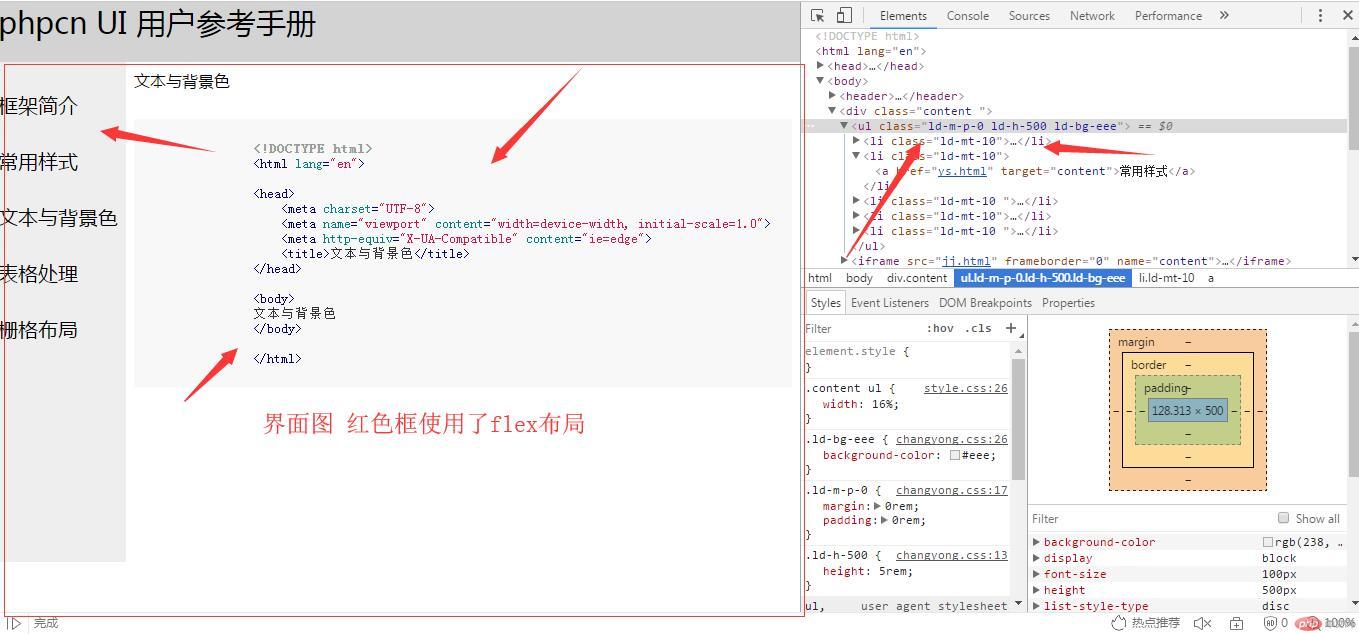
图片演示





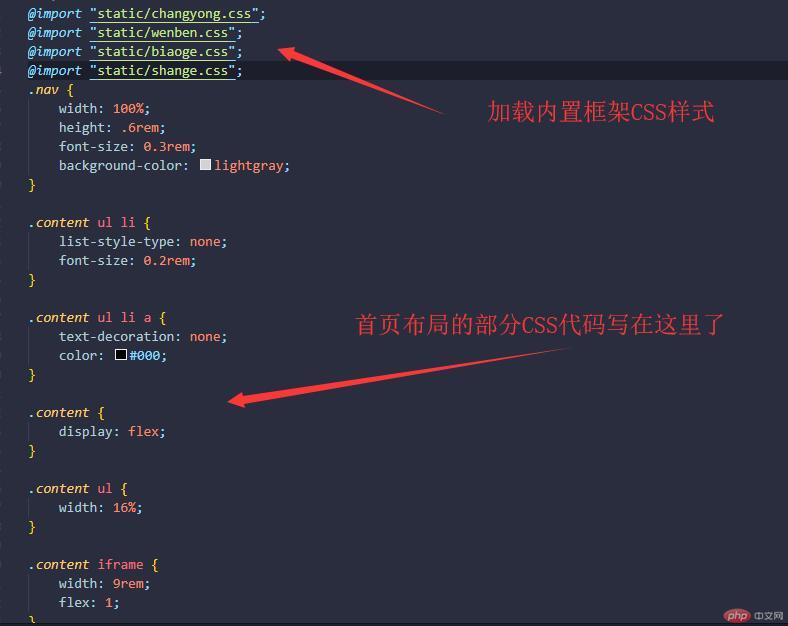
部分代码
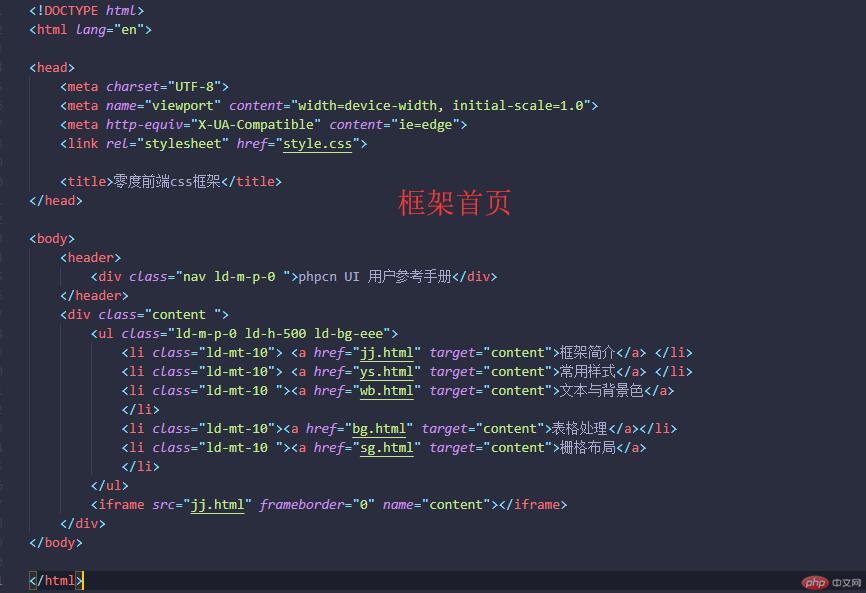
首页代码
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <title>零度前端css框架</title> </head> <body> <header> <div class="nav ld-m-p-0 ">零度前端css框架用户参考手册</div> </header> <div class="content "> <ul class="ld-m-p-0 ld-h-500 ld-bg-eee"> <li class="ld-mt-10"> <a href="jj.html" target="content">框架简介</a> </li> <li class="ld-mt-10"> <a href="ys.html" target="content">常用样式</a> </li> <li class="ld-mt-10 "><a href="wb.html" target="content">文本与背景色</a> </li> <li class="ld-mt-10"><a href="bg.html" target="content">表格处理</a></li> <li class="ld-mt-10 "><a href="sg.html" target="content">栅格布局</a> </li> </ul> <iframe src="jj.html" frameborder="0" name="content"></iframe> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
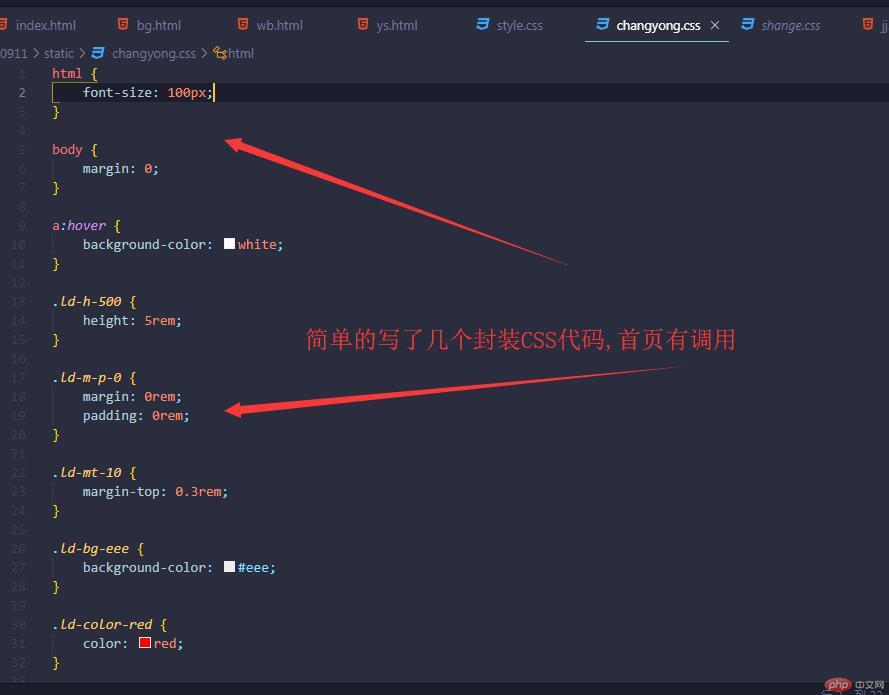
加载公共css样式代码(时间安排问题就写了几个在这里了)
实例
@import "static/changyong.css";
@import "static/wenben.css";
@import "static/biaoge.css";
@import "static/shange.css";
.nav {
width: 100%;
height: .6rem;
font-size: 0.3rem;
background-color: lightgray;
}
.content ul li {
list-style-type: none;
font-size: 0.2rem;
}
.content ul li a {
text-decoration: none;
color: #000;
}
.content {
display: flex;
}
.content ul {
width: 16%;
}
.content iframe {
width: 9rem;
flex: 1;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
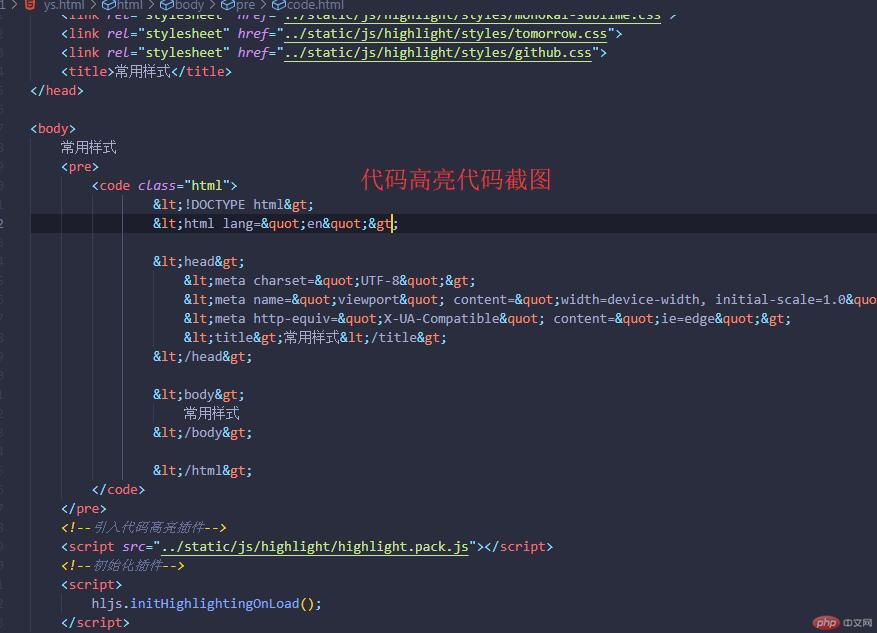
代码高亮
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- <link rel="stylesheet" href="style.css"> --> <!-- 设置代码高亮插件的显示模式--> <link rel="stylesheet" href="../static/js/highlight/styles/default.css"> <link rel="stylesheet" href="../static/js/highlight/styles/monokai-sublime.css"> <link rel="stylesheet" href="../static/js/highlight/styles/tomorrow.css"> <link rel="stylesheet" href="../static/js/highlight/styles/github.css"> <title>常用样式</title> </head> <body> 常用样式 <pre> <code class="html"> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>常用样式</title> </head> <body> 常用样式 </body> </html> </code> </pre> <!--引入代码高亮插件--> <script src="../static/js/highlight/highlight.pack.js"></script> <!--初始化插件--> <script> hljs.initHighlightingOnLoad(); </script> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
总结
把代码封装好可以快捷调用
天天上班没假放时间只能写这么一丁点了。。代码虽简单但不熟练记得有这么回事英语有点蛋疼,时间都花在观摩视频上了

