一、html框架
实例
<!DOCTYPE html> <html lang="en"> <head> <title>php中文网布局</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="static/css/init.css"> <link rel="stylesheet" type="text/css" href="static/css/style.css"> </head> <body> <div class="top"> <img src="static/images/user-pic.jpeg"> <div class="logo"><img src="static/images/logo.png"></div> <img src="static/images/user-nav.jpg"> </div> <div class="banner"> <img src="static/images/banner.jpg"> </div> <div class="nav"> <ul> <li><a><img src="static/images/html.png"><br>HTML/CSS</a></li> <li><a><img src="static/images/JavaScript.png"><br>JavaScript</a></li> <li><a><img src="static/images/code.png"><br>服务端</a></li> <li><a><img src="static/images/sql.png"><br>数据库</a></li> </ul> <ul> <li><a><img src="static/images/app.png"><br>移动端</a></li> <li><a><img src="static/images/manual.png"><br>手册</a></li> <li><a><img src="static/images/tool2.png"><br>工具</a></li> <li><a><img src="static/images/live.png"><br>直播</a></li> </ul> </div> <h3>推荐课程</h3> <div class="courses"> <ul> <li><a></a><img src="static/images/tjkc1.jpg"></li> <li><a></a><img src="static/images/tjkc2.jpg"></li> </ul> <div> <a><img src="static/images/tjkc3.jpg"></a> <p> <a>CI框架30分钟极速入门</a><br> <span>中级</span> <span>49759次播放</span> </p> </div> <div> <a><img src="static/images/tjkc4.jpg"></a> <p> <a>2018前端入门_html5</a><br> <span>初级</span> <span>210137次播放</span> </p> </div> </div> <h3>最近更新</h3> <div class="course-list"> <a><img src="static/images/wendangshouce.jpg"></a> <p> <a href="https://baidu.cm">Laravel 5.8 中文</a><br> <span>《Laravel 5.1/5.8速查表:1111111111111111111111<br></span> <span>初级</span> <span>210137次播放</span> </p> </div> <div class="course-list"> <a><img src="static/images/kuaisurumen.jpg"></a> <p> <a href="https://baidu.cm">javascript极速入门</a><br> <span>本套课程将帮助111111111111111111111111111111111111111<br></span> <span>初级</span> <span>0137次播放</span> </p> </div> <div class="course-list"> <a><img src="static/images/gongyike.jpg"></a> <p> <a href="https://baidu.cm">第七期——极速入门</a><br> <span>php中文网第七期线上培训111111111111111111111111111111111111111<br></span> <span>初级</span> <span>6671次播放</span> </p> </div> <div class="course-list"> <a><img src="static/images/jisurumencss.jpg"></a> <p> <a href="https://baidu.cm">CSS3极速入门</a><br> <span>本套课程将帮助111111111111111111111111111111111111111<br></span> <span>初级</span> <span>210137次播放</span> </p> </div> <div class="course-list"> <a><img src="static/images/jisurumenhtml.jpg"></a> <p> <a href="https://baidu.cm">本套课程将帮助</a><br> <span>html和css是组成web111111111111111111111111111111111111111<br></span> <span>初级</span> <span>210137次播放</span> </p> </div> <div class="course-list"> <a><img src="static/images/node.jpg"></a> <p> <a href="https://baidu.cm">nodejs开发基础教程</a><br> <span>nodejs是基于111111111111111111111111111111111111111<br></span> <span>初级</span> <span>210137次播放</span> </p> </div> <!-- <div class="course-list"> <ul> <li> <a><img src="static/images/wendangshouce.jpg"></a> <div class="course-intro"> <a>Laravel 5.8 中文文档手册</a> <p class="course-intro-info">《Laravel 5.1/5.8速查表:https://www.php.cn/phpkj/laravel/cheatsheet58.html 》 </p> <p> <span class="level">初级</span> <span class="count">210137次播放</span> </p> </div> </li> </ul> </div> --> <h3>最新文章</h3> <div class="article-list"> <a> <p> <span>tomcat支持php吗<br><br></span> <span>发布时间:2019:09:11</span> </p> <img src="static/images/article1.png"> </a> </div> <div class="article-list"> <a> <p> <span>tomcat支持php吗<br><br></span> <span>发布时间:2019:09:11</span> </p> <img src="static/images/article2.png"> </a> </div> <div class="article-list"> <a> <p> <span>tomcat支持php吗<br><br></span> <span>发布时间:2019:09:11</span> </p> <img src="static/images/article3.jpg"> </a> </div> <div class="article-list"> <a> <p> <span>tomcat支持php吗<br><br></span> <span>发布时间:2019:09:11</span> </p> <img src="static/images/article4.jpg"> </a> </div> <div class="article-list"> <a> <p> <span>tomcat支持php吗<br><br></span> <span>发布时间:2019:09:11</span> </p> <img src="static/images/article5.jpg"> </a> </div> <div class="more"> <p><a>更多内容</a></p> </div> <h3>最新博文</h3> <div class="article-new"> <a href=""> <p> <span>mysql查询时间戳和日期的装换</span> <span>2019-09-11</span> </p> </a> </div> <div class="article-new"> <a href=""> <p> <span>小程序实现复制文本内容</span> <span>2019-09-11</span> </p> </a> </div> <div class="article-new"> <a href=""> <p> <span>js获取url链接中域名部分</span> <span>2019-09-11</span> </p> </a> </div> <div class="article-new"> <a href=""> <p> <span>小程序实现头像图片剪切</span> <span>2019-09-11</span> </p> </a> </div> <div class="article-new"> <a href=""> <p> <span>《悦帮到家》小程序</span> <span>2019-09-11</span> </p> </a> </div> <div class="more"> <p><a>更多内容</a></p> </div> <!--底部--> <div class="footer"> <ul> <li><a href=""><img src="static/images/first.png" alt=""><br><span>主页</span></a></li> <li><a href=""><img src="static/images/video.png" alt=""><br><span>视频</span></a></li> <li><a href=""><img src="static/images/homeland.png" alt=""><br><span>社区</span></a></li> <li><a href=""><img src="static/images/me.png" alt=""><br><span>我的</span></a></li> </ul> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
二、css样式
实例
.top {
/*顶部栏目大小颜色*/
width: 100%;
height: 42px;
background-color: #444444;
/*border: 1px solid red;*/
/*固定顶部栏目位置*/
position: fixed;
top: 0;
/*其他属性*/
min-width: 320px;
max-width: 768px;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
}
/*先定义最小元素大小颜色等属性*/
.top img:first-of-type,
.top img:last-of-type {
width: 25px;
height: 25px;
margin-top: 8px;
}
.top .logo img {
width: 94px;
height: 45px;
}
.top img:first-of-type {
border-radius: 50%;
margin-left: 5px;
}
/*中间部分居中排列*/
.top {
display: flex;
}
.top .logo {
text-align: center;
flex: 1;
}
/*先设置录播图大小属性*/
.banner img {
width: 100%;
height: 160px;
}
.banner{
display: flex;
}
/*导航区样式*/
.nav ul li a img {
width:45px ;
height:45px ;
}
.nav ul li a {
text-decoration: none;
text-align: center;
color: gray;
}
.nav ul li {
list-style-type: none;
text-align: center;
height: 78px;
}
.nav ul li {
flex: 1;
}
.nav ul {
margin: 0;
padding: 6px;
display: flex;
}
/*推荐课程样式*/
.courses ul img {
width: 100%;
height: 90px;
}
.courses ul li {
padding:5px;
}
.courses ul {
margin: 0 auto;
padding: 0;
list-style-type: none;
display: flex;
}
.courses {
width: 100%;
color: gray;
}
.courses div a {
text-decoration: none;
color: gray;
flex:0.45;
}
.courses div p span:first-of-type {
font-size: 0.8rem;
background-color: black;
border-radius: 30%;
color: white;
padding: 0 2px;
}
.courses div p span:last-of-type {
font-size: 0.7rem;
}
.courses div p {
flex: .55;
margin-left: 15px;
}
.courses div img {
width: 100%;
height: 90px;
}
.courses div {
background-color: white;
height: 90px;
padding: 10px;
margin-top:10px;
display: flex;
justify-content: flex-start;
}
/*课程列表样式*/
.course-list img {
width: 100%;
height: 90px;
}
.course-list p a {
text-decoration: none;
color: gray;
flex:0.45;
}
.course-list p span:nth-of-type(1){
text-align: left;
color: gray;
font-size: 0.55rem;
}
.course-list p span:nth-of-type(2){
font-size: 0.8rem;
background-color: black;
border-radius: 30%;
color: white;
padding: 0 0 0 2px;
margin-left: 10px;
}
.course-list p span:nth-of-type(3) {
color: gray;
font-size: 0.7rem;
margin-right: 10px;
}
.course-list p {
margin-top: 0;
width: 58%;
margin-left: 5px;
}
.course-list {
background-color: white;
height: 90px;
padding: 10px;
margin-top:10px;
margin-left: 5px;
display: flex;
justify-content: flex-start;
}
/*.course-intro a{
color: #444444;
}
.course-intro-info{
color: #444444;
font-size: 0.6rem;
white-space: nowrap;
text-overflow: ellipsis;
}
.level{
font-size: 0.8rem;
background-color: black;
color: white;
border-radius: 30%;
}
.count{
font-size: 0.7rem;
margin-right:2rem;
}
.course-intro{
flex: .55;
margin-left: 15px;
}
.course-list ul li img {
width: 100%;
height: 90px;
}
.course-list ul li {
list-style-type: none;
}
.course-list {
background-color: white;
height: 90px;
padding: 10px;
margin-top:10px;
display: flex;
flex-direction: row;
}
*/
/*文章样式*/
.article-list a img {
position: relative;
width: 36%;
height: 65px;
padding-right:5px;
}
.article-list a p span:first-of-type {
font-weight:bold;
color: gray;
}
.article-list a p span:last-of-type {
font-size: 0.85rem;
color: gray;
}
.article-list a p {
position: relative;
left: 5px;
width: 64%;
margin-top: 5px;
}
.article-list a {
background-color: white;
height: 65px;
padding: 10px;
margin-top:10px;
margin-left: 5px;
display: flex;
justify-content: flex-start;
}
.more {
background-color: white;
width: 100%;
height: 30px;
}
.more p {
font-size: 0.8rem;
text-align: center;
color: gray;
line-height: 30px;
}
.article-new a p span:first-of-type {
color: gray;
font-size: 0.9rem;
padding-left: 5%;
}
.article-new a p span:last-of-type {
color: gray;
font-size: 0.6rem;
padding-right: 5%;
}
.article-new a p span {
width: 100%;
height: 30px;
}
.article-new a p {
width: 100%;
line-height: 30px;
}
.article-new a {
text-decoration: none;
}
.article-new {
background-color: white;
/*padding: 10px;*/
width: 100%;
height: 30px;
margin: 5px auto;
}
/*底部样式*/
.footer{
position:fixed;
bottom:0;
background-color:lightgrey;
width:100%;
height:50px;
min-width:320px;
max-width:768px;
left:50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
margin-top: 100px;
}
.footer ul{
display:flex;
margin:6px;
padding:0;
list-style-type:none;
text-align:center;
}
.footer ul li img{
width:25px;
height:25px;
}
.footer ul li a{
color:gray;
text-decoration: none;
}
.footer ul li{
flex:1;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
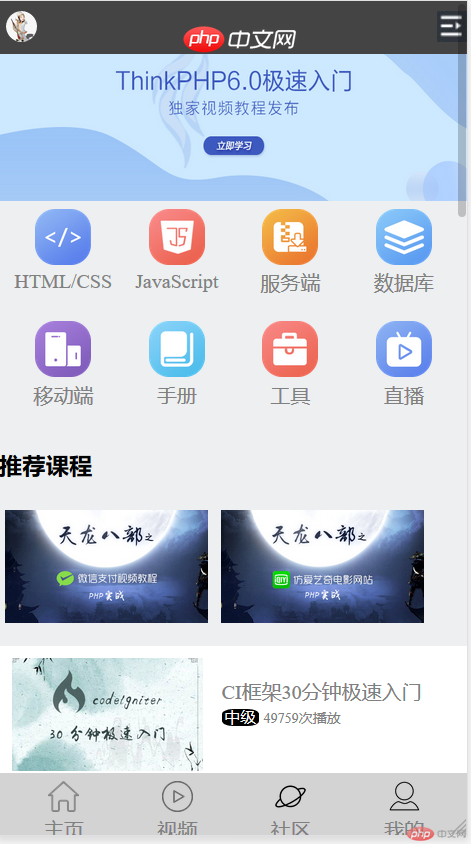
三、实际效果



总结:样式运用不够熟练。经常是使用flex模式后,还想运用padding或margin。
其次对于浮动和padding/margin联合使用的效果也不甚熟悉。
总的来说,是前端基础不牢固导致。是旧的问题不理解,新的问题又出现。

