flex布局
容器默认属性
flex-direction:row 主轴方向flex-wrap:nowrap 是否换行justify-content:start 主轴排列align-item:stretch 单行(不换行)align-content:start 多行(换行)
简化书写
flex-flow = flex-direction + flex-wrap书写方式 flex-flow:row nowrap;为了与grid统一记忆,使用place为前缀的属性替换原来flexplace-content:startplace-items:stretch
一.flex-direction
该属性决定主轴的方向(即项目的排列方向)row(默认值):主轴为水平方向,起点在左端。column:主轴为垂直方向,起点在上沿。
1.flex-direction:row(水平排列)

2.flex-direction:column(垂直排列)

二.flex-wrap(是否换行)
flex-wrap默认情况下,项目都排在一条线上,行内块的形式nowrap(默认):不换行。wrap:换行,第一行在上方。当给定项目值超过容器值时,会默认进行收缩
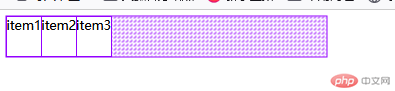
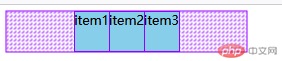
1.flex-wrap:nowrap(不换行)
我给容器的宽度设置成300px,但是给每个item宽度的值都设置成200px,在flex-wrap=nowrap的时候,item的宽度会进行收缩成100px
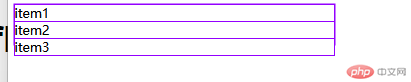
2.flex-wrap:wrap(换行)
当flex-wrap=wrap时,项目会换行,会垂直排列
三.place-content
start(默认值):左对齐end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。space-evenly :让每个项目平均排列对齐
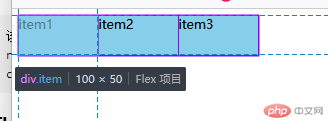
1.place-content:start(默认值,左对齐)

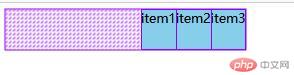
2.place-content:end(右对齐)

3.place-content:center(居中)

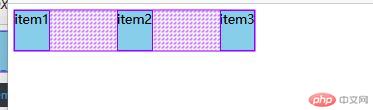
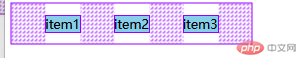
4.place-content:space-between(二端对齐)

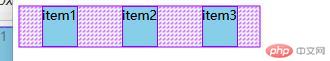
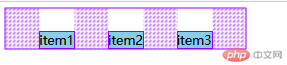
5.place-content:space-around(分散对齐)

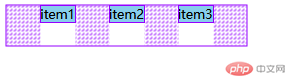
6.place-content:space-evenly(平均对齐)

四:place-items(交叉轴排列)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。start:交叉轴的起点对齐。end:交叉轴的终点对齐。center:交叉轴的中点对齐。
因为是单行容器,所以不涉及对齐方式
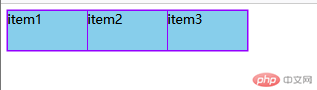
1.place-items:stretch(默认值,没有设置高度,占满整个容器的高度)

2.place-items:start(交叉轴的起点对齐)

3.place-items:center(交叉轴的中点对齐)

4.place-items:end(交叉轴的终点对齐)

项目属性
flex-grow 放大比例flex-shrink 缩小比例flex-basis 计算宽度
1.flex: 0 1 auto(flex: initial)
默认状态(部分响应): 不放大,允许缩小,宽高自动

2.flex: 1 1 auto(flex: auto)
完全响应: 允许放大,允许缩小,宽高自动
3.flex: 0 0 auto(flex: none)
完全响应: 允许放大,允许缩小,宽高自动
如果给定的值大于容器的值,会溢出容器,此时优先级会出现这样的排列:min-width > flex-basis > width
常用缩写
flex:1 = flex:1 1 auto;1可以是任意整数

