学习css布局原理和实现,其中如何清除子元素浮动造成父元素高度折叠的影响的方法及三列布局的实现原理(绝对定位实现、浮动定位实现)对后期的项目开发非常重要。
首先来看一下如何清除子元素浮动造成父元素高度折叠的影响的方法。
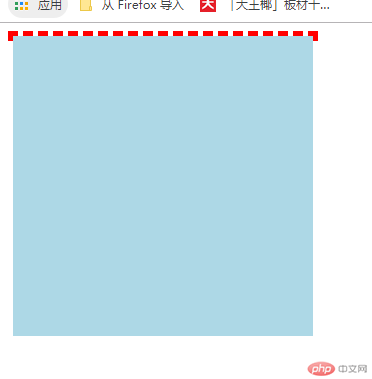
高度折叠实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清浮动的方式</title>
<style>
.box1 {
width: 300px;
border: 5px dashed red;
}
.box2 {
width: inherit;
height: 300px;
background-color: lightblue;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

解决折叠效果方案
方案1:设置父元素的高度与子元素一致,如果子元素变化,父元素的高度也要跟着改变
方案2:父元素跟着子元素浮动,如果父元素还有父级元素也要跟着浮动
方案3:专门添加一个div元素,给他设置一清除浮动(clear:both; )多了dom元素,对后端写程序有影响
方案4:给父元素添加一个溢出隐藏(overflow:hidden),这种方式最简单、实用。
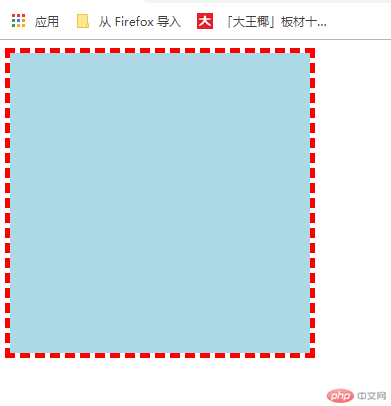
父级元素添加overflow:hidden实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>清浮动的方式</title>
<style>
.box1 {
width: 300px;
border: 5px dashed red;
overflow: hidden;
}
.box2 {
width: inherit;
height: 300px;
background-color: lightblue;
float: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
<div></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

在实际工作中,采用第4种方案,即实用又方便,还可以节省后端程序员的工作量。
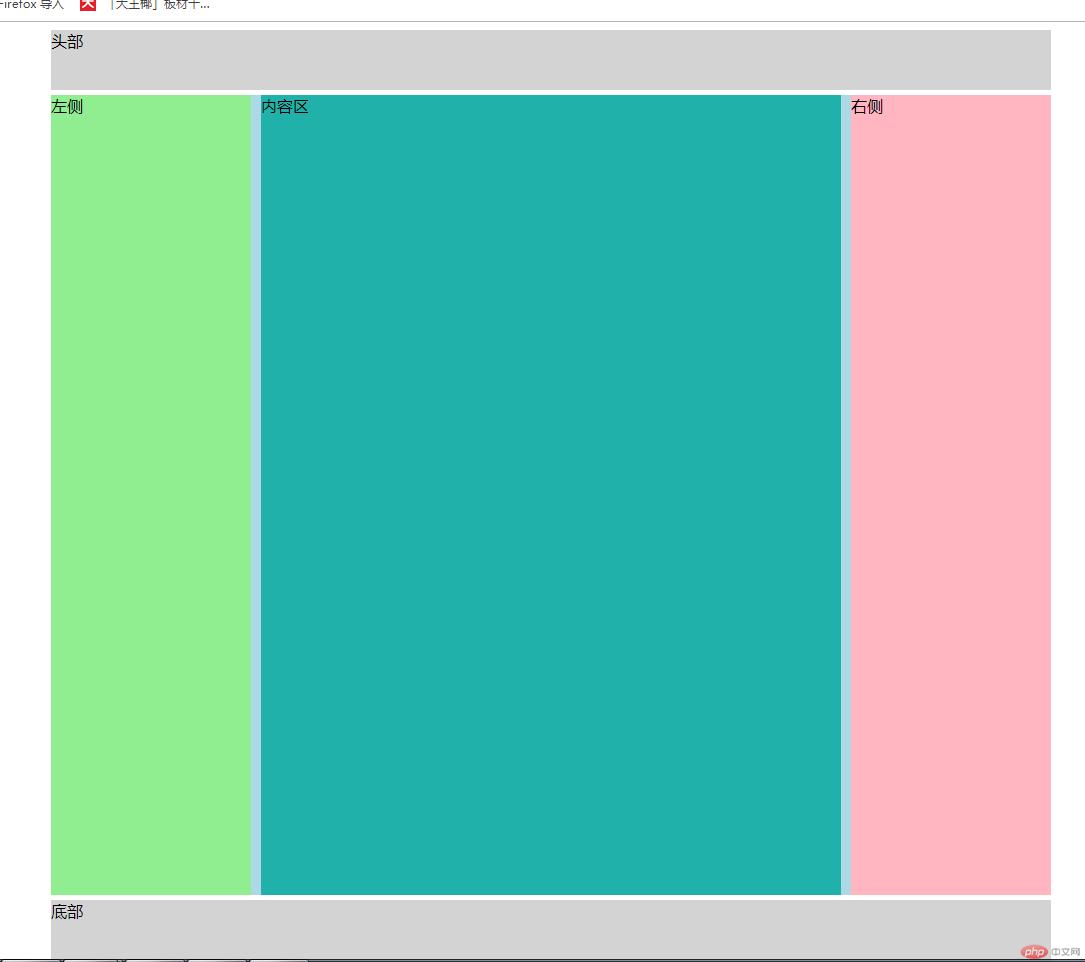
三列布局的实现原理(绝对定位实现、浮动定位实现)
绝对定位三列布局实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列布局: 绝对定位</title>
<style>
/*页面容器*/
.container {
width: 1000px;
margin: 0 auto;
}
/*头部与底部共用样式*/
.header,
.footer {
height: 60px;
background-color: lightgrey;
}
/*主体*/
.main {
min-height: 800px;
margin: 5px auto;
background-color: lightblue;
}
/*主体三部分的基本样式*/
.left {
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
.content {
/*内容区宽度自适应*/
min-height: 800px;
background-color: lightseagreen;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightpink;
}
/*方案1: 绝对定位*/
.main {
position: relative;
}
.left {
position: absolute;
left: 0;
top: 0;
}
.content {
position: absolute;
left: 210px;
right: 210px;
}
.right {
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="header">头部</div>
<div class="main">
<div class="left">左侧</div>
<div class="content">内容区</div>
<div class="right">右侧</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
浮动三列布局实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列布局: 浮动</title>
<style>
/*页面容器*/
.container {
width: 1000px;
margin: 0 auto;
}
/*头部与底部共用样式*/
.header,
.footer {
height: 60px;
background-color: lightgrey;
}
/*主体*/
.main {
/* min-height: 800px; */
margin: 5px auto;
background-color: lightblue;
}
/*主体三部分的基本样式*/
.left {
width: 200px;
min-height: 800px;
background-color: lightgreen;
}
.content {
/*内容区宽度自适应*/
min-height: 800px;
background-color: lightseagreen;
}
.right {
width: 200px;
min-height: 800px;
background-color: lightpink;
}
/*方案2: 浮动*/
.main {
overflow: hidden;
}
.left {
float: left;
}
.right {
float: right;
}
.content {
float: left;
width: 580px;
margin-left: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">头部</div>
<div class="main">
<div class="left">左侧</div>
<div class="content">内容区</div>
<div class="right">右侧</div>
</div>
<div class="footer">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

最终实现的效果是一样的,绝对定位方案需要给父元素设置一个相对定位(position:relative),left、right、content这三个内容框都需要设置成绝对定位(position: absolute;),分别设置left、right、top的距离就可以。
浮动方案只需要left、right、content这三个内容框分别设置一样浮动方向,注意需要在父元素main样式上设置overflow: hidden;让子元素内容撑开父元素。

