作业:
1. 谈谈你对html标签, 元素与属性的理解, 并举例说明
2. 列表有几种, 如何定义?
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
7. 写出总结, 对于这些常用标签的应用场景进行分析
总结:多练多看多思考。
1、html标签是html语言中最基本的单位,也是一个网页类型的重要组成部分;网页标题显示在<head>标签中;网页内容显示在<body>从而组合成一个网页显示,这些都是不可缺少的。如实例图片就是网页的显示对于<p><img>标签的运用。
实例

<!-- 文档类型 --> <!DOCTYPE html> <!-- html文档开始,lang设置该文档的内容使用语言,部分浏览器会依赖它进行翻译提示 --> <!-- lang属性非必须,如果页页就是提醒翻译,可以删除它,或者改成:zh-cn,让它与你的系统语言一致 --> <html> <!-- head是文档的头部声明和页面描述信息,除标题外,其余内容对用户不可见,供浏览器和搜索引擎读取 --> <head> <!-- meta标签用来设置页面的元素据(描述),例如关键字,页面描述,作者等 --> <!-- charse是你在编写和存储这个html文档时,使用的编码集 --> <meta charset="UTF-8"> <!-- title是显示在浏览器标签页内的文本内容,用来提示用户当前页面的基本信息 --> <title>喜欢就好</title> </head> <!-- 以下内容会显示在当前浏览器的窗口,也就是用户能看到的地方 --> <body> <p>哈哈 ,要表白!</p> <img src="DSC_0380.jpg" alt="妹子" width="300" height="200"> </body> </html>
2、html中有三种列表,分别是无序列表,有序列表,自定义列表。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>喜欢就好</title> </head> 1、无序列表:<ul> <li>1</li> </ul> 2、有序列表:<ol> <li>2</li> </ol> 3、自定义列表:<dl> <dd>3</dd> </dl> </html>
3、tr是表格行,ul是列表。tr必须在table标签里,里面的标签是td。
比如:<table><tr><td></td></tr><table>。
导航栏一般使用列表。表单,或者数据呈现的时候一般使用表格。
4、
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>喜欢就好</title> </head> <body> 1、无序列表:<ul> <li>努力学好php</li> </ul> 2、有序列表:<ol> <li>早日找到好工作</li> </ol> 3、自定义列表:<dl> <dd>争取达到人生高峰</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

5、学会运用表格的行与列的合并,使数据更好的实现。
实例
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>购物车</title> </head> <body> <h3>购物车</h3> <hr> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <thead> <tr bgcolor="lightblue"> <th>编号</th> <th>商品名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <tr> <td>1</td> <td>iphone10</td> <td>6800</td> <td>1</td> <td>6800</td> </tr> <tr> <td>2</td> <td>华为mate20pro</td> <td>4300</td> <td>1</td> <td>4300</td> </tr> <tr> <td>3</td> <td>笔记本电脑(华为)</td> <td>7800</td> <td>1</td> <td>7800</td> </tr> <tr> <td colspan="3">合计:</td> <td>3</td> <td>18900</td> </tr> </table> <table width="300" border="1" cellspacing="0" cellpadding="0" style="margin-top: 20px;"> <tr> <td>编号</td> <td>商品名称</td> <td colspan="2">数量/价格</td> <td>结算 </td> </tr> <tr> <td>1 </td> <td>iPhone </td> <td>2 </td> <td>8000</td> <td>16000 </td> </tr> <tr> <td rowspan="3"></td> <td>华为 </td> <td>3 </td> <td>3000</td> <td>9000</td> </tr> <tr> <td> 小米</td> <td>4 </td> <td> 4000</td> <td> 16000</td> </tr> <tr> <td> vivo</td> <td>5 </td> <td>5000 </td> <td> 25000</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

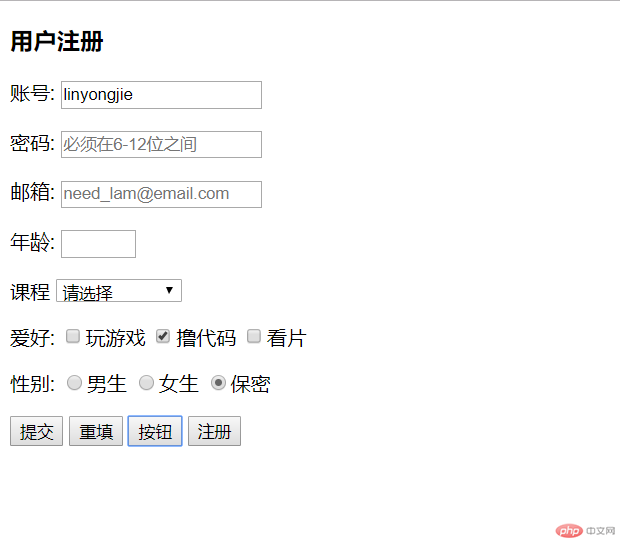
6、
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单与表单中的控件元素</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" value="linyongjie"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="need_lam@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:虽然在大学的时候已经学习过这些知识点了,但是现在听老师讲还是受益匪浅。更加熟练的运用前端的一些表单table标签,ul标签,li标签,label标签等,更是很清楚知道这些标签的寓意。

