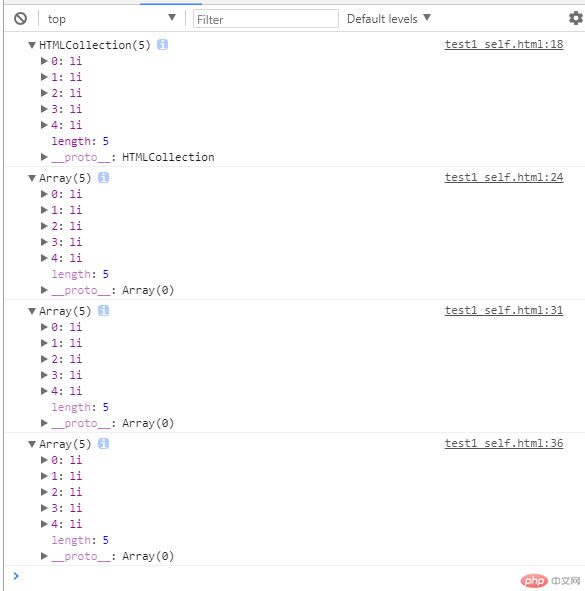
如何将html元素集合转换为数组对象?
三种方法:
** 1.slice()
var arr1 = Array.prototype.slice.call(lis,0);
console.log(arr1);
**2. map()
var arr2 = Array.prototype.map.call(lis,function(x){
return x;
});
console.log(arr2);
**3.ES6:Array.from(),有些浏览器不支持使用
var arr3 = Array.from(lis);
console.log(arr3);

2. 定时器的种类与使用场景,举例说明
定时器分为两种:
一次性定时器:setTimeout()
实例
var timer = null;
btn1.addEventListener('click',function login(){
// 点击登录后立刻在p标签中显示文本
tips.innerText = '正在跳转中...';
// 3秒钟后跳转对应网站
timer = setTimeout(function(){
location.assign('http://www.php.cn');
},3000);
// 3000=3秒
},false);
btn2.addEventListener('click',function(ev){
// 取消(清除)定时器
clearTimeout(timer);
tips.innerText = null;
// console.log(timer);
},false);间歇式定时器 setInterval(funtion{...},num)
实例
var btn3 = document.getElementsByTagName('button').item(2);
var btn4 = document.getElementsByTagName('button').item(3);
var img =document***ages.item(0);
btn3.addEventListener('click',function play(){
timer = setInterval(function(){
var index = Math.ceil(Math.random()*3);
img.src = 'images/banner'+index+'.jpg';
console.log(img.src);
},3000)
},false);
btn4.addEventListener('click',function play() {
clearInterval(timer);
},false);
随机显示一张图片,生成随机数,定时改变src内容
math.rundom()可以随机生成随机数math.random()*3(0-3),不含3
向上取整函数math.ceil(),Math.ceil(Math.random()*3)
3. 事件模拟器的应用场景与案例(以点击广告为例)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>定时器与事件模拟器</title>
</head>
<body>
<button>登录</button>
<button>取消</button>
<p></p>
<hr>
<button>播放</button>
<button>暂停</button>
<hr>
<!--<img src="images/banner1.jpg" width="500" >-->
<div style=" width:200px;height:150px;background-color:lightgreen">联盟广告</div>
<p id="res"></p>
<script>
var btn1 = document.getElementsByTagName('button').item(0);
var btn2 = document.getElementsByTagName('button').item(1);
var tips = document.getElementsByTagName('p').item(0);
// 定时器:1.一次性的:setTimeout();2.多次重复使用的:setInterval();
// 1.一次性的定时器
var timer = null;
btn1.addEventListener('click',function login(){
// 点击登录后立刻在p标签中显示文本
tips.innerText = '正在跳转中...';
// 3秒钟后跳转对应网站
timer = setTimeout(function(){
location.assign('http://www.php.cn');
},3000);
// 3000=3秒
},false);
// btn1.addEventListener('click',login,false);
// function login(){
// tips.innerText = '正在跳转中...';
// timer = setTimeout(function(){
// location.assign('http:www.php.cn');
// },3000);
// }
btn2.addEventListener('click',function(ev){
// 取消(清除)定时器
clearTimeout(timer);
tips.innerText = null;
// console.log(timer);
},false);
// 2.间歇式定时器 setInterval(funtion{...},num)
var btn3 = document.getElementsByTagName('button').item(2);
var btn4 = document.getElementsByTagName('button').item(3);
var img =document***ages.item(0);
// 随机显示一张图片,生成随机数,定时改变src内容
// math.rundom()可以随机生成随机数math.random()*3(0-3),不含3
// 向上取整函数math.ceil(),Math.ceil(Math.random()*3)
btn3.addEventListener('click',function play(){
timer = setInterval(function(){
var index = Math.ceil(Math.random()*3);
img.src = 'images/banner'+index+'.jpg';
console.log(img.src);
},3000)
},false);
btn4.addEventListener('click',function play() {
clearInterval(timer);
},false);
// 事件模拟器:让机器或系统替我们去点击,触发事件
// 生成事件
// var event = new Event('click');
// // 派分事件
// btn3.dispatchEvent(event);
var div = document.getElementsByTagName('div').item(0);
var res = document.getElementById('res');
var num = 0 ; //点击次数
var price = 0.5;
// 事件模拟
var click = new Event('click');
setInterval(function(){
div.dispatchEvent(click);
num += 1;
console.log(num);
res.innerHTML ='广告收入:'+ '<span style="color:red">'+(num*price)+'</span>'+'元';
},2000);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
4. 写出轮播图的基本实现原理与步骤,不少于200字
步骤:
1.添加3张图片,对应3个小圆点按钮,添加左右翻页按钮;
2.添加图片及按钮样式;
3.设置小圆点数量和样式,使之与图片数量关联,实现每添加一张图片生成一个新的小圆点;
4.将图片列表由HTML集合转为真正的数组类型:
var imgArr = Array.prototype.slice.call(imgs, 0);
5.获取小圆点父节点,并根据图片数量,遍历生成小圆点;判断是否为第一张图片,如是,则添加小圆点同时设置为激活状态;不是,则正常添加小圆点。
6.实现图片与小圆点关联,并添加小圆点到父元素上;
span.dataset.index = img.dataset.index;
pointList.appendChild(span);
5.设置图片切换;
var pointArr = Array.prototype.slice.call(points, 0);
// 循环给小圆点添加点击事件
pointArr.forEach(function (point){
point.addEventListener('click', setImgActive, false);
});
6.检查小圆点图片与当前图片索引是否一致,一致情况下设置当前图片为显示激活;
判断index值是否一致:
imgArr.forEach(function (img) { img.classList.remove('active') });
img.classList.add('active');
// 设置小圆点的当前激活与高亮状态
setPointActive(img.dataset.index);
7.为翻页按钮添加监听事件
img.classList.contains('active'))
判断样式是否为active,即当前显示图片;判断当前classList中是否有prev和next前后图片;
8.判断是否是点击了显示后一个图片
9.设置定时器,利用鼠标移入与移出事件启动或关闭定时器
当鼠标移出轮播图区域时, 启动定时器控制轮播图的播放
当鼠标移入到轮播图区域时, 清除定时器,由用户点击来控制轮播图的播放
startTimer: 启动定时器的方法
clearTimer: 清除定时器的方法
5. 自己动写写出一个轮播图,可参照课堂源码,但应有所创新
6. [可选] 思考, 如何给轮播图添加上渐显功能?

