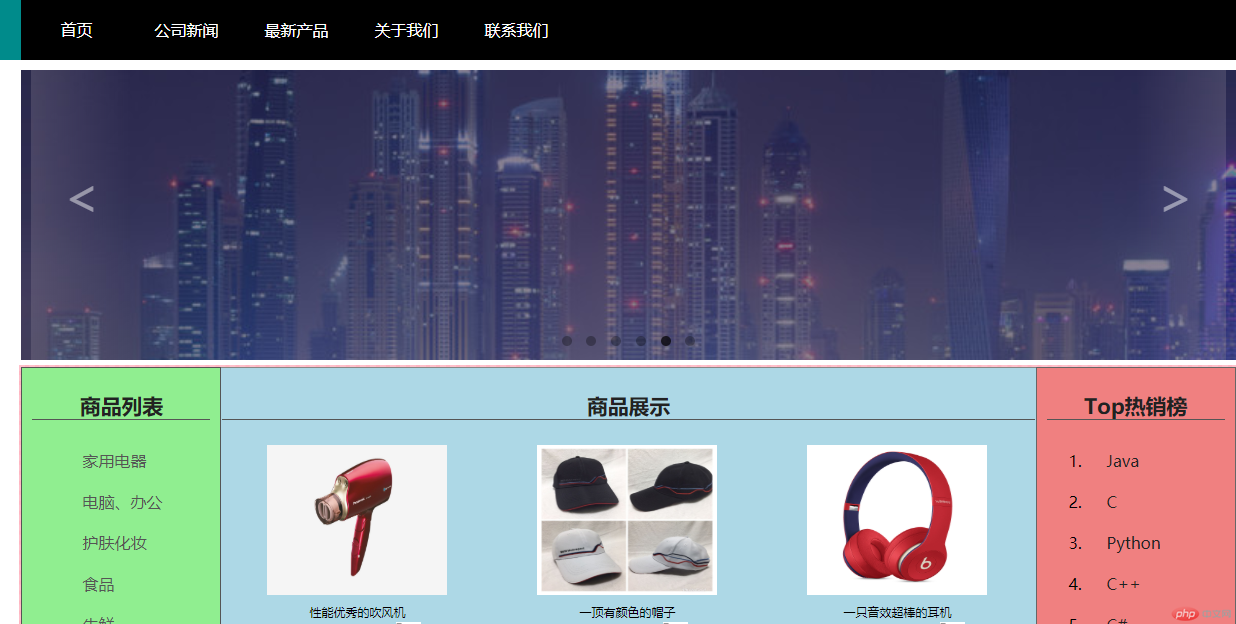
1.网站的首页的完整内容布局小demo
实例
<style>
/*css部分*/
body {
/* border: 1px solid red; */
margin: 0;
}
h1 {
color: #222222;
font-size: 1.3rem;
text-align: center;
border-bottom: 1px solid #555555;
}
/* --------- 头部样式 ---------- */
.header {
background-color: darkcyan;
}
/* 头部内容区 */
.header .content {
width: 90%;
background-color: black;
margin: 0 auto;
height: 60px;
}
/* 头部中的导航 */
.header .content .nav {
/* 清空ul的默认样式 */
margin: 0;
padding: 0;
}
.header .content .nav .item {
/* li样式 */
list-style: none;
}
.header .content .nav .item a {
float: left;
min-width: 80px;
min-height: 60px;
/* 居中 */
text-align: center;
line-height: 60px;
/* 前景色 */
color: white;
padding: 0 15px;
/* 去掉a标签下划线 */
text-decoration: none;
}
.header .content .nav .item a:hover {
background-color: red;
font-size: 1.1rem;
}
/* ----------- 主体样式-圣杯实现 ----------- */
/* 设置轮播图 */
.slider {
width: 90%;
height: 300px;
margin: 0 auto;
position: relative;
}
.slider {
overflow: hidden;
}
.slider input{
display: none;
position: absolute;
margin: 10px 0;
}
.slider .control {
margin: 0 auto;
width: 100%;
height: 100%;
}
.slider .control ***age{
position: absolute;
top: 10px;
left: 0;
width: 100%;
height: 100%;
margin: 0;
transform: scale(0);
opacity: 0;
transition: all 0.7s;
}
.slider .control ***age img{
width: 100%;
text-align: center;
z-index: 6;
}
.nav label{
width: 100px;
height: 300px;
margin: 10px 10px;
position: absolute;
z-index: 10;
opacity: 0;
display: none;
cursor: pointer;
transition: opacity 0.2s;
color: #ffffff;
font-size: 50px;
line-height: 250px;
text-align: center;
text-shadow: 0 0 5px #555555);
}
.leftjianbian{
background: linear-gradient(right , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -o-linear-gradient(right , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -ms-linear-gradient(right , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -moz-linear-gradient(right , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -webkit-linear-gradient(right , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
}
.rightjianbian{
background: linear-gradient(left , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -o-linear-gradient(left , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -ms-linear-gradient(left , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -moz-linear-gradient(left , rgba(250, 242, 239,0) 1% , rgba(158, 148, 166,0.5) 100%);
background: -webkit-linear-gradient(left , rgba(250, 242, 239,0) 10% , rgba(158, 148, 166,0.5) 100%);
}
***age:hover + .nav label{
opacity: 0.5;
}
.nav label:hover{
opacity: 1;
}
.nav .down{
right: 0;
top: 0;
}
.nav .up{
left: 0;
top: 0;
}
.slider input:checked + .control ***age{
opacity: 1;
transform: scale(1);
transition: all 1s;
}
.slider input:checked + .control .nav label{
display: block;
}
.dots{
width:100%;
height: 10px;
bottom: 5px;
position: absolute;
text-align: center;
}
.dot{
width: 10px;
height: 10px;
margin: 0px 5px;
border-radius: 50%;
position: relative;
display: inline-block;
background: rgba(0,0,0,0.3);
}
.slider input#img1:checked ~ .dots label#dot1,
.slider input#img2:checked ~ .dots label#dot2,
.slider input#img3:checked ~ .dots label#dot3,
.slider input#img4:checked ~ .dots label#dot4,
.slider input#img5:checked ~ .dots label#dot5,
.slider input#img6:checked ~ .dots label#dot6{
background: rgba(0,0,0,0.7);
}
/*左侧边栏:设置商品列表样式*/
.left {
box-sizing: border-box;
padding: 10px;
border: 1px solid #555555;
}
.left ul {
margin-top: 20px;
padding: 0;
}
.left ul li {
list-style: none;
padding: 10px 10px 10px 50px;
}
.left ul li a {
text-decoration: none;
color: #555555;
}
.left ul li a:hover {
color: yellow;
text-decoration: underline;
cursor: pointer;
}
/* 右侧边栏:设置热销榜样式 */
.right {
box-sizing: border-box;
padding: 10px;
border: 1px solid #666666;
}
.right ol {
margin-top: 20px;
}
.right ol li {
padding: 10px 20px;
}
.right ol li a {
text-decoration: none;
color: #222222;
}
.right ol li a:hover {
color: lightblue;
text-decoration: underline;
cursor: pointer;
}
/* step1:设置主体宽度 */
.container {
width: 90%;
/* min-height: 800px; */
background-color: lightpink;
margin: 5px auto;
min-width: 60px;
border: 2px dashed pink;
}
/* step2:设置左右宽度 */
.left {
width: 200px;
height: 800px;
background-color: lightgreen;
}
.right {
width: 200px;
height: 800px;
background-color: lightcoral;
}
.main {
width: 100%;
background-color: lightblue;
min-height: 800px;
}
/* step3:将主体、左右全浮动 */
.main, .left, .right {
float: left;
}
.container {
overflow: hidden;
}
/* step4:将左右区块移动到正确位置 */
.main {
/* 设置盒子大小的计算方式,默认大小由内容决定 */
box-sizing: border-box;
padding: 10px 200px;
border: 1px solid #888888;
}
.left {
margin-left: -100%;
}
.right {
margin-left: -200px;
}
/* --------------- 底部样式 -------------- */
.footer {
background-color: gray;
}
.footer .content {
width: 90%;
background-color: #333333;
margin: 0 auto;
height: 60px;
}
.footer .content p {
text-align: center;
line-height: 60px;
}
.footer .content p a {
color: gray;
/* 去掉a标签下划线 */
text-decoration: none;
}
.footer .content p a:hover {
color: white;
}
/* 商品内容展示样式 */
.main .good {
margin: 10px 10px;
padding: 0;
width: 250px;
height: 250px;
float: left;
}
.main .good .gimg img {
width: 180px;
height: 150px;
}
.main .good p {
text-align: center;
margin: 1px;
padding: 0;
}
.main .good .description span, .main .good .price span, del {
font-size: 10px;
}
.main .good .price img {
width: 10%;
}
</style>
<div>
<!-- HTML部分-->
<!-- 头部 -->
<div class="header">
<!-- 头部内容区 -->
<div class="content">
<ul class="nav">
<li class="item"><a href="">首页</a></li>
<li class="item"><a href="">公司新闻</a></li>
<li class="item"><a href="">最新产品</a></li>
<li class="item"><a href="">关于我们</a></li>
<li class="item"><a href="">联系我们</a></li>
</ul>
</div>
</div>
<!-- 轮播图 -->
<div class="slider">
<!--//1-->
<input type="radio" name="btn" id="img1" checked/>
<div class="control">
<!-- <p class="image"><img src="static/images/carousel_map/lunbo01.jpg"/></p> -->
<p class="image"><img src="https://img.tuguaishou.com/ips_templ_preview/14/de/1e/lg_695171_1531128024_5b4328d84dc6a.jpg?auth_key=2199974400-0-0-20e6ebfc87aa3523db29627112ec6ed5"/></p>
<p class="nav">
<label for="img6" class="up leftjianbian"><</label>
<label for="img2" class="down rightjianbian">></label>
</p>
</div>
<!--//2-->
<input type="radio" name="btn" id="img2"/>
<div class="control">
<!-- <p class="image"><img src="static/images/carousel_map/lunbo02.jpg"/></p> -->
<p class="image"><img src="http://www.tuquu.com/UploadFiles/2014-11/0/2014111716044457592.jpg"/></p>
<p class="nav">
<label for="img1" class="up leftjianbian"><</label>
<label for="img3" class="down rightjianbian">></label>
</p>
</div>
<!--//3-->
<input type="radio" name="btn" id="img3"/>
<div class="control">
<!-- <p class="image"><img src="static/images/carousel_map/lunbo03.jpg"/></p> -->
<p class="image"><img src="http://pic.616pic.com/ys_bnew_img/00/30/07/ZMd9bnMFeG.jpg"/></p>
<p class="nav">
<label for="img2" class="up leftjianbian"><</label>
<label for="img4" class="down rightjianbian">></label>
</p>
</div>
<!--//4-->
<input type="radio" name="btn" id="img4"/>
<div class="control">
<!-- <p class="image"><img src="static/images/carousel_map/lunbo07.png"/></p> -->
<p class="image"><img src="http://pic.616pic.com/ys_bnew_img/00/26/86/aOSngMOwPp.jpg"/></p>
<p class="nav">
<label for="img3" class="up leftjianbian"><</label>
<label for="img5" class="down rightjianbian">></label>
</p>
</div>
<!--//5-->
<input type="radio" name="btn" id="img5"/>
<div class="control">
<!-- <p class="image"><img src="static/images/carousel_map/lunbo05.png"/></p> -->
<p class="image"><img src="http://pic.616pic.com/ys_bnew_img/00/13/30/P4Eg8OOvEB.jpg"/></p>
<p class="nav">
<label for="img4" class="up leftjianbian"><</label>
<label for="img6" class="down rightjianbian">></label>
</p>
</div>
<!--//6-->
<input type="radio" name="btn" id="img6"/>
<div class="control">
<!-- <p class="image"><img src="static/images/carousel_map/lunbo06.png"/></p> -->
<p class="image"><img src="http://pic.5tu.cn/uploads/allimg/1609/pic_5tu_big_201609191721549578.jpg"/></p>
<p class="nav">
<label for="img5" class="up leftjianbian"><</label>
<label for="img1" class="down rightjianbian">></label>
</p>
</div>
<p class="dots">
<label for="img1" class="dot" id="dot1"></label>
<label for="img2" class="dot" id="dot2"></label>
<label for="img3" class="dot" id="dot3"></label>
<label for="img4" class="dot" id="dot4"></label>
<label for="img5" class="dot" id="dot5"></label>
<label for="img6" class="dot" id="dot6"></label>
</p>
</div>
<!-- 主体 -->
<div class="container">
<!-- 圣杯布局 -->
<div class="main">
<!-- 主体内容区 -->
<h1>商品展示</h1>
<!-- //1 -->
<div class="good">
<p class="gimg">
<!-- 图片 -->
<!-- <img src="static/images/goods/hair_dryer.jpg" alt="吹***"> -->
<img src="http://cw1.tw/CW/images/fck/F1450079513946.jpg" alt="吹***">
</p>
<p class="description">
<!-- 描述 -->
<span>性能优秀的***</span>
</p>
<p class="price">
<!-- 价格 -->
<!-- <span>¥79.00</span> <del>¥129.00</del> <span><img src="static/images/goods/shopping_cart.png" alt=""></span> -->
<span>¥79.00</span> <del>¥129.00</del> <span><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQbMpZatI4pVulDu4OqZs7EH2598uJ-B_HrYOp8qwQ3Q7c1A47kxQ" alt=""></span>
</p>
</div>
<!-- //2 -->
<div class="good">
<p class="gimg">
<!-- <img src="static/images/goods/hat.jpg" alt="帽子"> -->
<img src="https://ct.yimg.com/xd/api/res/1.2/xEGjCvfwf6sjGvor8v.9pw--/YXBwaWQ9eXR3YXVjdGlvbnNlcnZpY2U7aD0xNDAwO3E9ODU7cm90YXRlPWF1dG87dz0xNDAw/https://s.yimg.com/ob/image/c9db8b1f-f954-424a-b46e-92144166e36a.jpg" alt="帽子">
</p>
<p class="description">
<span>一顶有颜色的帽子</span>
</p>
<p class="price">
<!-- <span>¥15.00</span> <del>¥55.00</del> <span><img src="static/images/goods/shopping_cart.png" alt=""></span> -->
<span>¥15.00</span> <del>¥55.00</del> <span><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQbMpZatI4pVulDu4OqZs7EH2598uJ-B_HrYOp8qwQ3Q7c1A47kxQ" alt=""></span>
</p>
</div>
<!-- //3 -->
<div class="good">
<p class="gimg">
<!-- <img src="static/images/goods/headset.jpg" alt="耳机"> -->
<img src="https://ceair.oss-cn-shanghai.aliyuncs.com/image/App/Product/20190806/ps_a013ab13-1a02-42ec-9070-5562cfb1d4c9.jpg" alt="耳机">
</p>
<p class="description">
<span>一只音效超棒的耳机</span>
</p>
<p class="price">
<!-- <span>¥115.00</span> <del>¥255.00</del> <span><img src="static/images/goods/shopping_cart.png" alt=""></span> -->
<span>¥115.00</span> <del>¥255.00</del> <span><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQbMpZatI4pVulDu4OqZs7EH2598uJ-B_HrYOp8qwQ3Q7c1A47kxQ" alt=""></span>
</p>
</div>
<!-- //4 -->
<div class="good">
<p class="gimg">
<!-- <img src="static/images/goods/tea_set.jpg" alt="茶具"> -->
<img src="https://ccimarketing.org.tw/wp-content/uploads/2016/01/a154.jpg" alt="茶具">
</p>
<p class="description">
<span>一套优雅的茶具</span>
</p>
<p class="price">
<!-- <span>¥215.00</span> <del>¥365.00</del> <span><img src="static/images/goods/shopping_cart.png" alt=""></span> -->
<span>¥215.00</span> <del>¥365.00</del> <span><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQbMpZatI4pVulDu4OqZs7EH2598uJ-B_HrYOp8qwQ3Q7c1A47kxQ" alt=""></span>
</p>
</div>
<!-- //5 -->
<div class="good">
<p class="gimg">
<!-- <img src="static/images/goods/toy.jpg" alt="玩具"> -->
<img src="https://miniso-tw.com.tw/wp-content/uploads/2018/12/4514003134212-300x300.jpg" alt="玩具">
</p>
<p class="description">
<span>一只可爱的玩具</span>
</p>
<p class="price">
<!-- <span>¥25.00</span> <del>¥45.00</del> <span><img src="static/images/goods/shopping_cart.png" alt=""></span> -->
<span>¥25.00</span> <del>¥45.00</del> <span><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQbMpZatI4pVulDu4OqZs7EH2598uJ-B_HrYOp8qwQ3Q7c1A47kxQ" alt=""></span>
</p>
</div>
<!-- //6 -->
<div class="good">
<p class="gimg">
<!-- <img src="static/images/goods/watch.jpg" alt="***"> -->
<img src="https://cdn03.pinkoi.com/pinkoi.magz/tvzvjB9F/14650149183643.jpg" alt="***">
</p>
<p class="description">
<span>一款颜值爆棚的***</span>
</p>
<p class="price">
<!-- <span>¥715.00</span> <del>¥1155.00</del> <span><img src="static/images/goods/shopping_cart.png" alt=""></span> -->
<span>¥715.00</span> <del>¥1155.00</del> <span><img src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQbMpZatI4pVulDu4OqZs7EH2598uJ-B_HrYOp8qwQ3Q7c1A47kxQ" alt=""></span>
</p>
</div>
</div>
<!-- 左侧边栏 -->
<div class="left">
<h1>商品列表</h1>
<ul>
<li><a href="#">家用电器</a></li>
<li><a href="#">电脑、办公</a></li>
<li><a href="#">护肤***</a></li>
<li><a href="#">食品</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">家具家装</a></li>
<li><a href="#">玩具乐器</a></li>
<li><a href="#">***品</a></li>
<li><a href="#">珠宝</a></li>
<li><a href="#">运动健康</a></li>
</ul>
</div>
<!-- 右侧边栏 -->
<div class="right">
<h1>Top热销榜</h1>
<ol>
<li><a href="#">Java</a></li>
<li><a href="#">C</a></li>
<li><a href="#">Python</a></li>
<li><a href="#">C++</a></li>
<li><a href="#">C#</a></li>
<li><a href="#">VB</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#">PHP</a></li>
<li><a href="#">SQL</a></li>
<li><a href="#">Ruby</a></li>
</ol>
</div>
</div>
<!-- 底部 -->
<div class="footer">
<!-- 底部内容区 -->
<div class="content">
<p>
<a href="">© php中文网版权所有</a> |
<a href="">0551-666***999</a> |
<a href="">皖ICP备18***000号</a>
</p>
</div>
</div>
</div>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例效果图:

2.总结
圣杯布局和双飞翼布局是页面布局的常用布局方式。
两者都是为了实现两侧宽度固定,中间宽度自适应的三栏布局,
其中圣杯布局的实现方式:
1)常用布局:头/主体/底部,主体的三段布局:左边栏/内容/右边栏,三者都设置向左浮动。
2)设置主体的宽度90%(根据实际需要修改)。
3)将中间内容区, 左侧和右侧的宽高进行设置。
4)将左右区块移动到正确的位置上,主体部分padding-left/padding-right设置;左右部分margin-left设置-width px。

