css常用选择器
css常用选择器有:id选择器,class选择器,标签选择器,属性选择器,群组选择器,相邻选择器,兄弟选择器,伪类选择器。
首页,我们定义了一个页面。代码如下
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>相邻选择器和兄弟选择器的异同</title>
<style>
ul {
margin: 0;
padding-left: 0;
position: relative;
left: 100px;
top: 100px;
}
ul li {
list-style-type: none;
width: 40px;
height: 40px;
background-color: white;
border: 1px solid black;
border-radius: 50%;
/*text-align设置水平居中,line-height设置成块级元素的高度即可实现元素的垂直居中*/
text-align: center;
line-height: 40px;
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li id="bg-red">A</li>
<li class="bg-yellow">B</li>
<li class="bg-green">C</li>
<li class="bg-green">D</li>
<li class="bg-red">E</li>
<li>F</li>
<li>G</li>
<li>H</li>
</ul>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
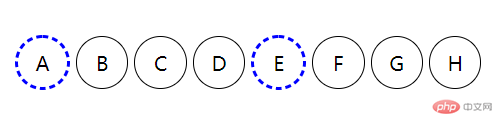
页面上有按字母顺序排序的多个小球。每个小球都是黑框白底。如图:

下面介绍各种选择器的用法:
id选择器和类选择器
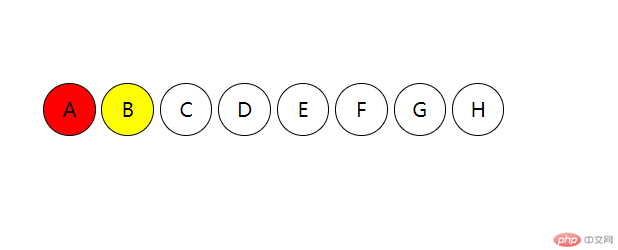
我们用id选择器选中A球设置底色为红色,类选择器选择B球设置底色为黄色。代码如下
#bg-red {background-color: red;} .bg-yellow {background-color: yellow;}效果如下

属性选择器
语法是:标签[属性] {} (标签后面紧跟着中括号,不要有空格)
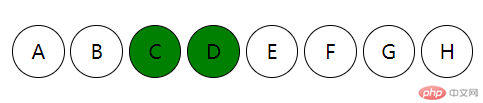
我们用属性选择器选中C球、D球,设置底色为绿色。
li[class="bg-green"] {background-color:green;}效果如下

群组选择器
用群组选择器,选择A球、E球。设置边框为虚线且是蓝色,2个像素的粗。(注意每个选择器用英文逗号隔开,并空一格)
#bg-red, .bg-red {border:2px dashed blue;}效果如下

相邻选择器
可以用相邻选择器,选择指定小球的下一个小球。比如选中B球的邻居C球。
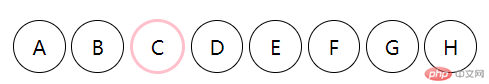
.bg-yellow + * {border:2px solid pink;}中间的“+”就是使用了相邻选择器。此时选择器.bg-yellow只选中B球。所以上面的代码使C球的边框发生变化

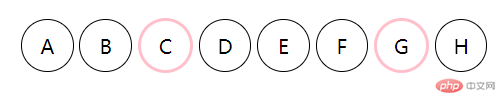
注意:如果我们在F球上也设置跟B球一样的选择器,则G球的边框也会发生变化

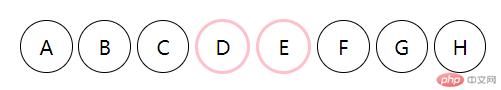
注意:C球和D球属于同一类,如果我们使用了C、D的选择器,则边框发生变化的是D球和E球
.bg-green + * {border:2px solid pink;}这个规则生效如图:

所以,相邻选择器是选中的是一个或者一组元素,相邻的第一个元素。如果选中的一组元素C、D本身是相邻的。则D元素也会受到影响。
兄弟选择器
用波浪线 ~ 表示。表示选择了一组兄弟元素。规则会使这一组兄弟元素同时生效。
#bg-yellow ~ *{background-color:yellow;}
经分析,相邻兄弟选择器与类选择器有部分功能重叠。所以,通常都是配合id选择器使用。如果只希望一个元素生效就使用相邻选择器,要一组元素生效,就用兄弟选择器。
伪类:子元素选择器
使用该选择器,我们可以选择某个标签下第一个子元素,或者最后一个元素,也可以选择指定顺序的元素。
代码如下
ul :first-child{background-color:red;}/*注意标签ul与冒号中间要有一个空格。这是选择了第一个元素A底色变成红色*/
ul :last-child{background-color:red;}/*这是选择了最后一个元素H底色变成红色*/
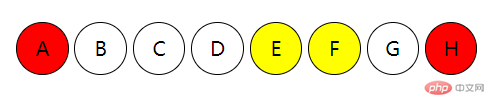
ul :nth-child(5){background-color:yellow;}/*这是从左到右选择了第5个元素E底色变成黄色*/
ul :nth-last-child(3){background-color:yellow;}/*这是选择了倒数第3个元素F底色变成黄色*/效果图:

伪类:类型选择器
该选择器可以兼顾类型和顺序。代码如下:
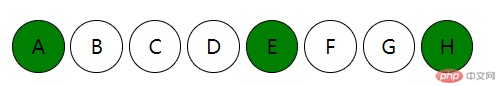
ul li:first-of-type{background:green;}/*这是选择了第一个元素A底色变成绿色*/
ul li:last-of-type{background:green;}/*这是选择了最后一个元素H底色变成绿色*/
ul li:nth-of-type(5){background:green;}/*这是从左到右选择了第5个元素E底色变成绿色*/效果图

总结:nth-child() 和 :nth-of-type()选择器,感觉功能有点重复,实际上是有区别的。
如果关注点是位置,则使用nth-child()。如果即关注位置又关注类型就使用nth-of-type()。
请看下面示例:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>相邻选择器和兄弟选择器的异同</title>
<style>
ul {
margin: 0;
padding-left: 0;
position: relative;
left: 30px;
top: 10px;
}
ul li {
list-style-type: none;
width: 40px;
height: 40px;
background-color: white;
border: 1px solid black;
border-radius: 50%;
/*text-align设置水平居中,line-height设置成块级元素的高度即可实现元素的垂直居中*/
text-align: center;
line-height: 40px;
display: inline-block;
}
</style>
</head>
<body>
<ul>
<li id="bg-red">A</li>
<li class="bg-yellow">B</li>
<li class="bg-green">C</li>
<li class="bg-green">D</li>
<li class="bg-red">E</li>
<li>F</li>
<li>G</li>
<li>H</li>
</ul>
<div style="border-bottom: 2px solid brown;">
<p>
php.cn
</p>
<a href="">html.cn</a>
<p>
xp.cn
</p>
</div>
<div>
<a href="">baidu.com</a>
<p>
sina.com.cn
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
上面两个DIV容器,如果我们想要设置每个DIV容易的第二个元素,背景色都是红色的,可以使用如下选择器
div :nth-child(2){background:red;}这个CSS代码的意思是选中每个DIV容器的第二个子元素。
效果如下:

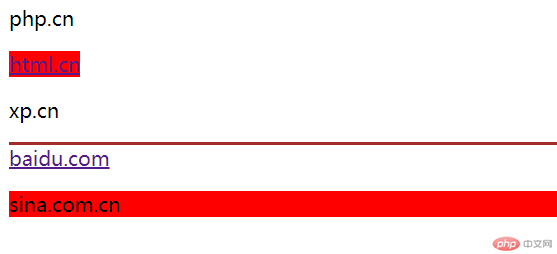
如果你想单独给xp.cn这个网址设置背景色为黄色,可以使用如下选择器
div p:nth-of-type(2){background:yellow;}这个CSS代码的意思是选中DIV标签下第二个P元素。因为两个DIV容器中只有第一个容器有两个P元素,所以我们就选中了我们要的元素。
效果如下:

如果要按照传统的选择器,我们需要给DIV容器定义一个id属性或者class属性,十分的不方便。因此,我们可以说伪类选择器在某些情况下使用,更灵活方便。
padding 对盒子大小的影响与解决方案
padding 就是盒子的内边距。如设置了padding的宽度。这个盒子就会被撑开。
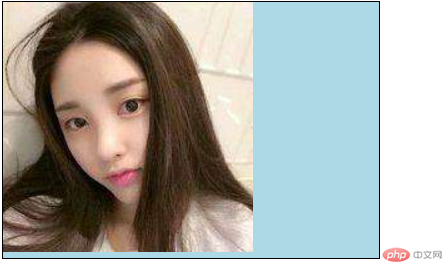
比如要使一个容器.box1中的图片居中,就会遇到这种情况。
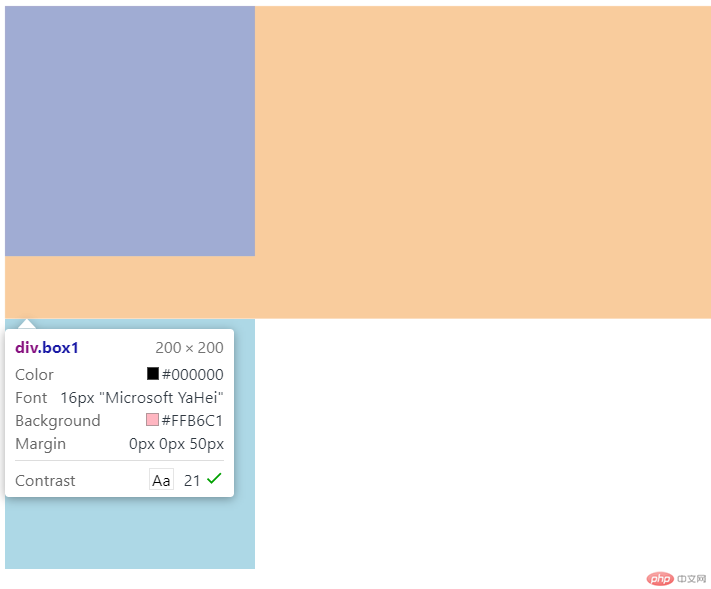
如图:

给容器box1设置padding宽度50个像素

图片垂直方向有居中,但是水平方向却没有。遇到这种情况,可以改变容器box1的宽度。
.box1 {width:200px;}
但是这个办法非常的笨,不推荐。
宽度分离
在图片和容器之中添加一个中间层box2,通过使用宽度分离来实现图片居中的效果。
<body> <div class="wrap"> <div class="box2"> <img src="/0903/static/images/girl.jpg" alt="小姐姐"> </div> </div> </body>
css样式如下
img {width:200px;}
.wrap {width:300px;}
.box2 {
border:1px solid black;
background:lightpink;
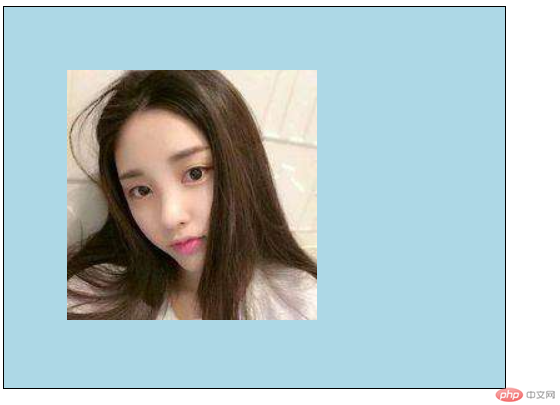
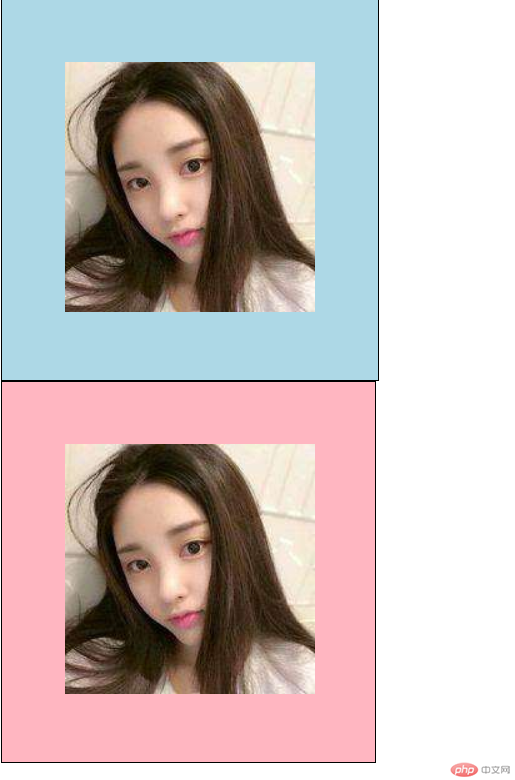
}效果如图

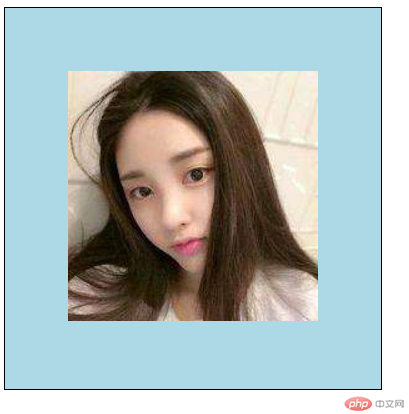
此时,我们在.box2添加padding属性。
.box2 {padding:50px;}则图片依然会居中

使用box-sizing属性
box-sizing有3中属性分别是,content-box,border-box,inherit。
| 值 | 描述 |
| content-box | 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
简单说,值为content-box,就是按照W3C的标准盒模型计算,值为border-box就是IE盒模型的计算方式。容器如果设置了box-sizing:border-box,即使设置了padding宽度,容器的宽高也不会变化(容器不会被内边距撑开)。
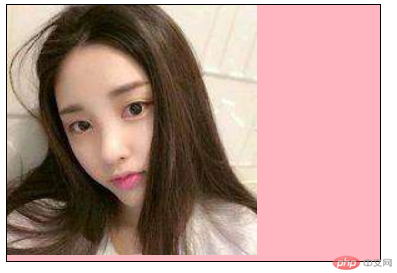
因此,HTML代码可以这样写
<div class="box3"> <img src="/0903/static/images/girl.jpg" alt="小姐姐"> </div>
css代码如下
img {
width: 200px;
}
.box3 {
width: 300px;
box-sizing: border-box;
padding: 50px;
border: 1px solid black;
background: lightcoral;
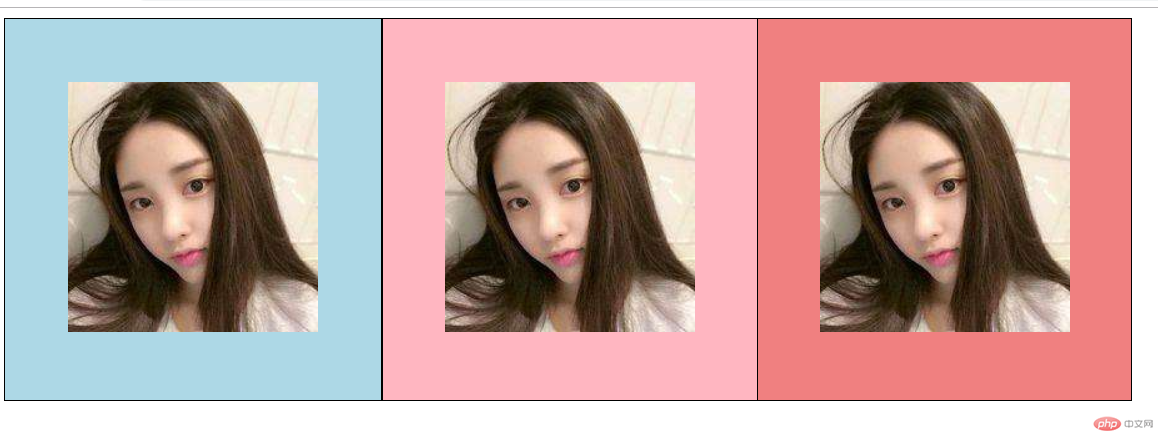
}则效果如图

捉摸不定的外边距
外边距即margin,主要有3中可能出现的问题。
1、同级塌陷
两个盒子在垂直方向上设置margin值时,会出现一个有趣的塌陷现象。
首先,设置两个DIV容器,并制定宽高。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>捉摸不定的内边距</title>
<style>
.box1 {
width: 200px;
height: 200px;
background: lightpink;
}
.box2 {
width: 200px;
height: 200px;
background: lightblue;
}
</style>
</head>
<body>
<div class="box1">
</div>
<div class="box2">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

此时, 对box1我们为其设置margin-bottom:50px; 对box2我们为其设置margin-top: 40px;
.box1{margin-bottom:50px;}
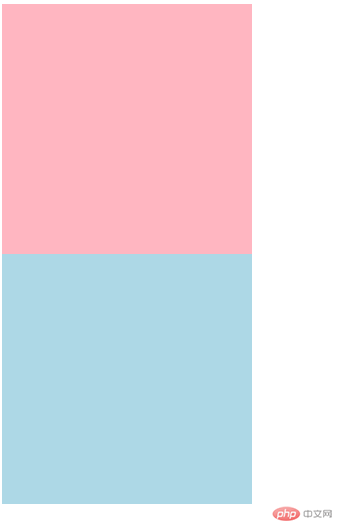
.box2{margin-top:40px;}按照一般理解,我们会认为两个DIV间隔90个像素,但实际被非如此。

从图片上可以看出,两个DIV之间的距离是50个像素,出现了重叠部分。可以得出:同级塌陷是以两个盒子之间最大的外边距为准。
2、嵌套传递
html部分
<div class="box3"> <div class="box4"></div> </div>
CSS部分
.box3 {
width:200px;
height:200px;
background-color:lightslategray;
}
.box4 {
width:100px;
height:100px;
background-color:lightcyan;
}
此时,我们设置box4的外边距为20px;
.box4 {
width: 100px;
height: 100px;
background-color: lightcyan;
margin-top: 20px;
}
此时,子盒子没有和父盒子间隔20像素的距离,而是双方一起和页面顶端间隔20像素的距离。
解决方法:
1、为父元素添加padding-top,并设置父元素的box-sizing属性为border-box。
.box3 {
padding-top:20px;
box-sizing:border-box;
}
2、为父元素添加overflow:hidden;
.box3 {
width: 200px;
height: 200px;
background-color: lightslategray;
overflow: hidden;
}
.box4 {
width: 100px;
height: 100px;
background-color: lightcyan;
margin-top: 20px;
}
3、自动挤压
比如我们给一个容器设置了左外边距,却不给具体的值。则浏览器会尽快能的把左边的空间留给该容器,进而产生了自动挤压的现象。如下例子
html部分
<div class="box5"></div>
css部分
.box5 {
width: 100px;
height: 100px;
background-color: black;
margin-left: auto;
}效果图

如果外边距设置margin:auto;浏览器会向左边向右边挤压。则黑色方块就会居中