dedecms 开发中遇到的问题详解
1、首页生成导航栏+页面
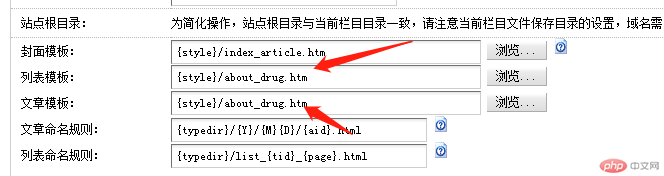
一、templets 定义的模板文件中创建相对应的模板(手机端加_m)
二、在后台栏目管理中添加导航栏信息(注意:目录保存位置为自定义的html文件保存位置),模板文件信息(注意:如果要添加文章信息必须要在对应的栏目里添加文章模板)

三、生成文件 栏目管理->生成栏目/生成html,生成-一键构建网站都可以(如果出现问题,更新缓)。 看生成栏目选项里是否有你要生成的栏目。
2、http://help.dedecms.com/tagdoc/v57/index.htm dedecms 标签手册
3、dedecms调用顶级栏目以及子级栏目
{dede:channelartlist typeid='top'}
<li class="type">
<a href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a>
<div class="sontype">
<ul>
{dede:channel type='son' noself='yes'}
<li><a href="[field:typelink/]">[field:typename/]</a></li>
{/dede:channel}
</ul>
</div>
</li>
{/dede:channelartlist}
4、dedecms分页标签
{dede:pagelist listsize='3' listitem='info,index,end,pre,next,pageno'/}
5、dedecms 手机端调用栏目标签
{dede:channel type ='son' typeid='2'}
<ul class="dropdown-menu">
<li><a href="list.php?tid=[field:id/]">[field:typename/]</a></li>
</ul>
{/dede:channel}
6、dedecms 详情页上一篇 下一篇
{dede:prenext get='pre'/}
{dede:prenext get='next'/}
7、dedecms 详情页调用内容标签
{dede:field.title/} 调用文章标题
{dede:field.body/}调用富文本框内容
8、dedecms 列表页跳转详情页
{dede:list pagesize ='5'}
<li class="media">
<div class="media-left">
<a href="view.php?aid=[field:id/]"> //手机端详情页链接
//<a href="[field:arcurl/]"> //pc端详情页链接
<img class="media-object" src="[field:litpic/]" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">[field:title/]</h4>
<a href="view.php?aid=[field:id/]"><p>
[field:description/]
</p>
</a>
</div>
<div class="mediaRight mediaRightNow">
<h4>28</h4>
<p>
[field:pubdate function="MyDate('Y-m-d',@me)"/]
</p>
</div>
</li>
{/dede:list}
9、调用文章内容信息
{dede:arclist typeid='9' channelid="1" addfields="body"}
<div class="index-bzg-abstract-contain clearfix">
<h2 class="index-bzg-title">比智高简介</h2>
<p class="index-bzg-abstract-p">[field:title/]</p>
<div class="index-bzg-abstract-left">
<img src="[field:litpic/]" alt="">
</div>
<div class="index-bzg-abstract-right clearfix">
<p class="index-bzg-abstract-introduce">
[field:body/]
</p>
</div>
</div>
{/dede:arclist}
//typeid 栏目id 必须
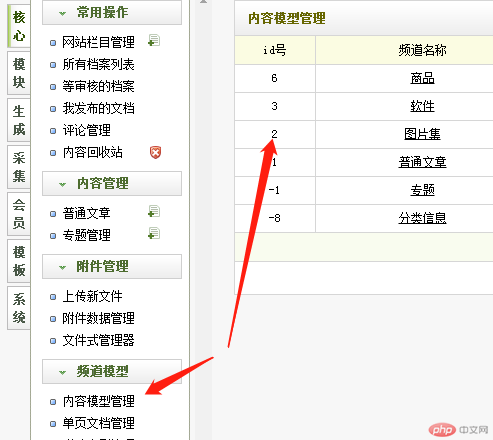
//如果调用文章附加表信息 必须添加 channelid="1" addfields="body" channelid:文章模板id(可在核心-》内容模型管理里查看)
addfields:附加表里的字段,调用多个字段用逗号隔开(附加表:dede_addonarticle,文章表:dede_archives)

10、添加视频(两种办法)
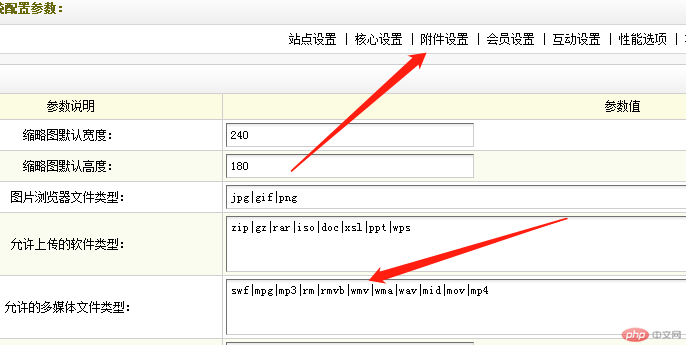
前置条件:在系统基本参数的附件设置添加你需要上传的video格式

一、添加视频字段
核心-》内容模型管理-》普通文章-》字段管理-》添加字段
添加成功后会在文章添加列表里显示

二、直接在富文本框里添加flash
调用:{dede:arclist typeid='9' channelid="1" a
ddfields="body,video"} {/dede:arclist}(video 视频字段)
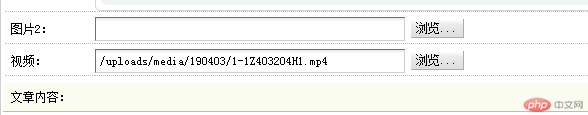
遇到问题详解:视频上传成功后打开浏览按钮 在media文件夹里无法查看到上传的视频

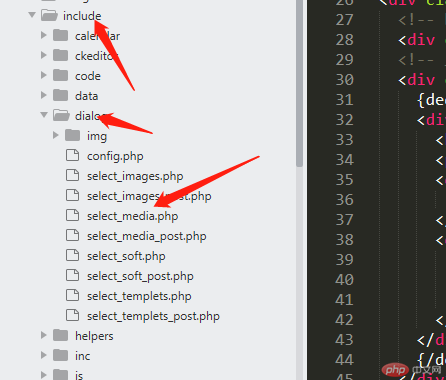
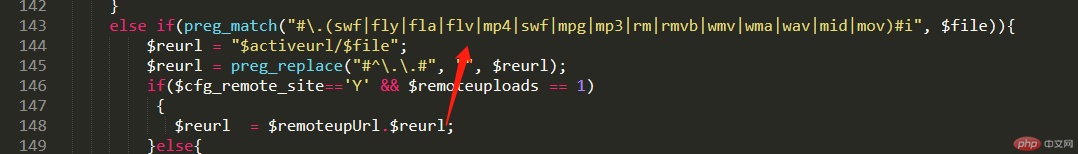
解决办法:打开include里的select_media.php文件找到143行添加需要的视频格式


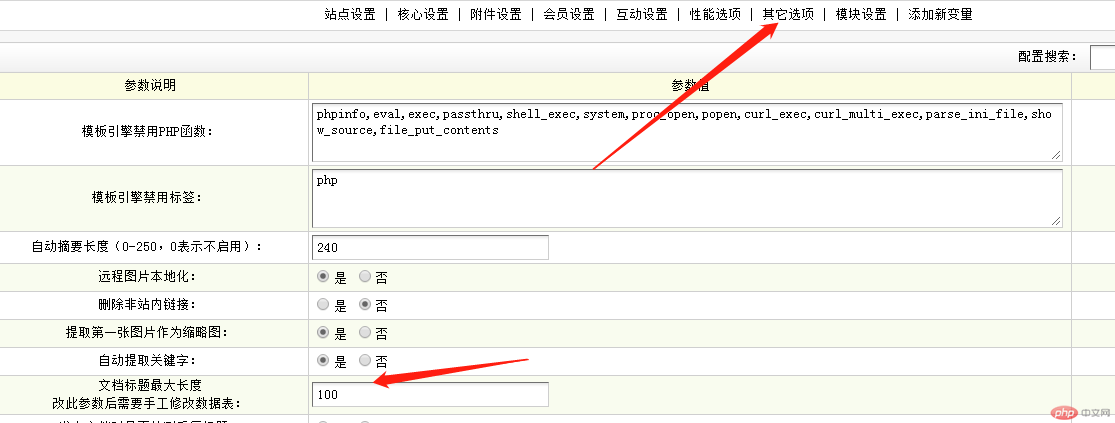
11、控制title展示长度和添加长度
一、控制title展示长度(修改 $titlelen = AttDef($titlelen,30); 就可一控制展示长度,同理keywords以及其他的字段也可以)
先找到文件\include\taglib\arclist.lib.php 第174行
$titlelen = AttDef($titlelen,30);
修改30这个值为200
然后就可以用:title="[field:title function='cn_substr(@me,80)'/]"> 了。
二、控制title添加长度