一、html文档结构
实例
<!-- 文档类型声明,DOCTYPE为Document type的简写 --> <!DOCTYPE html> <!-- 根元素,其中lang属性对每张页面中的主要语言进行声明,可查阅ISO 639-1 语言代码 --> <html lang="en"> <!-- 文档的头部声明和页面描述信息,供浏览器读取 --> <head> <!-- meta标签用来设置页面的元数据(描述),例如关键字、页面描述、作者等 --> <!-- charset为html文档的字符编码集 --> <meta charset="UTF-8"> <!-- 该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放 --> <meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0, user-scalable=0"> <!-- 该meta标签指定浏览器渲染方式,ie=edge强制浏览器按照最新标准渲染 --> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <!-- 文档标题 --> <title>Document</title> </head> <!-- 浏览器渲染目标,body中的内容会显示在当前浏览器的窗口中 --> <body> hello world! </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
二、html标签、元素与属性
html是超文本标记语言,html标签是html语言中最基本的单位,分为单标签和双标签,双标签通常由一对尖括号<>及标签名组成,分为“起始标签”和“结束标签”,如<p></p>,其中<p>为起始标签,</p>为结束标签。也有部分标签为单标签,没有结束标签,如<meta>,对于标签中内容是由当前文档提供的,一般使用双标签,如<h2>php.cn</h2>;对于标签所描述的内容不在当前文档中,是一个web的资源,如一张图片或者一个文件,大多使用单标签,如<img src="" alt="">。
HTML元素是组成HTML文档最基本的部件,它是用标签来表现的。浏览器渲染网页的时候,会把HTML源码解析成一个标签树,每一个标签树都是一个节点,成为网页元素(element),标签和元素基本上是同义词,只是使用的场合不一样,标签是从源码的角度来看,元素是从编程角度来看,如<p>标签对应网页的p元素。元素分为“块元素”和“行内元素(内联元素)”,浏览器会用单独一行来显示“块元素”,其前后元素都会另起一行,块元素大多为结构性标记的元素,默认宽度为100%,如<p></p>段落、<h1></h1>标题、<pre></pre>预格式化,<div></div>等;“行内元素”在网页中的效果是该元素的内容对于其前后元素的内容都在一行显示。,大多为描述性标记的元素,如<a></a>链接、<b></b>加粗、<img>图片、<input>文本框等。
属性是标签的额外信息,对html元素进行描述和控制,如<p“style="color:#ff0000 font-size:30px" >php.cn</p>,其中style="color:#ff0000 font-size:30px为p元素的属性。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 块元素 --> <p>我是段落</p> <div>我是div</div> <!-- 行内元素 --> <a href="www.baidu.com">百度</a> <b>加粗</b> <input type="text" value="文本框"> <!-- 加属性的p标签 --> <p style="color: #ff0000;font-size: 30px">我是有属性的段落</p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
三、列表标签
列表标签分为三种:
1、无序列表<ul>,子元素为<li>,列表项目使用粗体圆点进行标记;
2、有序列表<ol>,子元素为<li>,列表项目使用数字进行标记;
3、自定义列表<dl>,子元素为<dt>,<dd>,列表项目使用自定义注释标记;
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <!-- 无序列表 --> <h5>无序列表</h5> <ul> <li>学习HTML、CSS、javascript及前端框架</li> <li>学习PHP、mysql及Laravel框架</li> <li>完成大型CMS系统开发</li> </ul> <!-- 有序列表 --> <h5>有序列表</h5> <ol> <li>学习HTML、CSS、javascript及前端框架</li> <li>学习PHP、mysql及Laravel框架</li> <li>完成大型CMS系统开发</li> </ol> <!-- 自定义列表 --> <h5>自定义列表</h5> <dl> <dt>第一阶段</dt> <dd>学习HTML、CSS、javascript及前端框架</dd> <dt>第二阶段</dt> <dd>学习PHP、mysql及Laravel框架</dd> <dt>第三阶段</dt> <dd>完成大型CMS系统开发</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
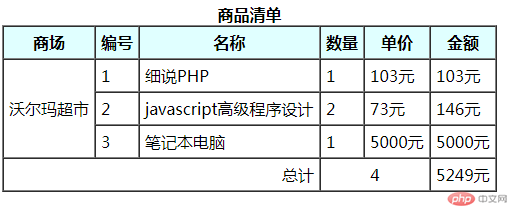
四、表格标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <table border="1" cellspacing="0" cellpadding="5"> <caption style="font-weight: bold">商品清单</caption> <!-- 表头 --> <thead style="background: lightcyan"> <tr> <th>商场</th> <th>编号</th> <th>名称</th> <th>数量</th> <th>单价</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tbody> <tr> <td rowspan="3">沃尔玛超市</td> <td>1</td> <td>细说PHP</td> <td>1</td> <td>103元</td> <td>103元</td> </tr> <tr> <td>2</td> <td>javascript高级程序设计</td> <td>2</td> <td>73元</td> <td>146元</td> </tr> <tr> <td>3</td> <td>笔记本电脑</td> <td>1</td> <td>5000元</td> <td>5000元</td> </tr> </tbody> <!-- 底部 --> <tfoot> <tr> <td colspan="3"><span style="float: right">总计</span></td> <td colspan="2" style="text-align:center;vertical-align:middle">4</td> <td>5249元</td> </tr> </tfoot> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
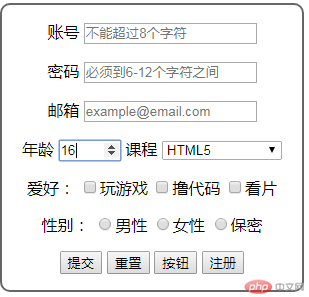
五、表单标签

实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>表单</title>
</head>
<body>
<style>
.div {
border: 2px solid #666;
width: 300px;
text-align: center;
border-radius: 10px;
}
</style>
<div class="div">
<form action="login.php" method="POST"></form>
<p>
<label for="username">账号</label>
<input type="text" id="username" name="username" placeholder="不能超过8个字符">
</p>
<p>
<label for="password">密码</label>
<input type="password" id="password" name="password" placeholder="必须到6-12个字符之间">
</p>
<p>
<label for="email">邮箱</label>
<input type="email" id="email" name="email" placeholder="example@email.com">
</p>
<p>
<label for="age">年龄</label>
<input type="number" id="age" name="age" max="80" min="16">
<label for="">课程</label>
<select name="" id="">
<optgroup label="前端">
<option value="">HTML5</option>
<option value="">CSS3</option>
<option value="">JAVASCRIPT</option>
</optgroup>
<optgroup label="后端">
<option value="">PHP</option>
<option value="">MYSQL</option>
<option value="">laravel</option>
</optgroup>
</select>
</p>
<p>
<label for="">爱好:</label>
<input type="checkbox" name="hobby" value="game" id="game"><label for="game">玩游戏</label>
<input type="checkbox" name="hobby" value="programme" id="programme"><label for="programme">撸代码</label>
<input type="checkbox" name="hobby" value="movies" id="movies"><label for="movies">看片</label>
</p>
<p>
<label for="male">性别:</label>
<input type="radio" name="gender" id="male"><label for="male">男性</label>
<input type="radio" name="gender" id="female"><label for="female">女性</label>
<input type="radio" name="gender" id="secrecy"><label for="secrecy">保密</label>
</p>
<p>
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
<input type="button" name="button" value="按钮">
<button type="submit">注册</button>
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
六、总结
本篇简单描述了html文档结构、部分标签及属性,列表标签、表格标签、表单标签分别有不同的应用场景,列表标签可以应用于导航,表格标签可以应用于网页布局,表单标签可以应用于网页登陆注册等。
ps:认真细致的去写博客交作业确实需要花费大量时间,但是这个方法确实可以巩固和拓展所学的知识,把以前学过的东西加深印象,灵活运用。希望自己可以坚持下去。

