实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery留言板</title>
</head>
<body>
<label for="comment">请留言:</label>
<input type="text" id="comment" autofocus>
<ul id="list">
</ul>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function()
{
var comment = document.getElementById('comment');
comment.addEventListener('keypress', addComment, false);
function addComment(event)
{
if (event.key === 'Enter')
{
$("#list").prepend("<li>" + comment.value + "</li>");
}
// comment.value = null;
}
} )
</script>
</body>
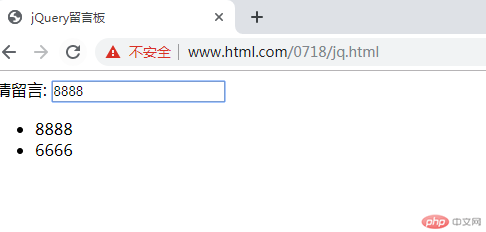
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例