1. 谈谈你对html标签, 元素与属性的理解, 并举例说明
html标签是一种超文本标识语言,一般包含头标签和尾标签,但也有例外br、img、hr
元素的内容是html开始标签与结束标签之间的内容。
大多数元素都有属性如a的或href title,img的src width alt
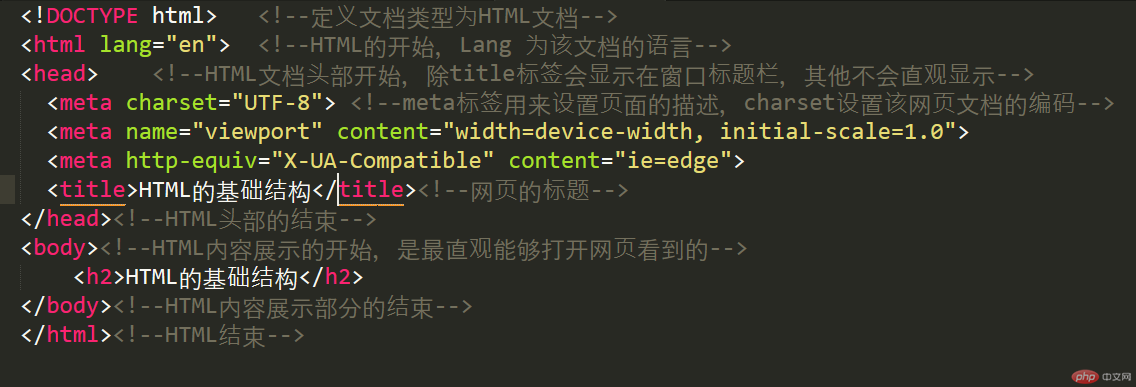
实例
<!DOCTYPE html> <!--定义文档类型为HTML文档--> <html lang="en"> <!--HTML的开始,Lang 为该文档的语言--> <head> <!--HTML文档头部开始,除title标签会显示在窗口标题栏,其他不会直观显示--> <meta charset="UTF-8"> <!--meta标签用来设置页面的描述,charset设置该网页文档的编码--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>HTML的基础结构</title><!--网页的标题--> </head><!--HTML头部的结束--> <body><!--HTML内容展示的开始,是最直观能够打开网页看到的--> <h2>HTML的基础结构</h2> </body><!--HTML内容展示部分的结束--> </html><!--HTML结束-->
运行实例 »
点击 "运行实例" 按钮查看在线实例


# 2. 列表有几种, 如何定义?
# 3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
# 4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
# 5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
# 6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
# 7. 写出总结, 对于这些常用标签的应用场景进行分析

