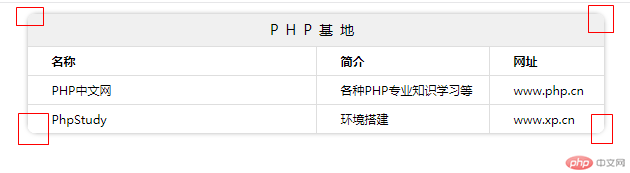
表格边角变圆实例:

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格实例</title>
<style>
body {
margin:0;
padding:0;
}
.table {
width:100%;
margin:10px auto;
height:auto;
position:relative;
}
.table table {
width:90%;
margin:0 auto;
border-collapse:collapse;
font-size:12px;
border-radius:10px;
overflow:hidden;
box-shadow: 0px 0px 5px #ccc;
}
.table table td {
height:28px;
line-height:28px;
text-align:left;
}
.table th.top{
font-weight:normal;
text-align:center;
letter-spacing:7px;
color:#000;
font-size:14px;
height:32px;
line-height:32px;
background-color:#f0f0f0;
border:1px #dedede solid;
border-bottom:none;
}
.table .ntitle {
margin-bottom:10px;
}
.table .ntitle td {
text-align:left;
height:28px;
color:#000;
line-height:28px;
border:1px #dedede solid;
background-color:#fff;
text-indent:24px;
}
.table .ntitle td span{
color:#000065;
}
</style>
</head>
<body>
<div class="table">
<table width="100%" class="ntitle ke-zeroborder" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<th colspan="3" class="top">PHP基地</th>
</tr>
<tr>
<td width="50%"><strong>名称</strong></td>
<td width="30%"><strong>简介</strong></td>
<td width="20%"><strong>网址</strong></td>
</tr>
<tr>
<td>PHP中文网</td>
<td>各种PHP专业知识学习等</td>
<td>www.php.cn</td>
</tr>
<tr>
<td>PhpStudy</td>
<td>环境搭建</td>
<td>www.xp.cn</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:控制表格边角变圆只要在table的CSS中加入以下代码即可:
border-radius:10px; overflow:hidden;
border-radius数字越大,四周圆的弧度就越大,但是表格四周圆是圆了,但是边角消失的问题百度了很久,还是解决不了,请老师指导。

