一、元素,标签,属性
<html>
<head> <title>标题</title> </head>
<body bgcolor="blue">
<div>hhhhhhhhhh</div>
</body>
</html>
在这个示例中,<div>hhhhhhhh</div>就是HTML元素,其中“hhhhhhhhhh”就是元素的具体内容了。<head><title><body>等就是HTML标签,这是标签构成了HTML元素。 <body bgcolor="blue">中的bgcolor=blue"就是标签的属性,它定义了标签应该如何具体配置。
二、html文档结构
<!DOCTYPE html> <!-- 告知浏览器文件类型 --> <html><!-- 语言 en英文 zh-Hans简体中文 zh-Hant繁体 --> <!-- 头部 内容文档描述 用于浏览器 --> <head> <!-- 字符集 --> <meta charset="UTF-8"> <!-- 标题 这部分用户可以看见--> <title>Document</title> </head> <!-- 主体给用户看的 --> <body> <p>hahaha</p> </body> </html>
三、常用标签
1 列表 分为有序列表与无序列表
1 有序列表
ol
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ol> <li>111111</li> <li>222222</li> <li>333333</li> </ol> </body> </html>

2无序列表
ul
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>111111</li> <li>222222</li> <li>333333</li> </ul> </body> </html>

3 有序与无序可嵌套(反过来也可以)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>111111</li> <li> <ol> <li>111</li> <li>222</li> <li>333</li> </ol> </li> <li>333333</li> </ul> </body> </html>

4 在有序列表中reversed 逆排 start起始序号
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ol reversed> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ol> <hr> <ol start="3"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ol> </body> </html>

5 自定义列表/描述列表<dl>
<dt>描述对象< dd>描述内容
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <dl> <dt>1111</dt> <dd>232</dd> <dd>232</dd> <dd>232</dd> </dl> </body> </html>

作业
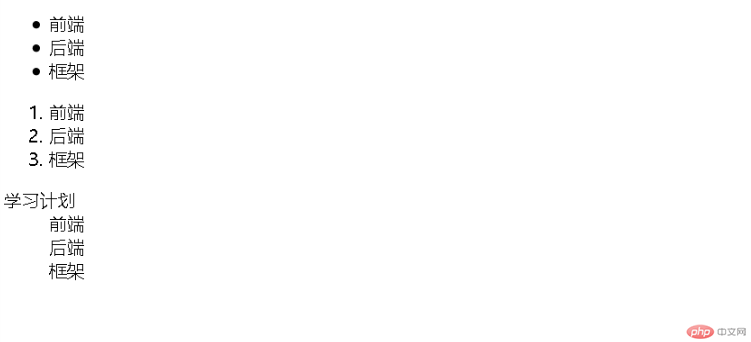
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ul> <li>前端</li> <li>后端</li> <li>框架</li> </ul> <ol> <li>前端</li> <li>后端</li> <li>框架</li> </ol> <dl> <dt>学习计划</dt> <dd>前端</dd> <dd>后端</dd> <dd>框架</dd> </dl> </body> </html>
 2、标题与段落标签
2、标题与段落标签
h1-h6 数字越大显示的效果越小
p 段落标签
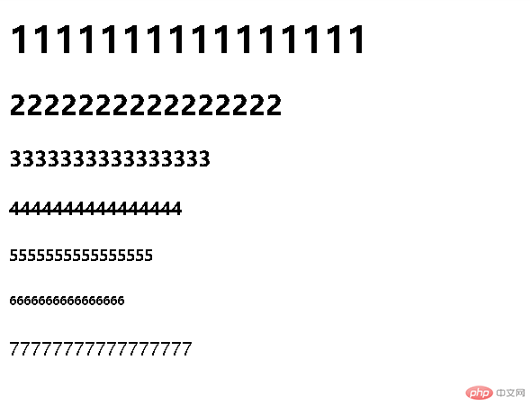
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>1111111111111111</h1> <h2>2222222222222222</h2> <h3>3333333333333333</h3> <h4>4444444444444444</h4> <h5>5555555555555555</h5> <h6>6666666666666666</h6> <p>77777777777777777</p> </body> </html>

3、连接标签 a
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <a href="www.baidu.com">百度</a> <a href="">php中文网</a> <a href="">4399</a> <a href="" target="">11111</a> </body> </html>

4、图像标签 这是一个单标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <img src="" alt=""> <!-- src后是图片文件的地址,这个图片可以是本地的也可以是网络上的,alt后是图片的描述或名称 --> </body> </html>
5、表格标签
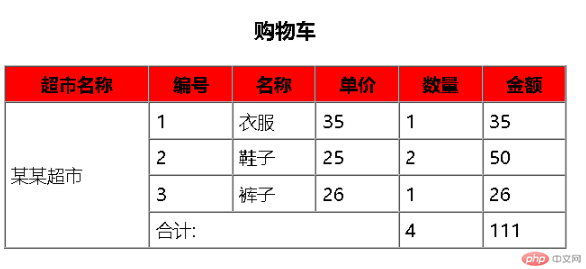
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="red"> <th>超市名称</th> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tr> <td rowspan="5">某某超市</td> <td>1</td> <td>衣服</td> <td>35</td> <td>1</td> <td>35</td> </tr> <tr> <td>2</td> <td>鞋子</td> <td>25</td> <td>2</td> <td>50</td> </tr> <tr> <td>3</td> <td>裤子</td> <td>26</td> <td>1</td> <td>26</td> </tr> <!-- 底部 --> <tr> <td colspan="3">合计:</td> <td>4</td> <td>111</td> </tr> </table> </body> </html>

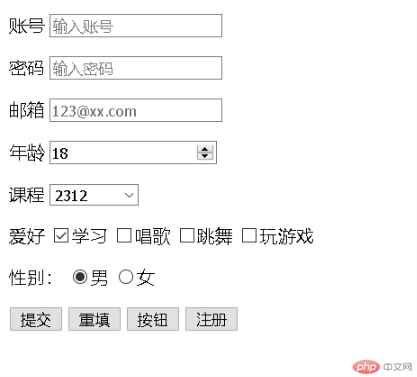
6、表单标签
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form action=""> <p> <label for="12">账号</label> <input type="text" id="12" name="" placeholder="输入账号"> </p> <p> <label for="123">密码</label> <input type="password" id="123" name="" placeholder="输入密码"> </p> <p> <label for="1234">邮箱</label> <input type="email" id="1234" name="" placeholder="123@xx.com"> </p> <p> <label for="12345">年龄</label> <input type="number" id="12345" name="" min="18" max="70"> </p> <p> <label for="">课程</label> <!-- 下拉框 --> <select name="" id=""> <optgroup label="asd"> <option value="">请选择</option> <option value="">1232</option> <option value="">1111</option> <option value="" selected>2312</option> </optgroup> <optgroup label="add"> <option value="">erew</option> <option value="">1232</option> <option value="">1111</option> <option value="">2312</option> </optgroup> </select> </p> <p> <!-- 复选 --> <label for="">爱好</label> <input type="checkbox" name="hobby[]" id="33" checked><label for="33">学习</label> <input type="checkbox" name="hobby[]" id="23"><label for="23">唱歌</label> <input type="checkbox" name="hobby[]" id="43"><label for="43">跳舞</label> <input type="checkbox" name="hobby[]" id="53"><label for="53">玩游戏</label> </p> <p> <!-- 单选 --> <label for="">性别:</label> <input type="radio" name="sex" id="55"><label for="55">男</label> <input type="radio" name="sex" id="66"><label for="66">女</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="button" value="按钮"> <button>注册</button><!--默认是submit提交 --> </p> </form> </body> </html>
注:单选表单中name的值要相同否则无法实现单选。
总结:列表与表格都可以表示出相同的内容,只是列表写起来更快速但是表格可以让人更具体的看到内容
本节课的内容都是基础,需要多多练习来熟悉。

