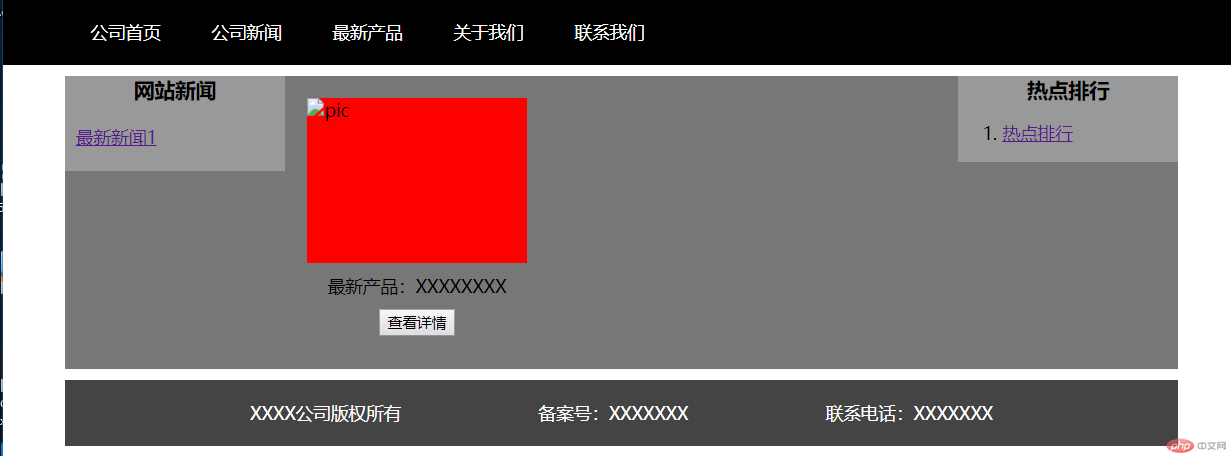
截图:

代码太长,就只写关键步骤了:
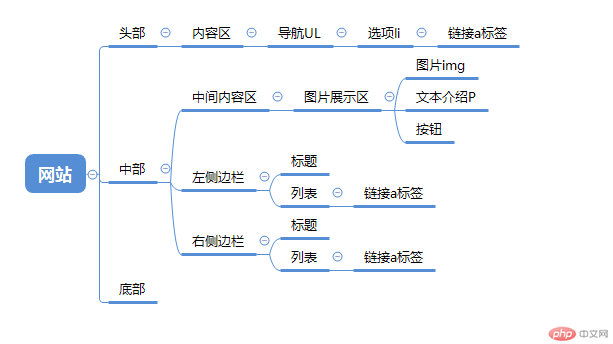
一、圣杯布局(三列)HTML中的DOM结构:

二、CSS中中部区域的主要设置
1、中部三个元素设置浮动
2、设置左、右侧边栏的宽度为200px, margin-left属性分别为-100%与-200px,将其移动到指定位置
3、设置中部,中间内容区box-sizing:border-box;内边距足有各200px
三、中间内容区-图片展示区内容根据当前浏览器宽度自动排列的CSS配置
1、图片展示区元素设置浮动,并且设置box-sizing:border-box;即可实现根据宽度自动排列。
总结:
1、尽量少用“中间件”元素来解决布局问题
2、尽量少用浮动来进行布局,用定位来操作。
3、有浮动的子元素,一定要在父元素上加上OVERFLOW:HIDDEN,要不会出现奇奇怪怪的现象。

