一. VSCode 编辑器安装与配置
VSCode 是微软公司开发的一款简单高扩展的文本编辑器
下载: [VSCODE官网] https://code.visualstudio.com/
常用插件:
Chinese(Simplified) Language Pack: 简体中文语言包
JS-CSS-HTML Formatter: JS/CSS/HTML格式化工具
Bracket Pair Colorizer 2: 括号自动配对检查器
Markdown Extended: Markdown 扩展
markdownlint: Markdown 语法语法检查器
Markdown Preview Enhanced: Markdown 实时预览
Meterial Theme: 目前全球全火的主题
Meterial Icon Theme: 与该主题配套的图标
...
插件安装完之后的效果:

二. Typora 编辑器安装与配置
Typora 是一款能够即时预览的Markdown文档编辑器
Markdown 是一种使用简单标记编写HTML文档的工具

三 .phpStudy V8 集成环境
phpStudy 是由php中文网开发的,拥有独立知识产权的软件产品
3.1 phpStudy是什么
phpStudy 是一款php程序的集成运行环境工具软件
phpStudy 内置了php,Apache/Nginx, MySQL, Redis等常用工具
本着开箱即用原则, 安装成功后就能直接使用,省去环境配置烦恼
3.2 phpStudy 配置虚拟主机
创建本地主机,模拟线上环境, 使用户进入真实的生产场景中
使用phpStudy 创建本地环境非常简单(演示)
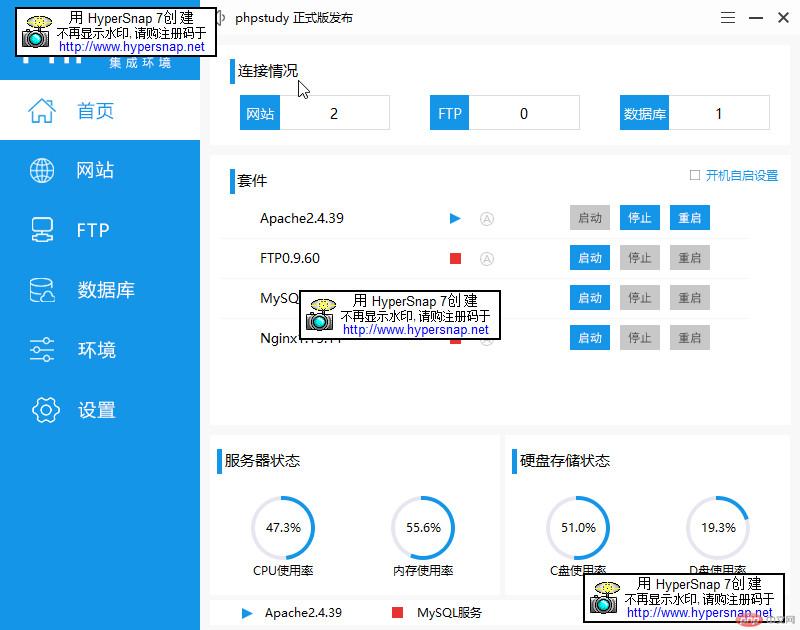
安装完phpStudy V8集成环境后的效果:

TIPS:如果将集成环境安装在包含空格的目录下,比如Program Files这样的目录 ,m 和 F之间有一个空格,这时候在启动Apache的时候会报错.会解析路径错误,这时候需要将环境重新安装到不包含空格的目录下。
四.HTML简介
HTML是用来写网页的语言。
定义网页的结构和内容。
网页开发:HTML,CSS,javaScript
CSS样式表:描述HTML元素样式 排版布局
javaScript: 前端脚本的编程原因。前端就是运行在浏览器上的程序。
HTML 相当于页面肉身(毛坯房) CSS相当于给页面肉身加了衣服(装修) javaScript相当于给了页面肉身灵魂让他能够动起来(有人有生活气息)
TIPS: A. 在Typora中输入 ```html回车后能够做出代码输入框格式.
在vscode中,html文档的结构如下:
B.可以通过输入!+Tab健 实现默认文档结构
实例
<!DOCTYPE html> <!-- 这部分是文档的类型声明 --> <html lang="en"> <!-- 整个文档的根元素 --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <!-- 文档的头部申明,给浏览器用的 --> <body> <!-- 这部分是浏览器渲染的目标,是用户真正感兴趣的内容 --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
标签
HTML代码由许许多多不同的标签(tag)构成
标签放在一对尖括号比如<tille>,大多数标签都是成对出现的,分成 开始标签和结束标签,结束标签在标签名前加斜杠比如</title>,但是也有一些标签不是成对使用,而是只有开始标签,没有结束标签,比如上一节示例的<meta>标签
标签可以嵌套
标签不区分大小写
元素
浏览器渲染网页的时候,会把HTML源码解析成一个标签树,每个标签都是一个节点(node),称为网页元素,所以"标签"和"元素"基本上是同义词,只是使用的场合不一样,标签是源码角度来看,元素是从编程角度来看,比如<P>标签对应网页的P元素
2.1块元素
h1 h2...h7
是最常见的块元素
</div>
2.2行内元素
span等
五. 总结:
HTML中的标签和元素个人感觉可以用word中对标题 正文等内容的一种修饰符。是对文本和图片等元素信息的一种显示规范与约束规则。
快40岁了,跟着年轻的PHP中文网老师学习很荣幸,老师讲的很细致,只是每节课涉及的内容还是比较多,如果要真正将老师所讲的内容完全消化,还是要花费很大精力的,感谢老师的精彩讲解。
由于上课时间记错了,两节课是通过录播视频来学习的,没有及时将学习过程中的记录及时记录,今晚的直播一定要注意做好笔记截好图。以备有效率的完成课后作业。加油,dengyl

