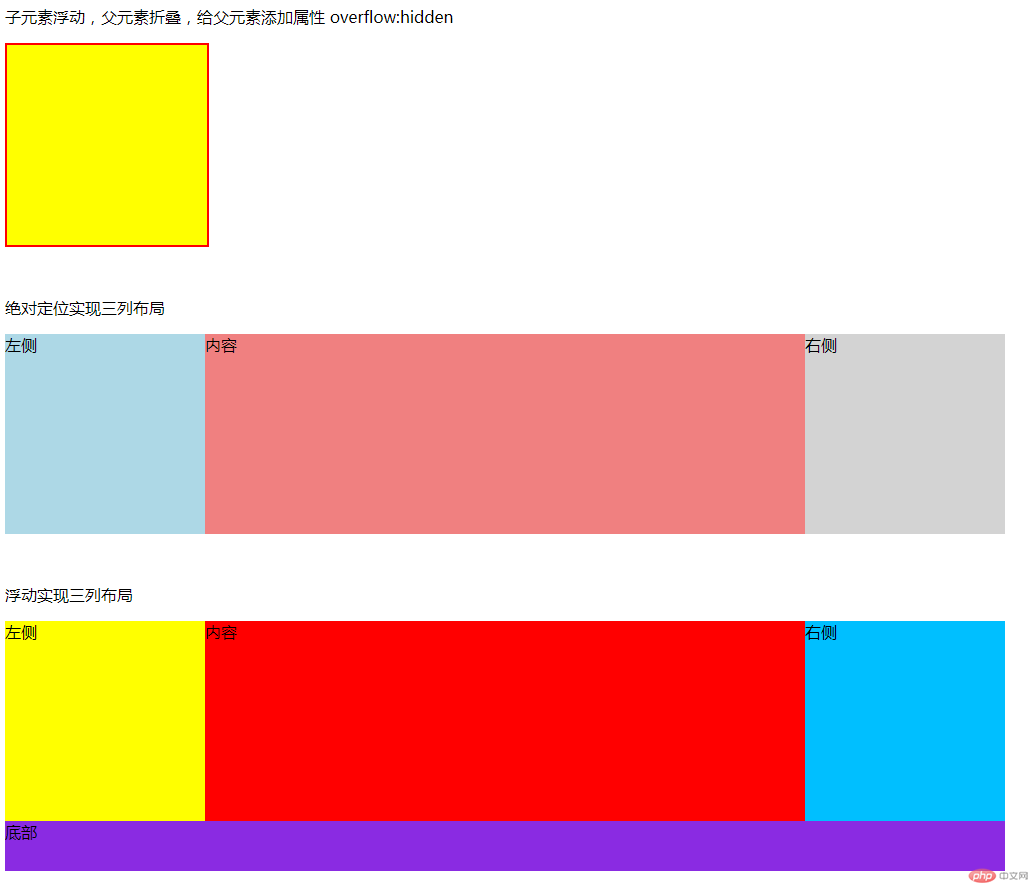
<p>子元素浮动,父元素折叠,给父元素添加属性 overflow:hidden</p>
<div class="item1">
<div class="item2"></div>
<!--<div class="clear"></div>-->
</div>
<p>绝对定位实现三列布局</p>
<div class="container">
<div class="left">左侧</div>
<div class="content">内容</div>
<div class="right">右侧</div>
</div>
<p>浮动实现三列布局</p>
<div class="container1">
<div class="left1">左侧</div>
<div class="content1">内容</div>
<div class="right1">右侧</div>
</div>
<div class="foot">底部</div>
</body>
</html>定位分类:静态定位,相对定位,绝对定位,固定定位
静态定位:默认定位,元素框正常生成
相对定位:相对于元素本身正常位置进行定位偏移,元素不脱离文档流
绝对定位:相对于元素最近的已进行相对定位的父元素进行定位偏移,元素脱离文档流,若不存在已定位父元素则相对于html
进行定位偏移
固定定位:相对于html进行定位偏移,元素脱离文档流,不随滚动条滚动