双飞翼布局
双飞翼布局是先渲染主体区域,然后渲染左右两侧区域,在dom结构上是先主体,后左右,后期通过 浮动 与 margin 的结合将左右侧栏移动至准确位置,最终实现左右固定,中间主体区自适应的布局。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
.header {
height: 60px;
background: black;
}
.content {
width: 90%;
margin: 10px auto;
overflow: hidden;
}
.wrap {
width: 100%;
float: left;
}
.main {
/* 这里我感觉用 margin 比较好 */
margin: 0 220px;
/* padding: 0 220px; */
height: 600px;
background-color: lightcoral;
}
.left,
.right {
float: left;
width: 200px;
height: 600px;
}
.left {
/* 关键在于此,将左侧区域用 margin:-100%移到最左侧 */
margin-left: -100%;
background: cyan;
}
.right {
/* 将右侧区域只需要移动自身宽度的距离即可 */
margin-left: -200px;
background: lightseagreen;
}
.footer {
height: 60px;
background: grey;
}
</style>
<title>双飞翼</title>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="wrap">
<div class="main"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
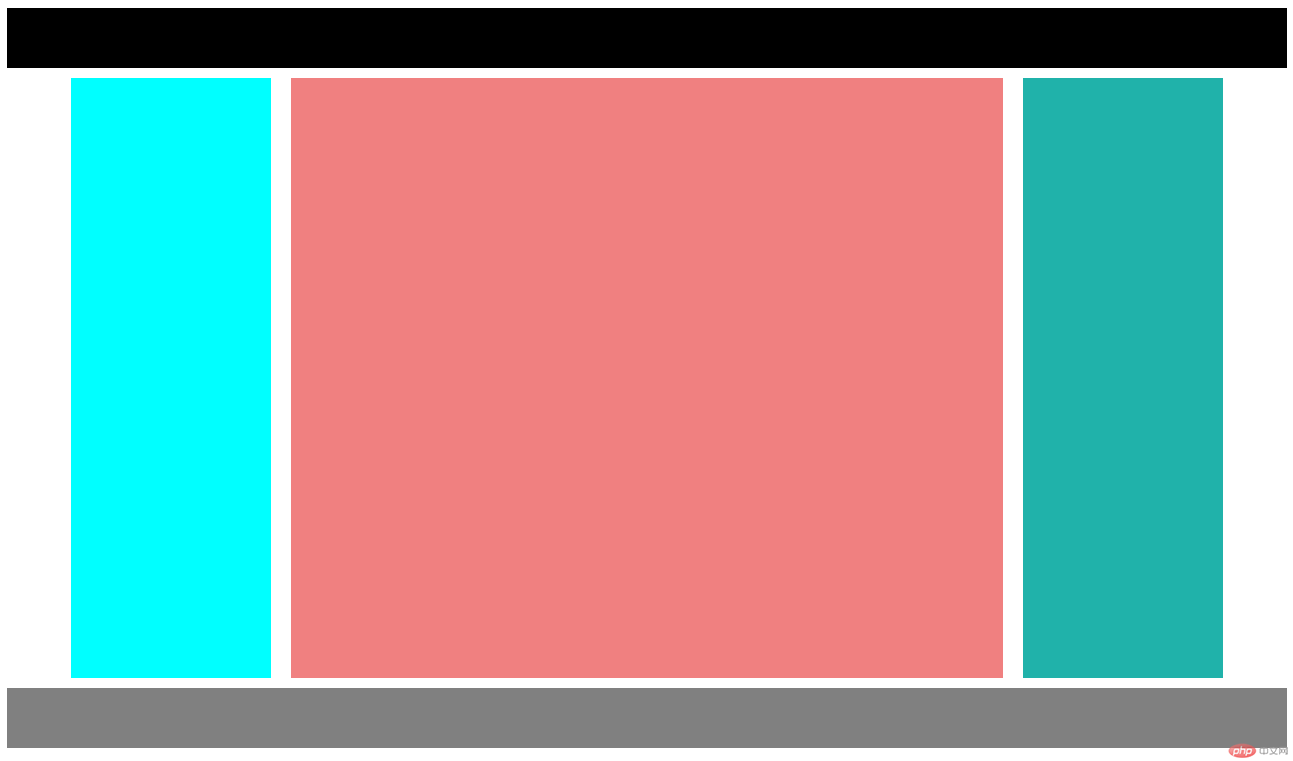
效果图:

圣杯布局
圣杯布局与双飞翼布局大体一致,只需要做些小改动,且dom结构更简洁
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="./css/圣杯.css">
<style>
.header {
height: 60px;
background: black;
}
.content {
width: 90%;
margin: 10px auto;
overflow: hidden;
}
.main {
box-sizing: border-box;
float: left;
width: 100%;
/* 圣杯只能用 padding */
padding: 0 200px;
height: 600px;
background-color: lightcoral;
}
.left,
.right {
float: left;
width: 200px;
height: 600px;
}
.left {
margin-left: -100%;
background: cyan;
}
.right {
margin-left: -200px;
background: lightseagreen;
}
.footer {
height: 60px;
background: grey;
}
</style>
<title>圣杯</title>
</head>
<body>
<div class="header"></div>
<div class="content">
<div class="main"></div>
<div class="left"></div>
<div class="right"></div>
</div>
<div class="footer"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
可以得到一致的效果。
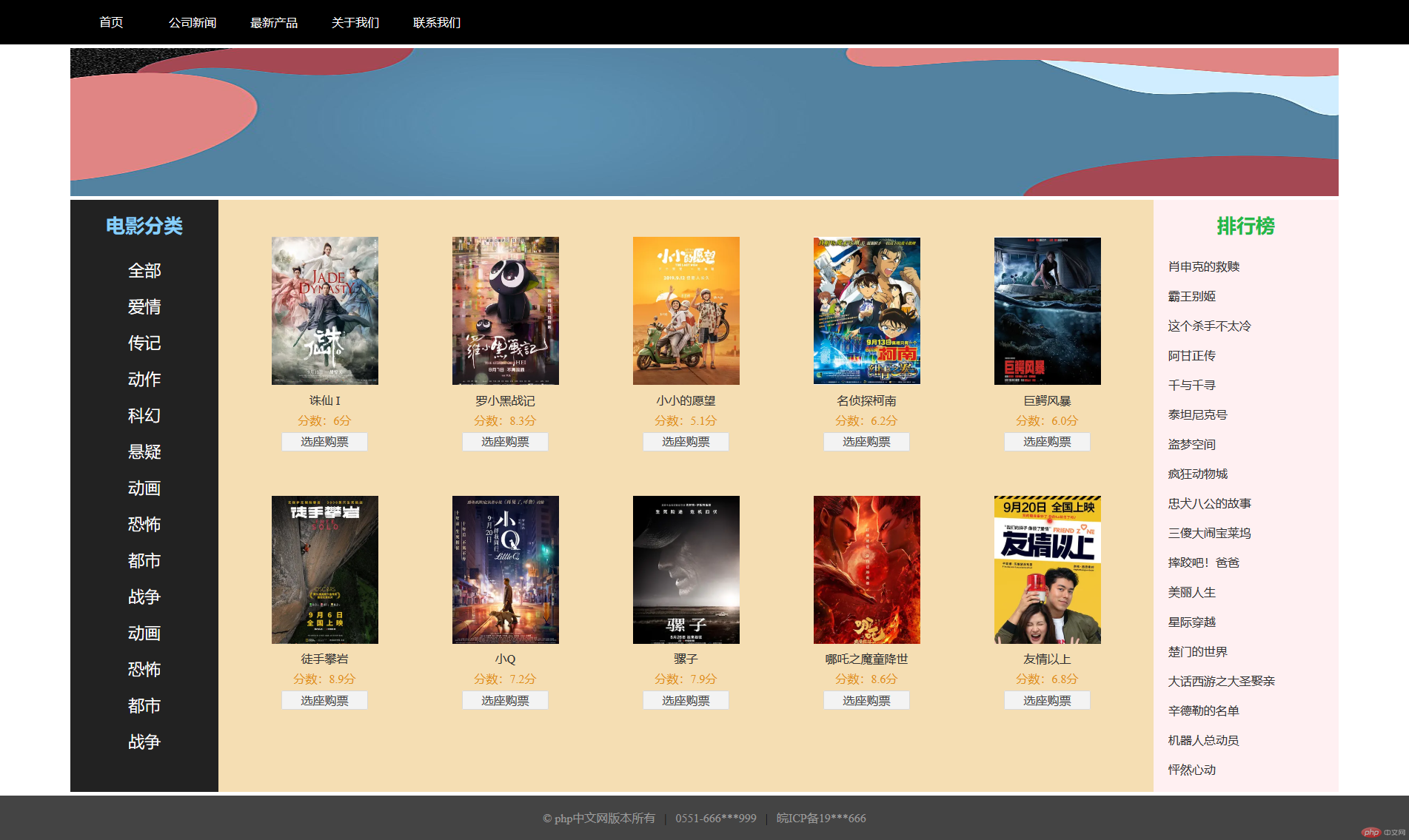
使用圣杯布局进行一个网页的制作。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./css/style4.css"> <title>布局案例: 通用的圣杯布局</title> </head> <body> <!--头部--> <div class="header"> <!-- 头部内容区--> <div class="content"> <ul class="nav"> <li class="item"><a href="">首页</a></li> <li class="item"><a href="">公司新闻</a></li> <li class="item"><a href="">最新产品</a></li> <li class="item"><a href="">关于我们</a></li> <li class="item"><a href="">联系我们</a></li> </ul> </div> </div> <div class="slider"> <img src="./images/timg.jpg" alt=""> </div> <!--主体--> <div class="container"> <!-- 圣杯DOM结构--> <!-- 主体--> <div class="main"> <ul class="movie-list"> <li class="movie-item"> <img src="./images/1.png" alt=""> <p class="name">诛仙 Ⅰ</p> <p class="score">分数:<span class="score">6分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/2.png" alt=""> <p class="name">罗小黑战记</p> <p class="score">分数:<span class="score">8.3分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/3.png" alt=""> <p class="name">小小的愿望</p> <p class="score">分数:<span class="score">5.1分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/4.png" alt=""> <p class="name">名侦探柯南</p> <p class="score">分数:<span class="score">6.2分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/5.png" alt=""> <p class="name">巨鳄风暴</p> <p class="score">分数:<span class="score">6.0分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/6.png" alt=""> <p class="name">徒手攀岩</p> <p class="score">分数:<span class="score">8.9分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/7.png" alt=""> <p class="name">小Q</p> <p class="score">分数:<span class="score">7.2分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/8.png" alt=""> <p class="name">骡子</p> <p class="score">分数:<span class="score">7.9分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/9.png" alt=""> <p class="name">哪吒之魔童降世</p> <p class="score">分数:<span class="score">8.6分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> <li class="movie-item"> <img src="./images/10.png" alt=""> <p class="name">友情以上</p> <p class="score">分数:<span class="score">6.8分</span></p> <a href="javascript:;" class="buy-btn">选座购票</a> </li> </ul> </div> <!-- 左侧边栏--> <div class="left"> <h1>电影分类</h1> <ul class="left-nav"> <li><a href="">全部</a></li> <li><a href="">爱情</a></li> <li><a href="">传记</a></li> <li><a href="">动作</a></li> <li><a href="">科幻</a></li> <li><a href="">悬疑</a></li> <li><a href="">动画</a></li> <li><a href="">恐怖</a></li> <li><a href="">都市</a></li> <li><a href="">战争</a></li> <li><a href="">动画</a></li> <li><a href="">恐怖</a></li> <li><a href="">都市</a></li> <li><a href="">战争</a></li> </ul> </div> <!-- 右侧边栏--> <div class="right"> <h1>排行榜</h1> <ul class="right-nav"> <li><a href="">肖申克的救赎</a></li> <li><a href="">霸王别姬</a></li> <li><a href="">这个杀手不太冷</a></li> <li><a href="">阿甘正传</a></li> <li><a href="">千与千寻</a></li> <li><a href="">泰坦尼克号</a></li> <li><a href="">盗梦空间</a></li> <li><a href="">疯狂动物城</a></li> <li><a href="">忠犬八公的故事</a></li> <li><a href="">三傻大闹宝莱坞</a></li> <li><a href="">摔跤吧!爸爸</a></li> <li><a href="">美丽人生</a></li> <li><a href="">星际穿越</a></li> <li><a href="">楚门的世界</a></li> <li><a href="">大话西游之大圣娶亲</a></li> <li><a href="">辛德勒的名单</a></li> <li><a href="">机器人总动员</a></li> <li><a href="">怦然心动</a></li> </ul> </div> </div> <!--底部--> <div class="footer"> <!-- 底部内容区--> <div class="content"> <p> <a href="">© php中文网版本所有</a> | <a href="">0551-666***999</a> | <a href="">皖ICP备19***666</a> </p> </div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css样式
实例
body,
h1,
p {
/*border: 1px solid red;*/
margin: 0;
}
.header {
background-color: black;
}
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
.header .content .nav {
margin: 0;
padding: 0;
}
.header .content .nav .item {
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/*水平居中*/
text-align: center;
/*垂直居中*/
line-height: 60px;
/*导航前景色*/
color: white;
padding: 0 15px;
/*去掉a标签的默认下划线*/
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/*主体使用圣杯来实现*/
/*第一步: 设置主体的宽度*/
.container {
width: 90%;
background-color: lightgray;
margin: 5px auto;
}
/*第二步: 将中间内容区, 左侧和右侧的宽高进行设置*/
.left,
.right {
box-sizing: border-box;
min-height: 800px;
padding: 20px 0 0 0;
}
.left {
width: 200px;
background-color: #222;
}
.right {
width: 250px;
background-color: #fff0f2
}
.right {
box-sizing: border-box;
width: 250px;
min-height: 800px;
padding: 20px 0 0 0;
}
.main {
width: 100%;
background-color: wheat;
min-height: 800px;
}
/*第三步: 将主体,左, 右全部浮动*/
.main,
.left,
.right {
float: left;
}
.container {
overflow: hidden;
}
/*第四步: 将左右区块移动到正确的位置上*/
.main {
box-sizing: border-box;
padding-left: 200px;
padding-right: 250px;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -250px;
}
/*设置轮播图*/
.slider {
width: 90%;
margin: 5px auto 0 auto;
height: 200px;
}
.slider img {
width: 100%;
height: 200px;
}
ul,
li {
margin: 0;
padding: 0;
list-style: none;
}
a {
text-decoration: none;
}
/* 左侧导航区 */
.left>h1 {
margin-bottom: 30px;
font-size: 26px;
line-height: 30px;
text-align: center;
color: lightskyblue;
}
.left-nav>li {
margin: 20px 0;
text-align: center;
}
.left-nav>li>a {
color: #fff;
font-size: 22px;
text-decoration: none;
}
.left-nav>li>a:hover {
color: orange
}
.movie-list {
width: 1220px;
margin: 20px auto;
overflow: hidden;
}
.movie-item {
float: left;
margin: 30px 50px;
text-align: center;
}
.movie-item>img {
width: 144px;
height: 200px;
}
.movie-item>.name {
margin: 6px 0;
font-size: 16px;
color: #333;
}
.movie-item>.score {
margin: 6px 0;
color: #e09015;
}
.buy-btn {
display: block;
margin: 0 auto;
width: 115px;
height: 24px;
line-height: 24px;
color: #494949;
border: 1px solid #d9d9d9;
border-radius: 2px;
background-color: #f3f3f3;
}
.buy-btn:hover {
background-color: #999;
color: #f3f3f3;
}
/* 右侧区 */
.right>h1 {
margin-bottom: 20px;
font-size: 26px;
line-height: 30px;
text-align: center;
color: #23b848;
}
.right-nav>li {
text-align: left;
}
.right-nav>li>a {
display: block;
width: 100%;
height: 40px;
line-height: 40px;
color: #333;
padding-left: 20px;
font-size: 16px;
text-decoration: none;
}
.right-nav>li>a:hover {
background-color: rgba(255, 255, 255, .7);
color: lightslategrey
}
/*页面的底部样式开始*/
.footer {
background-color: #444444;
}
.footer .content {
width: 90%;
background-color: #444444;
height: 60px;
margin: 0 auto;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a {
color: #999999;
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
效果图