总结:
1)基本可以按照课件源码改写代码,完成 Ajax - GET 请求获取数据,Ajax - POST 请求数据
2)对代码熟悉程度还不够,没达到举一反三,有2点想尝试没有成功
Ajax - GET 请求获取数据,通过button按钮提交数据,没有成功
Ajax - POST 请求数据,下拉菜单类型的数据为空时给出提示语,没有成功
3)还需通过代码练习加深理解
1、 Ajax - GET 请求获取数据
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GET提交</title>
</head>
<body>
<p>
<label for="xm">学生姓名:</label>
<input type="text" name="xm" id="xm">
</p>
<p>
<label for="bkcc">报考层次:</label>
<select name="bkcc" id="bkcc">
<option value="本科" selected>本科</option>
<option value="专科">专科</option>
</select>
</p>
<p>
<label for="sfz">***号:</label>
<input type="text" name="sfz" id="sfz">
</p>
<p id="tips"></p>
<script>
// user-id
var xm = document.getElementById('xm');
var bkcc = document.getElementById('bkcc');
var sfz = document.getElementById('sfz');
// tips
var tips = document.getElementById('tips');
// 1. 创建: 请求对象
var request = new XMLHttpRequest();
sfz.addEventListener('keypress', getUserInfo, false);
// 事件方法
function getUserInfo(ev) {
if (ev.key === 'Enter') {
// 根据用户输入的内容进行判断
switch (true) {
// 判断是否为空?
case sfz.value.length === 0:
tips.innerHTML = '<span style="color:red">身份ID不为能空</span>';
return false;
// 判断是否是整数?
case isNaN(sfz.value):
tips.innerHTML = '<span style="color:red">身份ID必须是整数</span>';
return false;
// 当数据全部合法后, 进入Ajax异步执行
default:
// 2. 监听: 成功回调
request.addEventListener('readystatechange', successCallback, false);
// 3. 设置: 请求参数
var data = encodeURIComponent(sfz.value);
var data1 = encodeURIComponent(xm.value);
var data2 = encodeURIComponent(bkcc.value);
request.open('GET', 'php/01.php?sfz='+data+'&xm='+data1+'&bkcc='+data2, true);
// 4. 发送: 异步请求
request.send(null);
}
}
}
// 成功的回调函数
function successCallback(ev) {
// 当请求成功并且数据成功的时候执行
if (request.readyState === 4) {
tips.innerHTML = request.responseText;
}
}
sfz.addEventListener('input', function (ev) {
tips.innerHTML = null;
},false);
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php $sfz = isset($_GET['sfz']) ? $_GET['sfz'] : null; $xm = isset($_GET['xm']) ? $_GET['xm'] : null; $bkcc = isset($_GET['bkcc']) ? $_GET['bkcc'] : null; $res= $xm.'---'.$sfz.'---'.$bkcc ; echo empty($res) ? '<span style="color: red;">没有找到该用户名</span>' : $res; exit;
运行实例 »
点击 "运行实例" 按钮查看在线实例

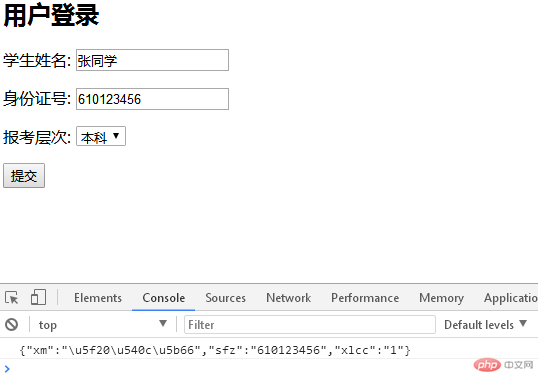
2、Ajax - POST 请求数据
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>POST提交</title>
</head>
<body>
<!-- 登录表单 -->
<h2>用户登录</h2>
<form action="" name="login">
<p>
<label for="xm">学生姓名:</label>
<input type="text" name="xm" id="xm" placeholder="张三">
</p>
<p>
<label for="sfz">***号:</label>
<input type="text" name="sfz" id="sfz" placeholder="110123199901120112">
</p>
<p>
<label for="xlcc">报考层次:</label>
<select name="xlcc" id="xlcc">
<option value="1" selected>本科</option>
<option value="2">专科</option>
</select>
</p>
<p>
<button type="button" name="submit">提交</button>
</p>
</form>
<script>
// 1. 获取相关表单元素
// 整个表单
var login = document.forms.namedItem('login');
// 按钮
var btn = login.submit;
// 1. 创建: 请求对象
var request = new XMLHttpRequest();
// 2 对表单数据进行验证
login.xm.addEventListener('blur', isEmpty, false);
login.sfz.addEventListener('blur', isEmpty, false);
// 非空验证方法
function isEmpty(ev) {
if (ev.target.value.length === 0) {
// 1. 创建非空验证的提示信息
if (ev.target.nextElementSibling === null) {
var tips = document.createElement('span');
tips.style.color = 'red';
// 根据事件目标设置提示信息
switch (ev.target.name) {
case 'xm':
tips.innerText = '学生姓名不能为空';
break;
case 'sfz':
tips.innerText = '***号不能为空';
break;
default:
tips.innerText = '未定义错误';
}
ev.target.parentNode.appendChild(tips);
}
// 将焦点锁定到错误数据上
ev.target.focus();
}
}
// 3. 当用户开始输入数据的时候,清空提示信息
login.xm.addEventListener('input', clearTips, false);
login.sfz.addEventListener('input', clearTips, false);
function clearTips(ev) {
var tips = ev.target.nextElementSibling;
if (tips !== null) {
tips.parentNode.removeChild(tips);
}
}
// 4. Ajax验证
btn.addEventListener('click', check, false);
// click
function check(ev) {
// 拿到所有需要提交的数据
var xm = login.xm.value;
var sfz = login.sfz.value;
var xlcc= login.xlcc.value;
// 当没有输入的时候,禁止提交
//if ( xm.length === 0 || sfz.length === 0 ) {
// 移除点击事件
//btn.removeEventListener('click', check, false);
// 事件模拟器:blur
var blurEvent = new Event('blur');
login.xm.dispatchEvent(blurEvent);
login.sfz.dispatchEvent(blurEvent);
//return false;
//}
// 2. 监听: 成功回调
request.addEventListener('readystatechange', successCallback, false);
// 3. 设置: 请求参数
request.open('POST', 'php/02.php', true);
// 因为是POST,设置请求头,模拟表单数据格式进行发送: 键值对
request.setRequestHeader('content-type','application/x-www-form-urlencoded;charset=utf-8');
// 4. 发送: 异步请求
var data = 'xm='+xm+'&sfz='+sfz+'&xlcc='+xlcc;
request.send(data);
}
function successCallback(ev) {
if (request.readyState === 4) {
console.log(request.responseText);
}
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
实例
<?php session_start(); // 获取表单提交的数据 $xm = $_POST['xm']; $sfz = $_POST['sfz']; $xlcc = $_POST['xlcc']; echo json_encode(['xm'=>$xm,'sfz'=>$sfz, 'xlcc'=>$xlcc]); exit;
运行实例 »
点击 "运行实例" 按钮查看在线实例