作业1,写一个盒子



tou

学习心得:
css选择器的优先级:内链样式>ID>class>tag;
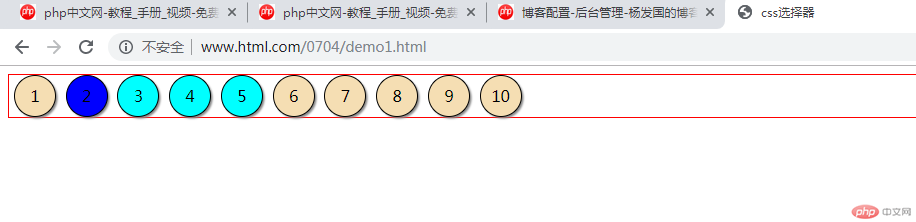
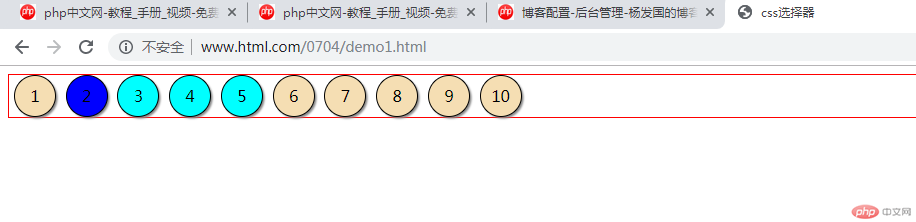
常用选择器归纳:
元素选择器:p
层级选择器:ul li
ID选择器:#
类选择器:.
属性选择器:li【id】
群组选择器:用逗号连接#bg-blue,.bg-green
相邻选择器:+
任意一个选择器:ul:nth-child(6)
类型选择器:ul p:first-type
伪类选择器:form :enabled
备注:选择器中序号的表达:头first;尾:last;任意的中间值用nth
博客列表 >0704css作业
作业1,写一个盒子



tou

学习心得:
css选择器的优先级:内链样式>ID>class>tag;
常用选择器归纳:
元素选择器:p
层级选择器:ul li
ID选择器:#
类选择器:.
属性选择器:li【id】
群组选择器:用逗号连接#bg-blue,.bg-green
相邻选择器:+
任意一个选择器:ul:nth-child(6)
类型选择器:ul p:first-type
伪类选择器:form :enabled
备注:选择器中序号的表达:头first;尾:last;任意的中间值用nth