1. em与rem的区别
rem单位转为像素值,由html元素的字体大小决定的。
em单位转为像素值,取决于他们使用的字体大小。
2. em与rem的特点
使用rem单位的主要目的应该是确保无论用户如何设置自己的浏览器,我们的布局都能调整到合适大小。
使用em单位的主要目的追求字体大小的可维护性和伸缩性时。
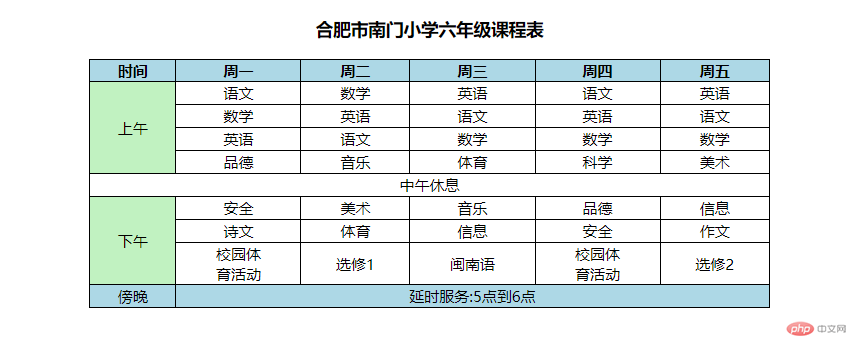
3. vw设计课程表
<style>table{width: 75vw;margin: auto;text-align: center;border-collapse: collapse;}table td,table th{border: 1px solid #000;}table thead{background-color: lightblue ;}table tbody:not(tbody:nth-of-type(2)) tr:first-of-type td:first-of-type{background-color: rgb(193, 242, 193);}table tfoot{background-color: lightblue;}</style>