1.实例演示:<iframe>标签的使用
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <!-- 内联框架是在一个页面内部显示网页 --> <h1>内联框架的简单应用</h1> <ul> <li><a href="https://www.baidu.com" target="main">百度</a></li> <li><a href="https://www.php.cn" target="main">php中文网</a></li> <li><a href="https://www.goole.cn" target="main">google</a></li> </ul> <iframe srcdoc="这是内联框" frameborder="1" name="main" width="400px" height="200px"></iframe> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果:

iframe标签是用来在网页内部显示网页的一个内置窗口。
2.实例演示: css样式设置的优先级
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="static/css/style2.css">
<title>css样式优先级</title>
<style>
span {
color: blue
}
</style>
</head>
<body>
<!-- css样式分为三类:1、内联演示;2、内部样式;外部样式;三者优先级分别为:内联>内部>外部 -->
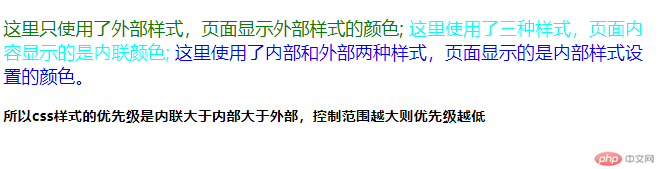
<p> 这里只使用了外部样式,页面显示外部样式的颜色;
<span style="color: aqua">这里使用了三种样式,页面内容显示的是内联颜色;</span>
<span>这里使用了内部和外部两种样式,页面显示的是内部样式设置的颜色。</span></p>
<strong>所以css样式的优先级是内联大于内部大于外部,控制范围越大则优先级越低</strong>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
css代码

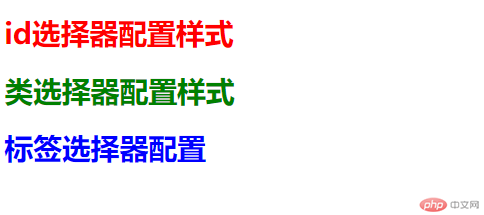
3.实例演示: css的id, class与标签选择器的使用规则
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/style3.css"> <title>css选择器</title> </head> <body> <h1 id="first" class="two">id选择器配置样式</h1> <h1 class="two">类选择器配置样式</h1> <h1>标签选择器配置</h1> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css代码
#first {
运行结果:

css中id选择器是由#+(id值)(eg:#box1{width:200px;})来定义;class选择器由.+(class值)来定义(eg: .box{width:200px};标签选择器直接使用标签进行定义(eg: div{width:200px;}
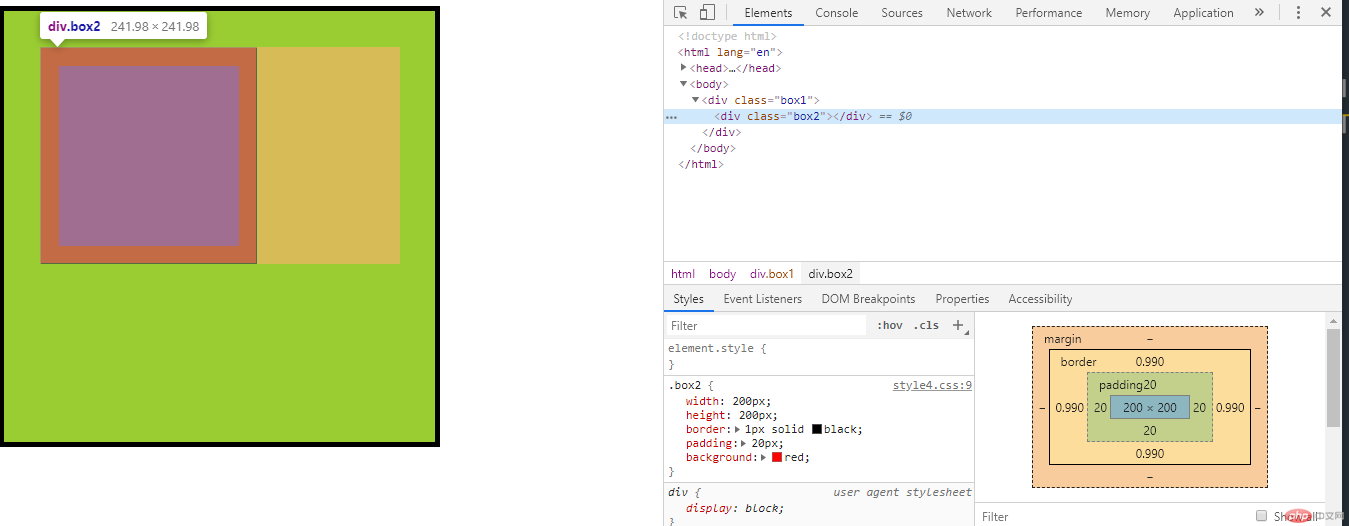
4.实例演示盒模型的五大要素: width, height, padding, border, margin(忽略)
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="static/css/style4.css"> <title>盒模型</title> </head> <body> <div class="box1"> <div class="box2"></div> </div> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
css代码
实例
.box1 {
width: 400px;
height: 400px;
border: 5px solid black;
background: yellowgreen;
padding: 40px;
}
.box2 {
width: 200px;
height: 200px;
border: 1px solid black;
padding: 20px;
background: red;
}运行实例 »
点击 "运行实例" 按钮查看在线实例
运行结果: