问题一:实例演示如何消除子元素浮动造成父元素高度折叠的影响
答:在父元素中添加“overflow:hidden”即可消除子元素浮动对父元素高度折叠的影响
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>消除子元素浮动对父元素高度折叠的影响实例</title>
<style>
.one{
width:300px;
border:2px dashed red;
/*使用overflow来消除子元素浮动对父元素高度折叠的影响*/
overflow:hidden;
}
.two {
width:inherit;
height:296px;
float:left;
background:pink;
}
</style>
</head>
<body>
<div class="one">
<div class="two">子元素</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
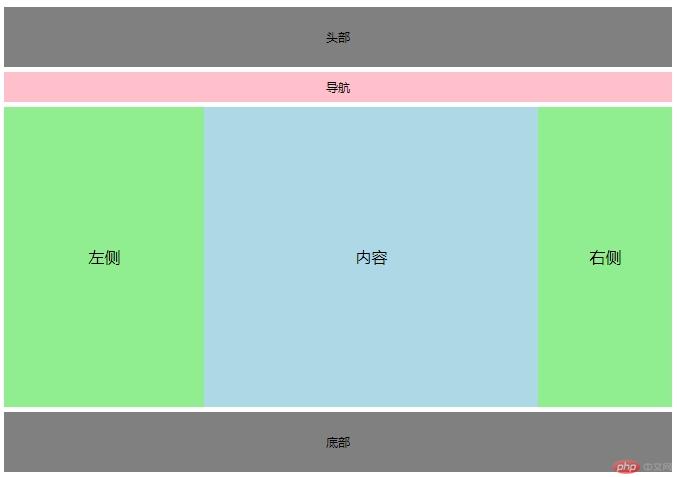
问题二:实例演示三列布局的实现原理( 绝对定位实现, 浮动定位实现)
答:
绝对定位实现三列布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>利用绝对定位实现3列布局</title> <style> .header{ width:100%; height:60px; text-align:center; line-height:60px; font-size:12px; background:gray; margin-bottom:5px; } .nav{ width:100%; height:30px; text-align:center; line-height:30px; font-size:12px; background:pink; margin-bottom:5px; } .main{ width:100%; position:relative; margin-bottom:5px; } .left { width:30%; height:300px; background:lightgreen; text-align:center; line-height:300px; } .content { width:50%; height:300px; background:lightblue; text-align:center; line-height:300px; } .right { width:20%; height:300px; background:lightgreen; text-align:center; line-height:300px; } /*绝对定位实现三列排序*/ .left { position:absolute; left:0; top:0; } .right { position:absolute; left:80%; top:0; } .content { margin-left:30%; margin-right:20%; } .footer{ width:100%; height:60px; text-align:center; line-height:60px; font-size:12px; background:gray; } </style> </head> <body> <div class="header">头部</div> <div class="nav">导航</div> <div class="main"> <div class="left">左侧</div> <div class="content">内容</div> <div class="right">右侧</div> </div> <div class="footer">底部</div> </div> </body> </html>
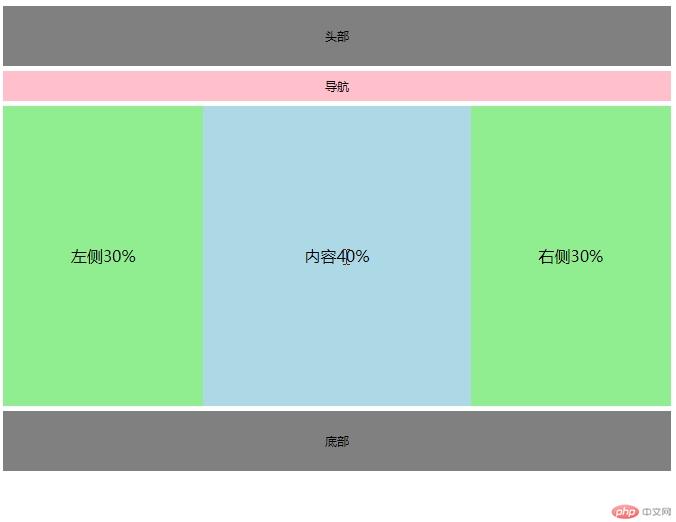
运行实例 »浮动定位实现三列布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>利用浮动实现3列布局</title> <style> .header{ width:100%; height:60px; text-align:center; line-height:60px; font-size:12px; background:gray; margin-bottom:5px; } .nav{ width:100%; height:30px; text-align:center; line-height:30px; font-size:12px; background:pink; margin-bottom:5px; } .main{ width:100%; position:relative; margin-bottom:5px; overflow:hidden; } .left { width:30%; height:300px; background:lightgreen; text-align:center; line-height:300px; } .content { width:40%; height:300px; background:lightblue; text-align:center; line-height:300px; } .right { width:30%; height:300px; background:lightgreen; text-align:center; line-height:300px; } /*利用浮动实现三列排序*/ .left { float:left; } .right { float:right; } .content { float:left; } .footer{ width:100%; height:60px; text-align:center; line-height:60px; font-size:12px; background:gray; } </style> </head> <body> <div class="header">头部</div> <div class="nav">导航</div> <div class="main"> <div class="left">左侧30%</div> <div class="content">内容40%</div> <div class="right">右侧30%</div> </div> <div class="footer">底部</div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
总结:
如果要消除子元素浮动造成父元素高度折叠的影响,方法很简单,只要在父元素里加上“overflow:hidden”,即可。
利用绝对定位实现3列布局时,首先对父元素设置一个relative定位,然后根据对左右两侧分别使用absolute定位,最后对中间列用margin属性挤出即可。
利用浮动实现3列布局时,首先对父元素设置一个“overflow:hidden”,以消除子元素浮动对父元素高度折叠的影响,然后左右两侧分别设置float:left;float:right,中间列则不管是用哪种float都可以。

